什么是自定义导航栏
默认导航栏或原生导航栏是啥样的,你懂的。
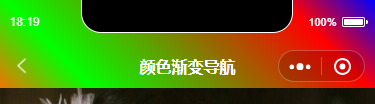
但,我想给导航栏加个背景图,比如这样:

这时候就需要自定义导航栏。
自定义导航栏
自定义导航栏的中心思想是:
取消默认导航栏或原生导航栏。
自定义导航栏,并放置到正确位置。
取消默认导航栏或原生导航栏
取消默认导航栏或原生导航栏有两个方式:
全局取消原生导航栏
单页面取消原生导航栏
全局取消原生导航栏
在 pages.json 的 globalStyle 里有个 navigationStyle 配置项,默认是default。navigationStyle=default 时,所有页面均为原生导航栏;navigationStyle=custom时,所有页面都没有原生导航栏。
...
"globalStyle": {
...
"navigationStyle": "custom",
...
},
单页面取消原生导航栏
在 pages.json 的 pages 配置项下每个页面均有个 navigationStyle 配置项,默认是default。navigationStyle=default 时,该页面均为原生导航栏;navigationStyle=custom时,该页面都没有原生导航栏。
"pages": [{
"path": "pages/main/main",
"style": {
"navigationStyle": "custom",
"transparentTitle": "auto",
"titlePenetrate": "YES",
"navigationBarBackgroundColor": "#0067FF",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "",
"usingComponents": {
"home-page": "/pages/main/tabs/home/home",
"client-page": "/pages/main/tabs/business/business",
"me-page": "/pages/main/tabs/me/me"
}
}
}
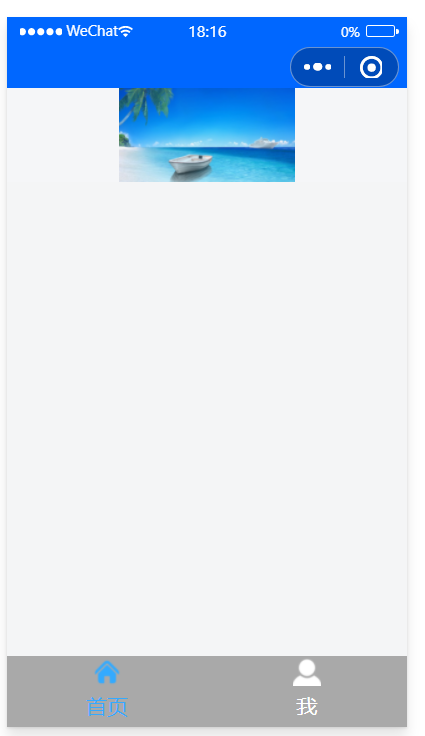
取消原生导航栏后是这样的
取消原生导航栏后,页面顶部直通状态栏区域。
由于窗体为沉浸式,因此页面占据了状态栏位置,导致页面顶部直通状态栏区域。
注意:在微信小程序里,右上角始的胶囊按钮不受取消原生导航栏设置的影响。
自定义导航栏
自定义导航栏可以理解为出现在原生导航栏区域的页面元素。
假设要在导航栏中添加LOGO,实现如下效果:
在 pages.json 的 pages 配置项下, 修改 pages/index/index 页面的配置如下:
"pages": [ { "path": "pages/index/index", "style": { "navigationBarTitleText": "uni-app", "navigationStyle":"custom" } } ],
pages/index/index 代码为
<template> <view> <!-- 自定义导航栏 --> <view class="navBarBox"> <!-- 状态栏占位 --> <view class="statusBar" :style="{ paddingTop: statusBarHeight + 'px' }"></view> <!-- 真正的导航栏内容 --> <view class="navBar"> <image class="logo" src="/static/logo.png" mode="scaleToFill"></image> <view>我是导航栏标题</view> </view> </view> <!-- 页面内容 --> <view>我是页面内容</view> </view> </template> <script> export default { data() { return { // 状态栏高度 statusBarHeight: 0, // 导航栏高度 navBarHeight: 82+11, }; }, props: { }, //第一次加载时调用 created() { //获取手机状态栏高度 this.statusBarHeight = uni.getSystemInfoSync()['statusBarHeight']; }, } </script> <style> .navBarBox{} .navBarBox .statusBar {} .navBarBox .navBar { padding: 3rpx 50rpx; padding-bottom: 8rpx; display: flex; flex-direction: row; justify-content: center; align-items: center; } .navBarBox .navBar .logo { 82rpx; height: 82rpx; margin-right: 10rpx; } </style>
说明:
页面加载后,计算导航栏高度。
得到状态栏高度后,将状态栏高度赋值给状态栏占位元素。这样就空出了状态栏。注意状态栏的单位为px,其它地方使用的单位为rpx。
导航栏中放置一个image元素,用于展示LOGO。再放一个view元素,用于展示标题。
运行到小程序模拟器,得到前面想要的效果。
自定义导航栏组件
在uni-app插件市场搜索导航栏插件,可以轻松实现自定义导航栏。