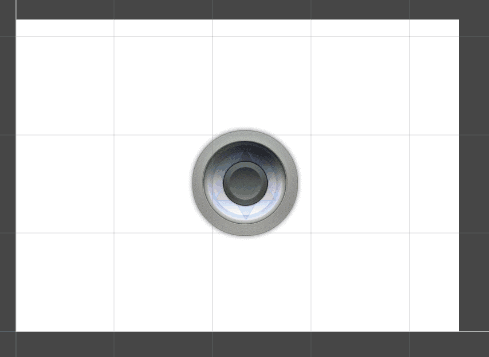
1、摇杆界面制作
简单摇杆图片下载
链接:https://pan.baidu.com/s/1H3V7Nw2tfGwO33S6ijwtvw
提取码:7dtf


2、代码
摇杆监听事件,单独写一个类(可复用)
using System;
using UnityEngine;
using UnityEngine.EventSystems;
//后面三个为Unity的按下、按起、拖拽的事件接口
/// <summary>
/// 监听事件脚本单独写出,使用时可以直接添加,提高复用性
/// </summary>
public class RockerListener : MonoBehaviour,IPointerDownHandler,IPointerUpHandler,IDragHandler
{
//定义3个action委托
public Action<PointerEventData> onPointerDown;
public Action<PointerEventData> onPointerUp;
public Action<PointerEventData> onDrag;
//这三个事件分别在鼠标按下、鼠标抬起、鼠标拖拽时触发
public void OnPointerDown(PointerEventData eventData)
{
if (onPointerDown != null)
{
onPointerDown(eventData);
}
}
public void OnPointerUp(PointerEventData eventData)
{
if (onPointerUp != null)
{
onPointerUp(eventData);
}
}
public void OnDrag(PointerEventData eventData)
{
if (onDrag != null)
{
onDrag(eventData);
}
}
}
挂载在摇杆上的具体类
using System;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class RockerTest : MonoBehaviour
{
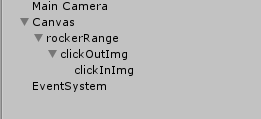
//有效点击区域、外摇杆、内摇杆
private GameObject rockerRange;
private GameObject clickOutImg;
private GameObject clickInImg;
//摇杆默认位置、点击位置、内外摇杆最大距离差
private Vector2 defaultPos;
private Vector2 clickPos;
private float maxDistance = 50;
private void Start(){
InitGO();
InitListener();
}
private void Update(){
}
/// <summary>
/// 初始化游戏物体对象
/// </summary>
private void InitGO()
{
rockerRange = this.gameObject;
clickOutImg = transform.Find("clickOutImg").gameObject;
clickInImg = transform.Find("clickOutImg/clickInImg").gameObject;
defaultPos = clickOutImg.transform.position;
}
/// <summary>
/// 初始化摇杆监听事件
/// </summary>
private void InitListener()
{
RockerListener listener = GetOrAddComponent<RockerListener>(rockerRange);
//鼠标按下时移动到按下的位置
listener.onPointerDown = (PointerEventData data) =>
{
clickOutImg.transform.position = data.position;
clickPos = data.position;
};
//抬起时回到原位
listener.onPointerUp = (PointerEventData data) =>
{
clickOutImg.transform.position = defaultPos;
clickInImg.transform.localPosition = Vector2.zero;
};
//拖拽时小摇杆在大摇杆的一定范围内移动
listener.onDrag = (PointerEventData data) =>
{
Vector2 dir = data.position - clickPos;
float len = dir.magnitude;
if (len >= maxDistance)
{
//限制内摇杆的最大移动距离
Vector2 limitDistance = Vector2.ClampMagnitude(dir, maxDistance);
clickInImg.transform.position = clickPos + limitDistance;
}
else
{
clickInImg.transform.position = data.position;
}
};
}
/// <summary>
/// 得到或添加T组件到物体上(限制T范围为component)
/// </summary>
private T GetOrAddComponent<T>(GameObject go) where T : Component
{
T t = go.GetComponent<T>();
if (t == null)
{
t = go.AddComponent<T>();
}
return t;
}
}