SlidingPaneLayout是V4包中新添加的组件,可以实现两列面板的切换。说先来看看API文档的说明:
|
1
|
SlidingPaneLayout provides a horizontal, multi-pane layout for use at the top level of a UI. A left (or first) pane is treated as a content list or browser, subordinate to a primary detail view for displaying content. |
SlidingPanelLayout为在UI最上层的使用提供了一个水平的,多个面板的布局。左边的面板可以看作是一个内容列表或者是浏览,右边的面板的任务是显示详细的内容。
SlidingPaneLayout类也是直接继承于ViewGroup类,所以这个类也是当作容器类使用,在使用时通常可以和Fragement组件一起使用。下面是一个xiaoDemo,左边是网站url,右边显示网站。
首先是各个布局文件:
主布局文件actvity_main.xml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<android.support.v4.widget.SlidingPaneLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/slidingpanellayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <fragment android:id="@+id/leftfragment" android:name="com.example.android_slidingpanellayout1.BookMarkerFragment" android:layout_width="100dp" android:layout_height="match_parent" android:layout_gravity="left" /> <fragment android:id="@+id/rightfragment" android:name="com.example.android_slidingpanellayout1.ShowFragment" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="right" android:layout_weight="1" /></android.support.v4.widget.SlidingPaneLayout> |
标签页使用的布局文件(bookmarker.xml)
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="match_parent"/></LinearLayout> |
内容页使用的布局文件(show.xml)
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <WebView android:id="@+id/webview" android:layout_width="match_parent" android:layout_height="match_parent" /></LinearLayout> |
标签页中listview使用的布局文件(mytext.xml):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="match_parent" android:layout_height="40dp" android:gravity="center" android:textAlignment="center" /></LinearLayout> |
标签页的Fragment(BookMarkerFragement.java)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
|
package com.example.android_slidingpanellayout1;import java.util.ArrayList;import java.util.List;import android.app.Activity;import android.app.Fragment;import android.graphics.drawable.Drawable;import android.os.Bundle;import android.view.LayoutInflater;import android.view.Menu;import android.view.MenuInflater;import android.view.MenuItem;import android.view.View;import android.view.ViewGroup;import android.view.ViewGroup.LayoutParams;import android.widget.AdapterView;import android.widget.AdapterView.OnItemClickListener;import android.widget.ArrayAdapter;import android.widget.ImageView;import android.widget.ListView;public class BookMarkerFragment extends Fragment { public interface BookmarkListener { public void onChangeBookmark(String bookmark); } public BookmarkListener myActionObject = null; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.bookmarker, container, false); initListView(view); return view; } @Override public void onAttach(Activity activity) { if (!(activity instanceof BookmarkListener)) { throw new ClassCastException(); } myActionObject = (BookmarkListener) activity; super.onAttach(activity); } @Override public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) { MenuItem item1 = menu.add(1, 1, 1, "分享"); item1.setShowAsAction(MenuItem.SHOW_AS_ACTION_WITH_TEXT | MenuItem.SHOW_AS_ACTION_ALWAYS); ImageView imageView = new ImageView( BookMarkerFragment.this.getActivity()); imageView.setBackgroundResource(R.drawable.share); imageView.setLayoutParams(new LayoutParams(50, 50)); item1.setActionView(imageView); } // 初始化listview public void initListView(View view) { ListView lv = (ListView) view.findViewById(R.id.listview); List<String> list = new ArrayList<String>(); list.add("网易"); list.add("腾讯"); list.add("新浪"); list.add("搜狐"); ArrayAdapter adapter = new ArrayAdapter( BookMarkerFragment.this.getActivity(), R.layout.mytextview, R.id.text, list); lv.setAdapter(adapter); lv.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> arg0, View arg1, int position, long arg3) { switch (position) { case 0: myActionObject.onChangeBookmark("http://www.163.com"); break; case 1: myActionObject.onChangeBookmark("http://www.qq.com"); break; case 2: myActionObject.onChangeBookmark("http://www.sina.com"); break; case 3: myActionObject.onChangeBookmark("http://www.sohu.com"); break; } } }); }} |
内容页面(ShowFragment.java)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
package com.example.android_slidingpanellayout1;import android.app.Activity;import android.app.Fragment;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.webkit.WebView;public class ShowFragment extends Fragment { WebView webview=null; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.show, container, false); webview=(WebView) view.findViewById(R.id.webview); return view; } @Override public void onAttach(Activity activity) { super.onAttach(activity); } public WebView getWebView() { return webview; }} |
主界面(MainActivity.java)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
package com.example.android_slidingpanellayout1;/* * * 实现一个书签的小例子 * * */import com.example.android_slidingpanellayout1.BookMarkerFragment.BookmarkListener;import android.os.Bundle;import android.app.ActionBar;import android.app.Activity;import android.app.Fragment;import android.app.FragmentTransaction;import android.support.v4.widget.SlidingPaneLayout;import android.support.v4.widget.SlidingPaneLayout.PanelSlideListener;import android.view.Menu;import android.view.View;import android.webkit.WebSettings;import android.webkit.WebView;import android.webkit.WebViewClient;import android.widget.Toast;public class MainActivity extends Activity implements BookmarkListener { Fragment bookmarkerFragment; Fragment showFragment; SlidingPaneLayout spl = null; ActionBar actionBar = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); actionBar = this.getActionBar(); actionBar.setDisplayShowTitleEnabled(false); actionBar.setDisplayHomeAsUpEnabled(true); spl = (SlidingPaneLayout) this.findViewById(R.id.slidingpanellayout); spl.setPanelSlideListener(new PanelSlideListener() { @Override public void onPanelClosed(View view) { MainActivity.this.getFragmentManager() .findFragmentById(R.id.leftfragment) .setHasOptionsMenu(false); } @Override public void onPanelOpened(View viw) { MainActivity.this.getFragmentManager() .findFragmentById(R.id.leftfragment) .setHasOptionsMenu(true); } @Override public void onPanelSlide(View arg0, float arg1) { } }); } @Override public void onChangeBookmark(String bookmark) { ShowFragment sf = (ShowFragment) MainActivity.this.getFragmentManager() .findFragmentById(R.id.rightfragment); WebView webView = sf.getWebView(); WebSettings settings = webView.getSettings(); settings.setJavaScriptEnabled(true); WebViewClient client = new WebViewClient(); webView.setWebViewClient(client); webView.loadUrl(bookmark); }} |
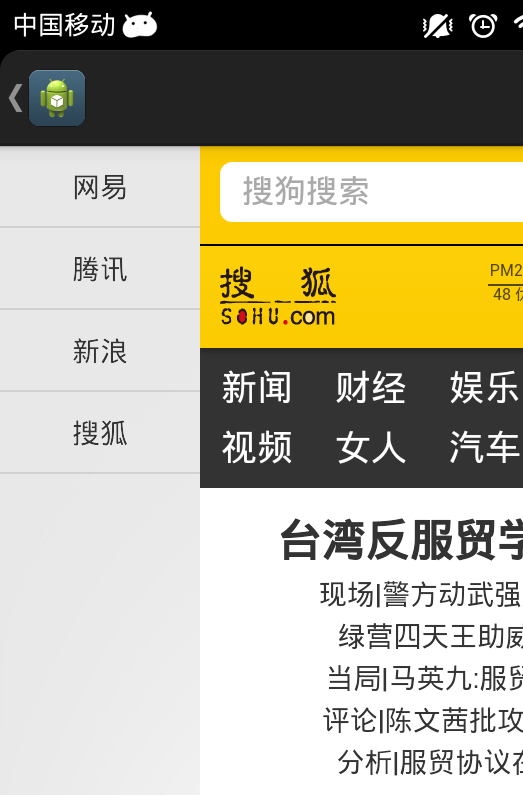
实现效果: