参考于:https://blog.csdn.net/colinandroid/article/details/81113013
《设计模式HeadFirst》
观察者模式:定义了对象之间的一对多依赖,这样一来,当一个对象改变状态时,它的所有依赖都会收到通知并自动更新。
设计原则1:为了交互对象之间的松耦合设计而努力。
被观察者继承一个接口,这个接口包括:添加观察者、移除观察者、通知观察者触发事件。
观察者继承一个接口,这个接口有个方法Update,在被观察者状态改变通知观察者时,调用的就是这个方法。观察者还要获取到被观察者的接口,用于注册,取消注册之类的事。
1、观察者模式原型
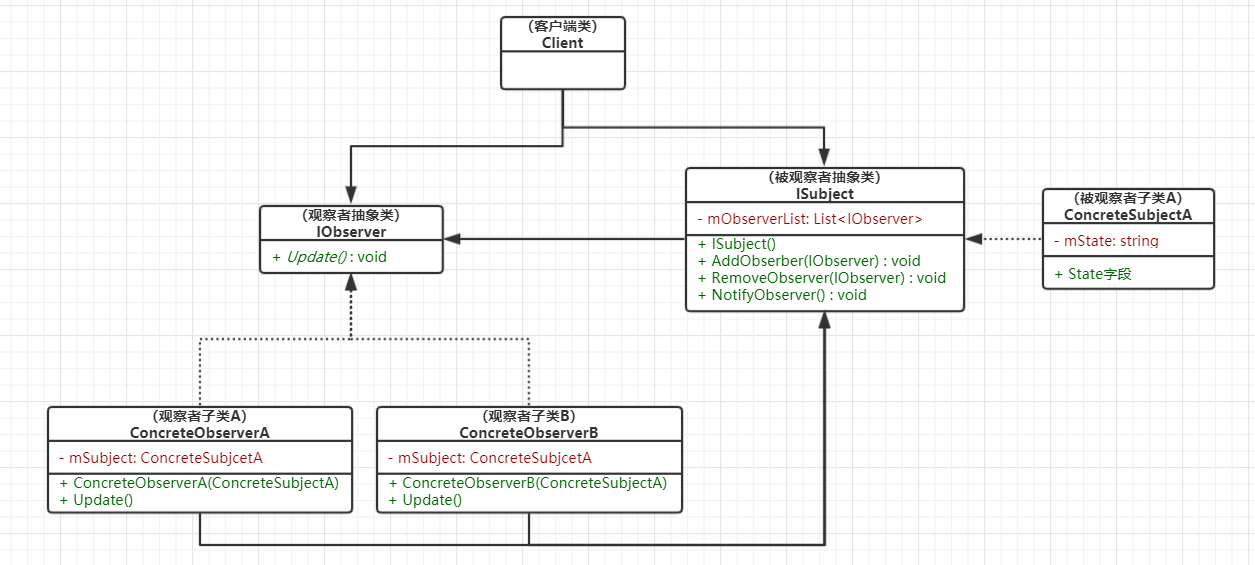
观察者模式原型UML

观察者模式原型代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ObserverMode : MonoBehaviour
{
private void Start () {
ConcreteSubjectA subjectA = new ConcreteSubjectA();
IObserver observerA = new ConcreteObserverA(subjectA);
IObserver observerB = new ConcreteObserverB(subjectA);
subjectA.AddObserber(observerA);
subjectA.AddObserber(observerB);
//改变subjectA的状态
subjectA.State = "状态A";
}
}
/// <summary>
/// 被观察者抽象类
/// </summary>
public abstract class ISubject
{
/// <summary>
/// 所有观察这个被观察者的 观察者集合
/// </summary>
protected List<IObserver> mObserverList;
public ISubject()
{
mObserverList = new List<IObserver>();
}
/// <summary>
/// 添加观察者
/// </summary>
public void AddObserber(IObserver observer)
{
if (mObserverList.Contains(observer) == false && observer != null)
{
mObserverList.Add(observer);
return;
}
Debug.Log("报错");
}
/// <summary>
/// 移除观察者
/// </summary>
public void RemoveObserber(IObserver observer)
{
if (mObserverList.Contains(observer))
{
mObserverList.Remove(observer);
return;
}
Debug.Log("报错");
}
/// <summary>
/// 通知所有观察者更新
/// </summary>
public void NotifyObserver()
{
foreach (IObserver item in mObserverList)
{
item.Update();
}
}
}
public class ConcreteSubjectA:ISubject
{
private string mState;
public string State
{
get { return mState; }
set {
mState = value;
NotifyObserver();
}
}
}
/// <summary>
/// 观察者抽象类
/// </summary>
public abstract class IObserver
{
public abstract void Update();
}
public class ConcreteObserverA : IObserver
{
private ConcreteSubjectA mSubject;
public ConcreteObserverA(ConcreteSubjectA subject)
{
mSubject = subject;
}
public override void Update()
{
Debug.Log("ConcreteObserverA显示更新:" + mSubject.State);
}
}
public class ConcreteObserverB : IObserver
{
private ConcreteSubjectA mSubject;
public ConcreteObserverB(ConcreteSubjectA subject)
{
mSubject = subject;
}
public override void Update()
{
Debug.Log("ConcreteObserverB显示更新:" + mSubject.State);
}
}
2、观察者模式实例
游戏应用:成就系统。
例如成就要要检测敌人死亡个数。
被观察者就是敌人死亡,观察者就是成就系统。当敌人死亡个数大过一定值时,会触发成就系统中的成就。
3、观察者模式优缺点
优点
- 降低耦合度。
- 满足开闭原则。
缺点
- 大家都可以来注册并获取被观察者的数据,有可能会不安全。
- 观察者只能被动的获取数据,并不能主动的获取到想要的数据。