1:code
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <!-- mydemo02 ode_modulesvue-routerdistvue-router.js --> 9 <script src="../assets/vue.js"></script> 10 <script src="../../node_modules/vue-router/dist/vue-router.js"></script> 11 </head> 12 13 <body> 14 <div id="app"> 15 <h1>Hello Vue_router</h1> 16 <p>Vue.js + vue-router 可以很简单的实现单页应用。</p> 17 <p>"router-link" 是一个组件,该组件用于设置一个导航链接,切换不同 HTML 内容。 to 属性为目标地址, 即要显示的内容</p> 18 <div> 19 <!-- 使用 router-link 组件来导航. --> 20 <!-- 通过传入 `to` 属性指定链接. --> 21 <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --> 22 </div> 23 <hr> 24 <div> 25 <router-link to="topinfo">topinfo</router-link> 26 <router-link to="leftinfo">leftinfo</router-link> 27 <router-link to="bottominfo">bottominfo</router-link> 28 </div> 29 <!-- 路由出口 --> 30 <!-- 路由匹配到的组件将渲染在这里 --> 31 <div> 32 <router-view></router-view> 33 </div> 34 </div> 35 <script> 36 //1:定义组件 37 const topinfo = { 38 template: "<div>我是顶部</div>" 39 } 40 const leftinfo = { 41 template: `<div>我是左侧栏</div>` 42 } 43 const bottominfo = { 44 template: `<div>我是底部区域</div>` 45 } 46 //2定义路由 47 const router = [{ 48 path: '/topinfo', 49 component: topinfo 50 }, { 51 path: '/leftinfo', 52 component: leftinfo 53 }, { 54 path: '/bottominfo', 55 component: bottominfo 56 }] 57 //3创建路由的实例 58 const myrouter = new VueRouter({ 59 routes: router //名称相同,可以简写成 router 不要写成routes了 60 }) 61 62 //4创建额挂载根实例 通过 router 配置参数注入路由, 63 // 让整个应用都有路由功能 64 const app = new Vue({ 65 // el: "#app", 66 router: myrouter //名称相同,也可以简写成 router, 67 }).$mount("#app") //和el:"#app"是一样的效果 68 69 console.log(app); 70 </script> 71 </body> 72 73 </html>
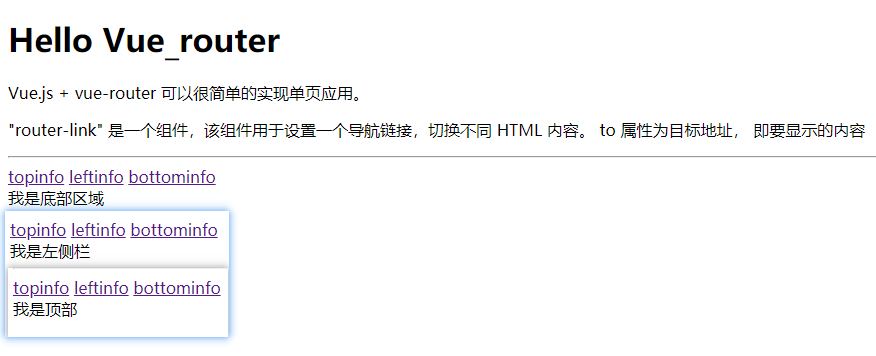
2:测试效果

3:未完待续!!!