最近在做图片的浏览功能,开始是使用Gallery做,但是,达不到我想要的效果,关于使用Gallery显示缩略图的缺点和优点,不在详述了。以下是一个完整的Demo代码,注意我的模拟器是640*960。
- package com.treasure.ui;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.GridView;
- import android.widget.LinearLayout;
- import android.widget.LinearLayout.LayoutParams;
- import com.treasure.adapter.Album1Adapter;
- import com.treasure.utils.DisplayUtil;
- public class TestGallery extends Activity
- {
- private Album1Adapter albumAdapter;
- private GridView albumGallery;
- private int[] resIds = new int[]
- {R.drawable.a, R.drawable.b, R.drawable.c,
- R.drawable.d, R.drawable.e, R.drawable.f,
- R.drawable.g, R.drawable.h, R.drawable.i,
- R.drawable.j, R.drawable.k, R.drawable.l,
- R.drawable.m};
- private String[] titles = new String[]
- {"a", "b", "c", "d", "e", "f", "g", "h", "i",
- "j", "k", "l", "m"};
- @Override
- public void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.display_image);
- albumAdapter = new Album1Adapter(this, resIds, titles);
- albumGallery = (GridView)findViewById(R.id.album_gallery);
- albumGallery.setAdapter(albumAdapter);
- albumGallery.setNumColumns(resIds.length);
- // 计算一行显示图片需要的宽度
- LinearLayout layout = (LinearLayout)findViewById(R.id.linear_id);
- android.view.ViewGroup.LayoutParams params = layout.getLayoutParams();
- // 注意:根据自己程序使用什么为单位进行设置,我使用的是dp,所以需要将dp转换成px,这样才能得到实现的宽度
- // 如果你不转换单位的话,它默认的是px的
- // 95 * (resIds.length + 1)
- // 其中95表示的是android:columnWidth="95dp"
- // (resIds.length + 1)表示的是获得相册的个数加1
- params.width = DisplayUtil.dip2px(this, 95 * (resIds.length + 1));
- params.height = LayoutParams.WRAP_CONTENT;
- layout.setLayoutParams(params);
- albumGallery.setSelection(0);
- }
- }
- package com.treasure.utils;
- import android.content.Context;
- /**
- * 转换手机分辨率的类
- * @author Treasure
- *
- */
- public class DisplayUtil
- {
- /**
- * 根据手机的分辨率从 dp 的单位 转成为 px(像素)
- */
- public static int dip2px(Context context, float dpValue)
- {
- final float scale = context.getResources().getDisplayMetrics().density;
- return (int) (dpValue * scale + 0.5f);
- }
- /**
- * 根据手机的分辨率从 px(像素) 的单位 转成为 dp
- */
- public static int px2dip(Context context, float pxValue)
- {
- final float scale = context.getResources().getDisplayMetrics().density;
- return (int) (pxValue / scale + 0.5f);
- }
- }
- package com.treasure.adapter;
- import java.util.ArrayList;
- import com.treasure.ui.R;
- import android.content.Context;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.ImageView;
- import android.widget.TextView;
- /**
- * 自定义相册的适配器类
- * @author Treasure
- *
- */
- public class Album1Adapter extends BaseAdapter
- {
- private int[] images;
- private String[] titles;
- private ArrayList<GalleryInfo> list;
- private LayoutInflater inflater;
- public Album1Adapter(Context context, int[] images, String[] titles)
- {
- this.images = images;
- this.titles = titles;
- list = new ArrayList<GalleryInfo>();
- inflater = LayoutInflater.from(context);
- for (int i = 0; i < images.length; i++)
- {
- GalleryInfo info = new GalleryInfo();
- info.title = this.titles[i];
- info.drawable = this.images[i];
- if (i == 0)
- {
- info.isSelect = true;
- }
- else
- {
- info.isSelect = false;
- }
- list.add(info);
- }
- }
- @Override
- public int getCount()
- {
- return titles.length;
- }
- @Override
- public Object getItem(int position)
- {
- return position;
- }
- @Override
- public long getItemId(int position)
- {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent)
- {
- ViewHolder holder;
- if (convertView == null)
- {
- convertView = inflater.inflate(R.layout.album_gallery_item, null);
- holder = new ViewHolder();
- holder.photoFrameImg =
- (ImageView)convertView.findViewById(R.id.photo_frame_column_02);
- holder.imageImg =
- (ImageView)convertView.findViewById(R.id.image_column_02);
- holder.titleTxt =
- (TextView)convertView.findViewById(R.id.photo_name_column_02);
- convertView.setTag(holder);
- }
- else
- {
- holder = (ViewHolder)convertView.getTag();
- }
- holder.photoFrameImg.setImageResource(R.drawable.photo_frame);
- holder.imageImg.setImageResource(list.get(position).drawable);
- holder.titleTxt.setText(list.get(position).title);
- if (list.get(position).isSelect)
- {
- holder.imageImg.setBackgroundResource(R.drawable.gallery_select);
- }
- else
- {
- holder.imageImg.setBackgroundDrawable(null);
- }
- return convertView;
- }
- public void changeStatus(int select)
- {
- for (int i = 0; i < list.size(); i++)
- {
- list.get(i).isSelect = false;
- }
- list.get(select).isSelect = true;
- }
- private class ViewHolder
- {
- ImageView photoFrameImg;
- ImageView imageImg;
- TextView titleTxt;
- }
- private class GalleryInfo
- {
- public String title;
- public int drawable;
- private boolean isSelect;
- }
- }
res/layout/album_gallery_item.xml
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content">
- <ImageView
- android:id="@+id/photo_frame_column_02"
- android:layout_width="86dp"
- android:layout_height="90dp" />
- <ImageView
- android:id="@+id/image_column_02"
- android:layout_width="65dp"
- android:layout_height="60dp"
- android:layout_marginLeft="11dp"
- android:layout_marginTop="14dp"
- android:scaleType="fitXY"/>
- <TextView
- android:id="@+id/photo_name_column_02"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@id/photo_frame_column_02"
- android:layout_centerHorizontal="true"
- android:paddingTop="2dp"
- android:textColor="@color/white" />
- </RelativeLayout>
res/layout/display_image.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- android:background="@color/white" >
- <RelativeLayout android:layout_width="fill_parent"
- android:layout_height="wrap_content">
- <LinearLayout android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- android:layout_marginTop="84dp"
- android:layout_marginLeft="3dp">
- <ImageView android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/table_top" />
- <ImageView android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/table_under" />
- </LinearLayout>
- <HorizontalScrollView
- android:id="@+id/galleryScroll"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:scrollbars="none"
- android:focusable="false"
- >
- <FrameLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:focusable="false"
- >
- <LinearLayout
- android:id="@+id/linear_id"
- android:layout_width="1330dp"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:focusable="false"
- android:paddingLeft="12dp"
- >
- <GridView android:id="@+id/album_gallery"
- android:layout_width="fill_parent"
- android:gravity="center"
- android:layout_height="wrap_content"
- android:horizontalSpacing="1.0dp"
- android:verticalSpacing="1.0dp"
- android:stretchMode="spacingWidthUniform"
- android:numColumns="auto_fit"
- android:columnWidth="95dp"
- android:focusable="false"
- >
- </GridView>
- </LinearLayout>
- </FrameLayout>
- </HorizontalScrollView>
- </RelativeLayout>
- </LinearLayout>
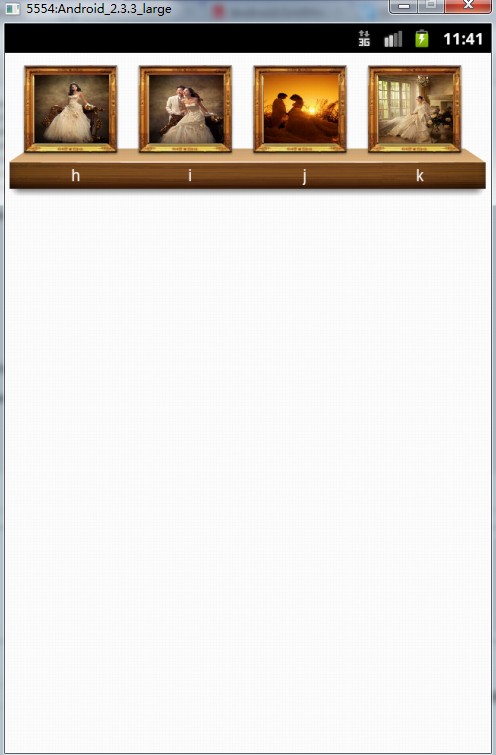
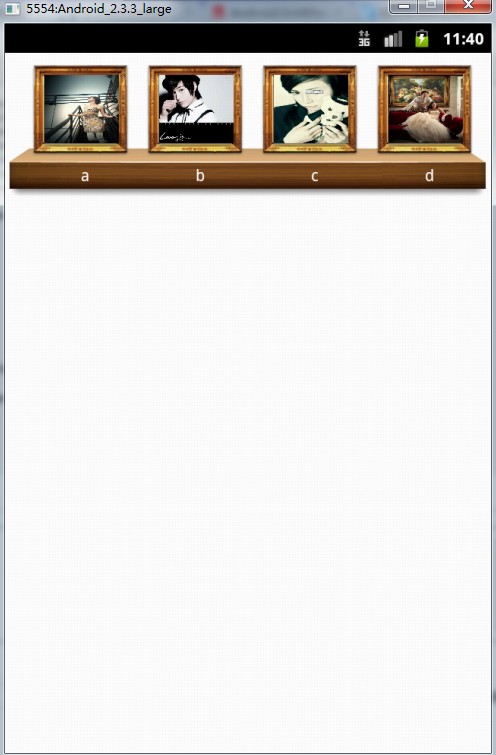
效果图:
未滚动,如图所示:

滚动到中间,如图所示:

滚动到结尾,如图所示: