前端css:
1,css 的引入方式
2,css中选择器
1.基本选择器: /*标签选择器*/
/*类标签选择器,.类属性值 重点知识*/
/*id选择器,#+id值,#id的值,不是id,重点知识*/
/* * 通用选择器,了解即可*/
2,组合选择器: /* 后代选择器, 找所有的后代*/
/*儿子选择器*/ /*div>span 大于号就表示仅限找自己的儿子标签*/
/*毗邻选择器,+表示毗邻,只找紧跟着自己的,或者说找离自己最近的*/
/*弟弟选择器 ~ 找的是同级别的下面的所有标签*/
三 属性选择器:
1,具有某个属性名 [属性名] 案列:[hobby] {}
2,具有某个属性名及属性值 [属性名=属性值] 案例:[hobby="dbj"]{}
3,具有某个属性名及属性值得标签 标签名[属性名=属性值] 案例 input[hobby="dbj"]{}
四:组合与嵌套: 1,分组选择器 标签名1,标签名2,标签名3,{}
2, /*分组与嵌套*/
/*一个css样式里可以使用多个选择器,多个不同的选择器同时使用就叫嵌套*/
#d1,.c1,span{}
五:伪类选择器:
a:link {} 未访问的链接
a:hover {color: #FF00F} 鼠标移动到链接上
a:active {} 选定的链接
a:visited {} 已访问的链接
input:focus {} input输入框获取焦点时样式
六:伪元素选择器:
before
/*在每个<p>元素之前插入内容*/ p:before {}
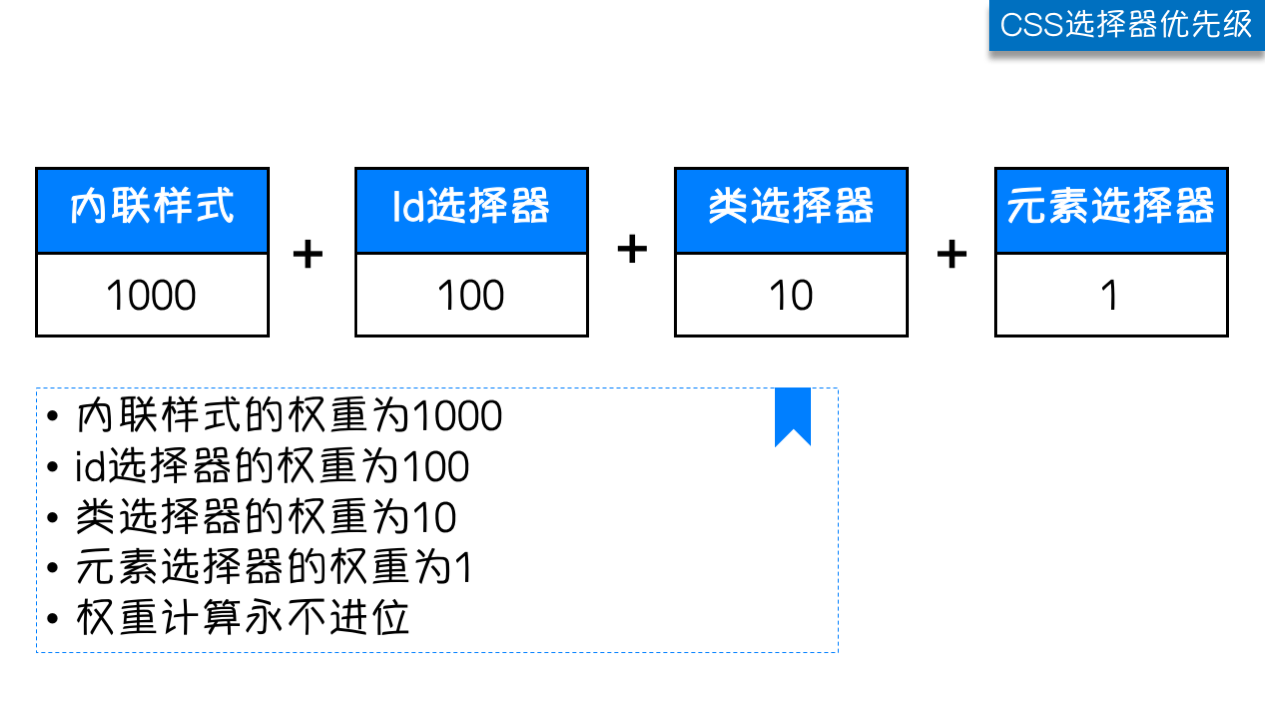
七:选择器优先级:
内联式>id选择器>类选择器>元素选择器
一基础:
1,什么是css,
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)
2,css语法
1,每个css有两个组成部分:选择和声明(选择器和属性名和属性值)
2,注释
/*单行注释*/
/*
多行注释
多行注释
*/
二:css的引入:
1,通过写在一个单独css文件引入(标准写法,推荐使用)
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
2,写在当前网页的<head></head>标签对的<style></style>标签对中
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
}
</style>
</head>
3,写在标签内部(不推荐)
三 选择器:
1.基本选择器:
<head>
<meta charset="UTF-8">
<title>css样式层叠表</title>
<style>
/*标签选择器*/
/*此时所有的p标签里的内容都会变成橘黄色,即所有p标签都会变*/
p {
color: orange;
}
/*类标签选择器,.类属性值 重点知识*/
/*所有的只要有c1 这个类属性的都会被渲染,即class=c1的里面的文本内容都会被渲染*/
.c2 {
color: green;
}
/*id选择器,#+id值,#id的值,不是id,重点知识*/
#d1 {
color: red;
}
/*这个id=d3 如果在div中,你在div中嵌套的标签中,标签中没有添加选择器,
那么此div中的所有标签内容都会被渲染成与div一样的颜色*/
#d3 {
color: magenta;
}
/* * 通用选择器,了解即可*/
* {
color: blue;
}
</style>
</head>
<body>
<div id="d3">今夜来嗨呀:
<p>嗨个鬼也</p>
<p id="d1" class="c1 c2">狂风呀,下雨呀,</p>
<!--<link rel="stylesheet" href="css样式层叠表.html">-->
<p id="d2" class="c1">哎呀呀,子牙呀,</p>
<span>你妹呀</span>
</div>
</body>
</html>
2,组合选择器:
<head>
<meta charset="UTF-8">
<title>组合选择器</title>
<!--需求:div里面所有的span都变成红色-->
<style>
/* 后代选择器, 找所有的后代*/
/* 就是把div里面所有的后代都选择出来,后代就是儿子,孙子..*/
/*div span {*/
/*color: blue;*/
/*}*/
/* 需求二:只想让div的儿子标签变色*/
/*儿子选择器*/ /*div里面上面span或下面span都会变色*/
/*div>span 大于号就表示仅限找自己的儿子标签*/
/*div>span {*/
/*color: brown;*/
/*}*/
/*毗邻选择器,+表示毗邻,只找紧跟着自己的,或者说找离自己最近的*/
/*此选择器只能往下找,往下找最近的一个渲染*/
/*div+span {*/
/*color: chartreuse;*/
/*}*/
/*弟弟选择器 ~ 找的是同级别的下面的所有标签*/
div~span {
color: red;
}
div~p {
color: blue;
}
</style>
</head>
<body>
<p>div外面上面的p</p>
<span>div;外面上面第一个span</span>
<span>div;外面上面第二个span</span>
<div>
<span>div里面上面的span</span>
<p>
<span>p里面的span</span>
</p>
<span>div里面下面的span</span>
</div>
<span>div外面下面的span</span>
<span>div外面的第二个span</span>
<p>div外面下面的p</p>
</body>
</html>
三 属性选择器:
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
/*
1,具有某个属性名
2,具有某个属性名及属性值
3,具有某个属性名及属性值得标签
*/
/*第一种精度最低,[]里面找的是所有的hobby内容进行渲染*/
/*[hobby] {*/
/**/
/*color: red;*/
/*}*/
/*第二种精度次之*/
/*[hobby="dbj"] {*/
/**/
/*color: red;*/
/*}*/
/*第三种精度最高, 有点指名道姓的意思*/
input[hobby="dbj"]{
color: green;
}
</style>
</head>
<body>
<label for="">
username:<input type="text" name="username" hobby="dbj">
password:<input type="text">
</label>
<span hobby="dbj" >注册</span>
</body>
</html>
四:组合与嵌套:
<head>
<meta charset="UTF-8">
<title>分组与嵌套</title>
<style>
/*!*分组选择器*!*/
/*div,span,p{*/
/*color: green;*/
/*}*/
/*分组与嵌套*/
/*一个css样式里可以使用多个选择器,多个不同的选择器同时使用就叫嵌套*/
#d1,.c1,span{
color: fuchsia;
}
</style>
</head>
<body>
<p id="d1">屁</p>
<div class="c1">div</div>
<span>span</span>
</body>
</html>
五:伪类选择器:
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
}
六 伪元素选择器:
first-letter
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
七:选择器优先级:
内联式>id选择器>类选择器>元素选择器