转载自:https://blog.csdn.net/Cenmen_17714/article/details/80969008
index.html
<a href="javascript:void(0);" οnclick="loadXMLDoc('member.html')">查看用户</a>
<div id="mainbody">欢迎登录!</div>
index.html中的Ajax代码
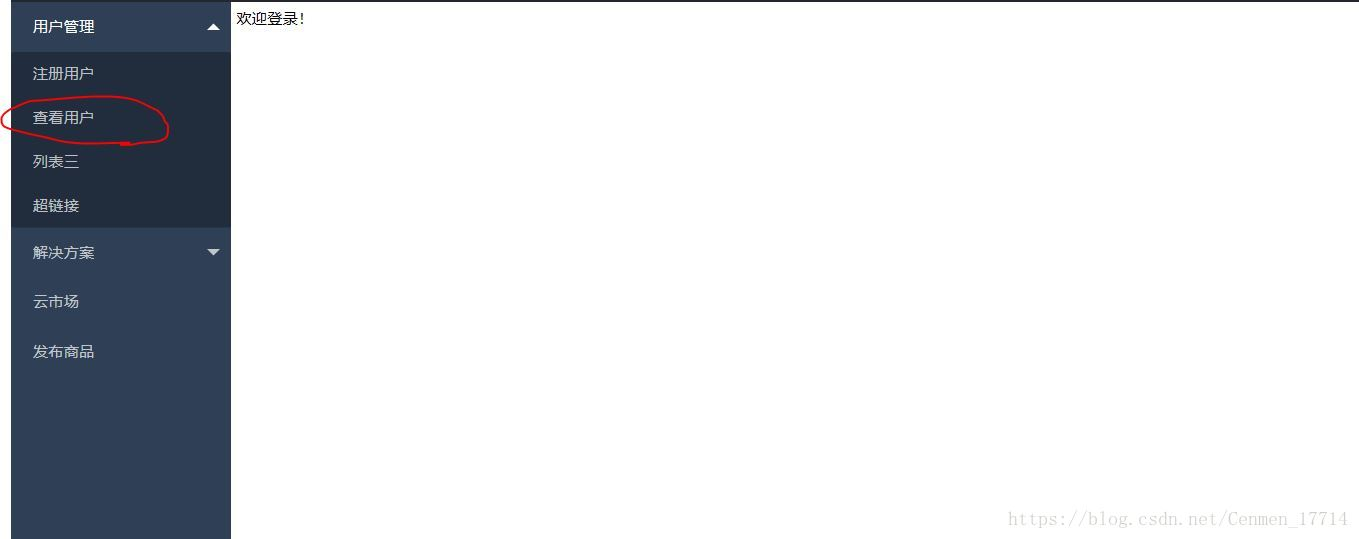
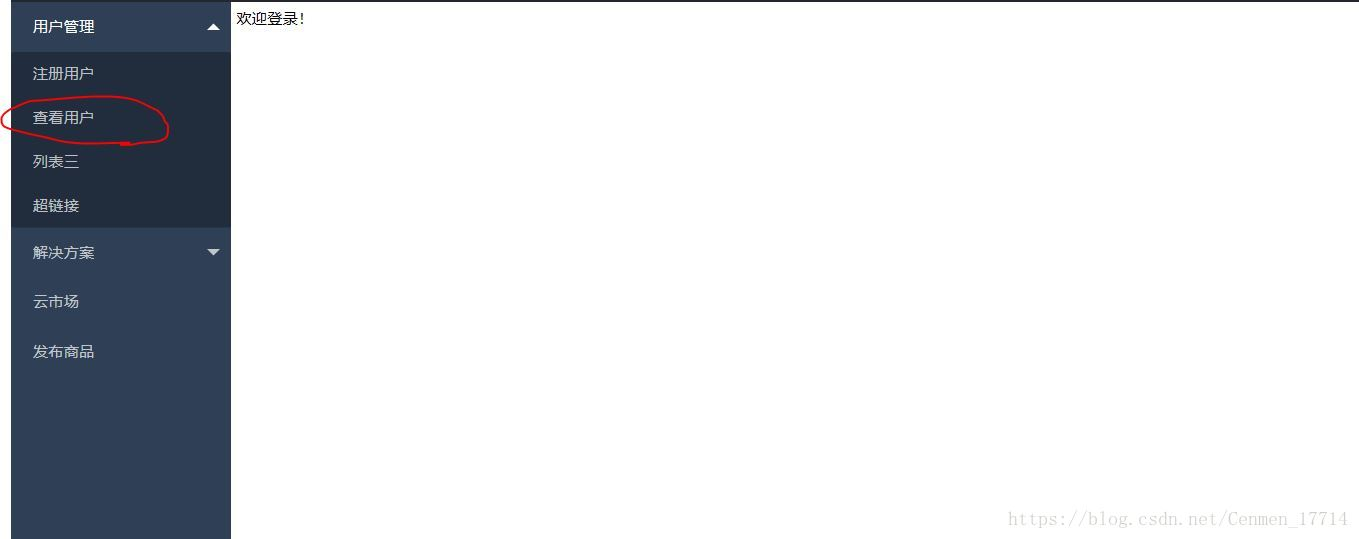
执行效果前的页面展示:

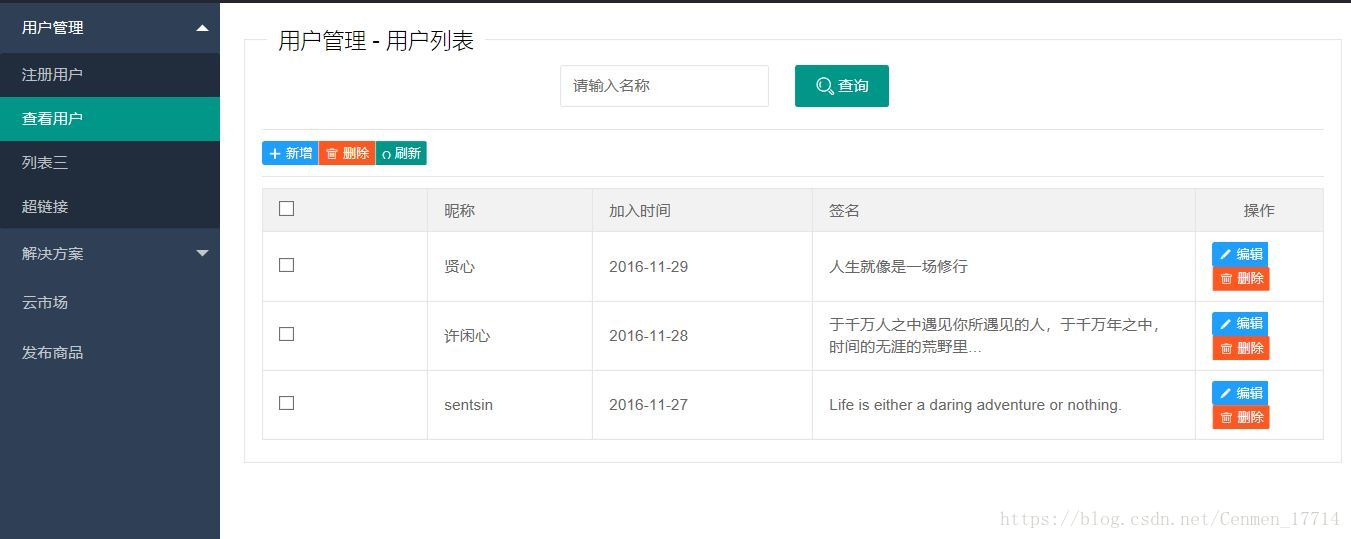
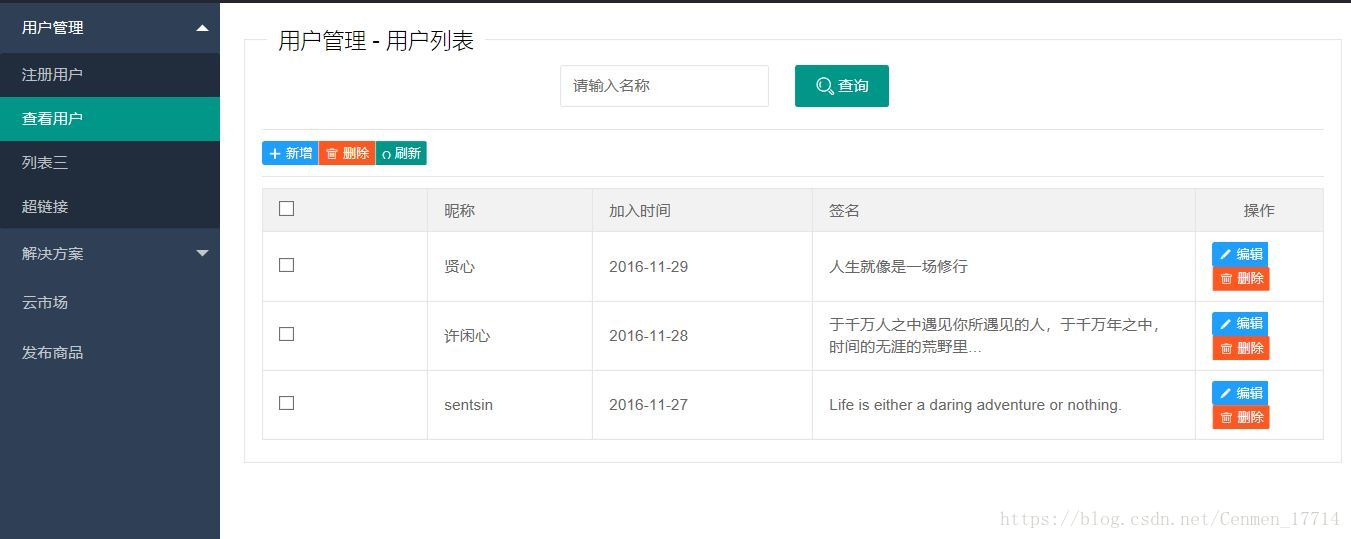
点击查看用户执行js后的页面:

转载自:https://blog.csdn.net/Cenmen_17714/article/details/80969008
index.html
<a href="javascript:void(0);" οnclick="loadXMLDoc('member.html')">查看用户</a>
<div id="mainbody">欢迎登录!</div>
index.html中的Ajax代码
执行效果前的页面展示:

点击查看用户执行js后的页面: