在CSS中,Position 属性经常会用到,主要是绝对定位和相对定位,简单的使用都没有问题,尤其嵌套起来,就会有些混乱,今记录总结一下,防止久而忘之
CSS position属性值
- absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定
- relative:生成相对定位的元素,相对于其正常(原来)位置进行定位
- fixed:生成绝对定位的元素,相对于浏览器窗口进行定位
- static:默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
- inherit:规定应该从父元素继承 position 属性的值。
我们最常用的的就是 absolute 和 relative 两种方式,所以主要讨论这两者的区别。
relative相对定位
相对定位我们主要是要知道相对于谁来进行偏移的?其实相对定位是相对于元素自己的本身的位置,我们来看一下例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <style type="text/css"> html body { margin: 0px; padding: 0px; } #parent { width: 200px; height: 200px; border: solid 5px black; padding: 0px; position: relative; background-color: green; top: 15px; left: 15px; } #sub1 { width: 100px; height: 100px; background-color: blue; } #sub2 { width: 100px; height: 100px; background-color: red; } </style> </head> <body> <div id="parent"> <div id="sub1"> </div> <div id="sub2"> </div> </div> </body> </html>
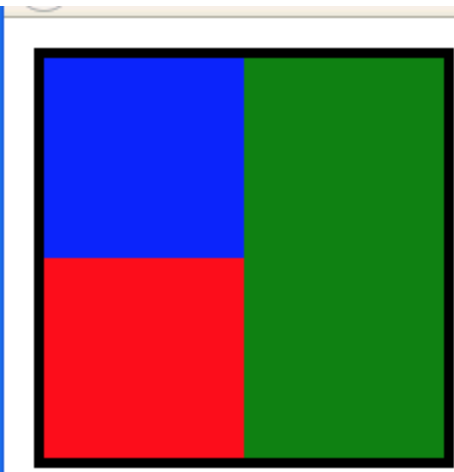
这是一个嵌套的DIV,一个父Div Parent, 包含两个子DIV Sub1 和 Sub2,由于两个子DIV没有设置任何Position属性,它们处于它们应当的位置。默认位置如下图
 可以看到已经偏移了,距离top 15px,距离left 15px
可以看到已经偏移了,距离top 15px,距离left 15px
当我们修改一下Div Sub1 的样式:
#sub1
{
100px;
height: 100px;
background-color: blue;
position: relative;
top: 15px;
left: 15px;
}
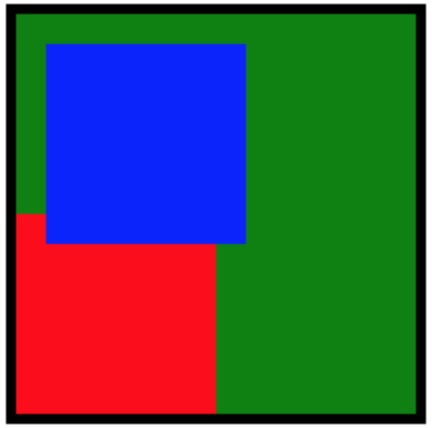
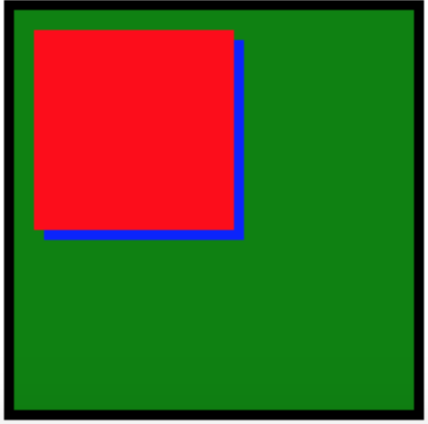
结果如下图:我们会发现Sub1进行了偏移,并不影响Sub2的位置,同时遮盖住了Sub2,切记偏移并不是相对于 Div Parent的,而是相对于Sub1 原有的位置

如果我们把Sub1 的同级Div Sub2 也设置一个相对位置,会产生什么结果?我们来看一下
#sub2
{
100px;
height: 100px;
background-color: red;
position: relative;
top: 10px;
left: 10px;
}
结果如下图:

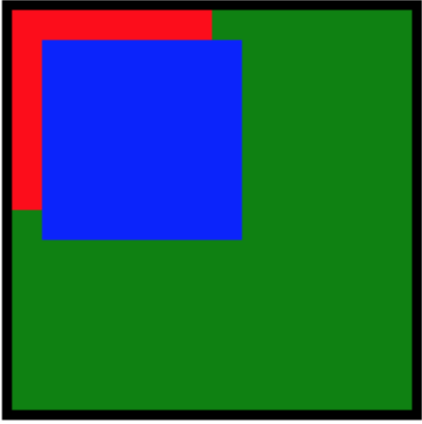
Sub2也根据原有位置进行了偏移,同时遮盖住了Sub1,也不会影响Sub1的位置
absolute绝对定位
绝对定位在使用当中比较容易出错的,有几个需要注意的地方,将上面的代码还原,我们为Sub1 增加一个绝对定位
#sub1
{
100px;
height: 100px;
background-color: blue;
position: absolute;
top: 15px;
left: 15px;
}
结果如下:

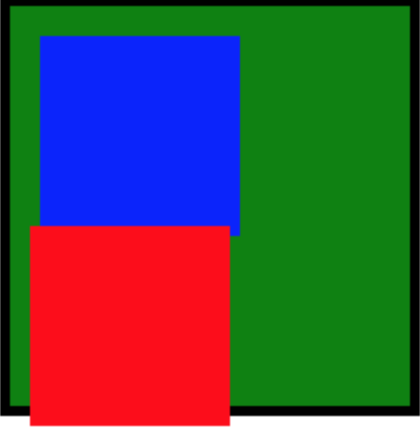
我们发现,由于我们对Sub1进行了绝对定位,Sub1的位置发生了偏移,而同级Div Sub2,则占据了Sub1的位置,并且Sub1遮挡了Sub2.
下面,把Sub2 也增加绝对定位:
#sub2
{
100px;
height: 100px;
background-color: red;
position: absolute;
top: 10px;
left: 10px;
}
结果如下:

我们会发现,Sub2 也进行了偏移,并且遮盖住了Sub1。
这时候,我们会发现问题,两个子Div 都设置了 绝对定位,他们是相对于哪个元素发生了偏移呢?
这分两种情况:
1、如果Sub1 的父元素或者祖父元素,设置了Position属性,并且属性值为 absolute 或 relative的时候,那么子元素相对于父元素来进行定位。比如我们例子中最外层Div Parent设置了相对定位属性,因此Sub1 和 Sub2 两个Div 就根据 Div Parent 来进行定位。但是根据Parent那个定位点进行定位呢?答案是:如果parent设定了margin,border,padding等属性,那么这个定位点将忽略padding,将会从padding开始的地方(即只从padding的左上角开始)进行定位。
2、如果sub1不存在一个有着position属性的父对象,那么那就会以body为定位对象,按照浏览器的窗口进行定位
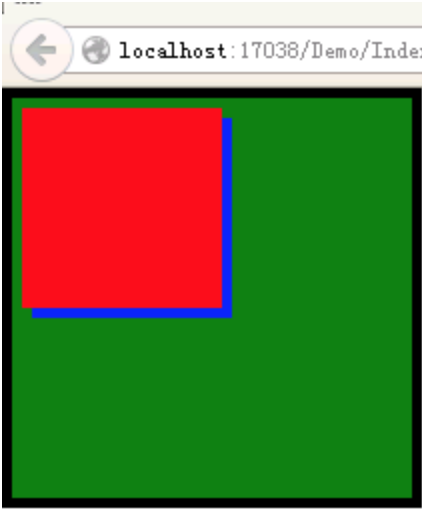
我们将例子中的Parent 的Position 属性删除,再来看一下结果:

由于两个子div没有找到有Position属性的父元素,则以Body进行定位,由于图片原因,请不要误以为是相对于Parent的