一、安装git
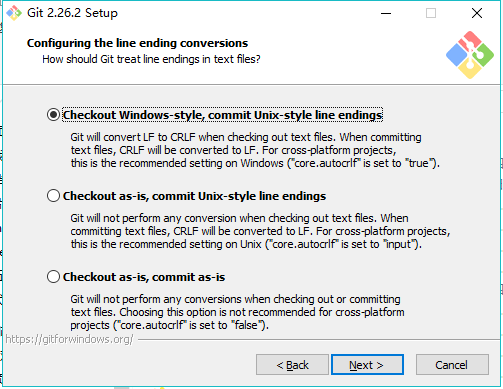
官网下载:https://git-scm.com/downloads




一直next,最后install即可
二、安装node.js
官方下载:https://nodejs.org/en/download/

一直next即可。
关于npm卡顿问题可以换成国内镜像
换成阿里云:npm config set registry https://registry.npm.taobao.org 验证:npm config get registry(返回https://registry.npm.taobao.org,说明镜像配置成功) 安装cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org
三、拥有一个github帐号
自行在github上注册账号

四、安装Hexo
打开git bash

输入如下命令
cnpm install -g hexo-cli
-g代表全局安装, -cli代表命令行
五、搭建本地博客
在电脑任意位置新建一个空文件夹来存放博客,并在该文件夹下打开git bash(鼠标右键),输入
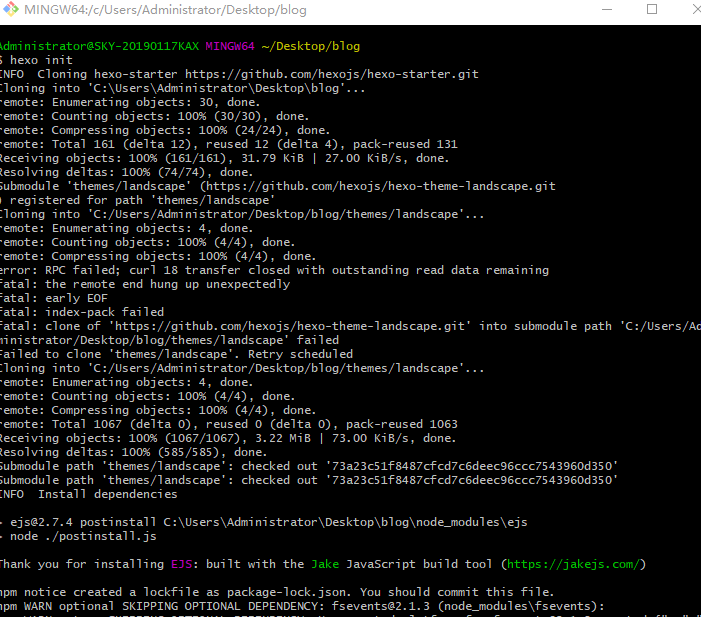
hexo init
初始化过程较慢请等待

初始化完成后,输入
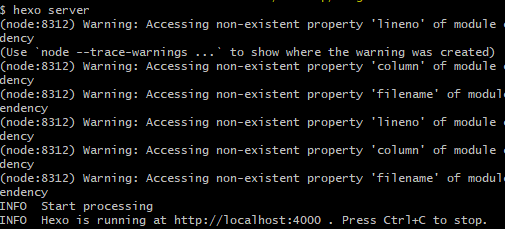
hexo server

浏览器访问,http://localhost:4000,即可看到本地博客

六、将博客托管到Github
首先配置git
打开git bash
ssh-keygen -t rsa -C "邮件地址"// 填写你的github注册邮箱
输入命令后,三次回车,(第一次回车确认秘钥保存目录,后两次回车确认免密连接)完成秘钥生成

找到秘钥保存的位置,打开id_rsa.pub文件(用记事本打开即可),复制里面内容

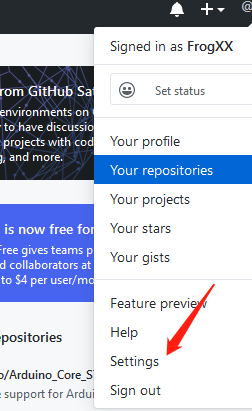
打开github主页,进入settings

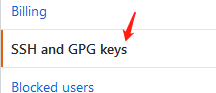
进入ssh and gpg keys

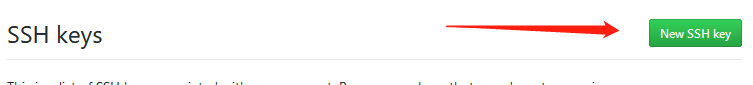
点击new ssh key 添加

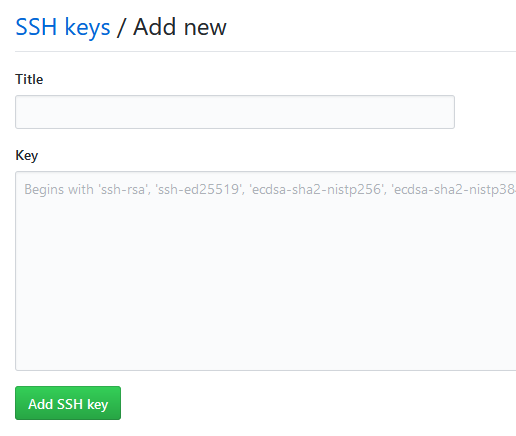
title随便写,key里粘贴刚才复制的秘钥,最后add ssh key

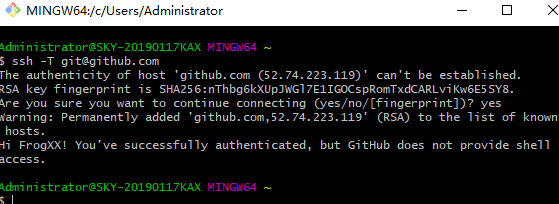
在git bash中输入
ssh -T git@github.com # 注意邮箱地址不用改

出现 are you sure want to continue connecting(yes/no)?,输入yes
全局配置git信息
git config --global user.name "用户名"// 你的github用户名 git config --global user.email "邮箱"// 填写你的github注册邮箱
建立github.io
打开github主页,新建一个仓库

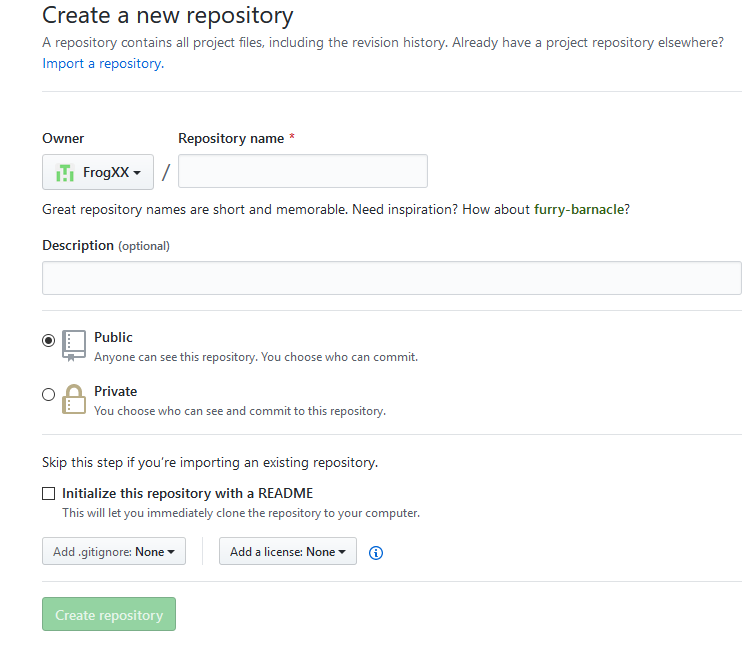
填写信息

Repository name //仓库的名字 Description //对仓库的功能进行一个简要的概述 public //开源,免费,你的仓库将会是公共仓库,任何人都能访问你的仓库、fork。 private //闭源,收费,你的仓库将会是私密仓库。 initialize this repository with a README //为你的仓库创建一个说明文档,也就是使用说明书,方便别人的阅读。 Add.gitgnore //你的仓库里代码主要使用的语言,或者你的仓库主要关于那个语言方面的知识。 Add a license //为你的仓库加一个开源证书,如果你仅仅想保留著作权/版权,那就选 **MIT License .
复制你的HTTPS地址

打开之前存放博客的文件夹,找到_config.yml配置文件(可以用记事本打开)

找到deploy,配置
deploy: type: git (冒号后一个空格,首字母对齐) repository: https://github.com/FrogXX/FrogXX.github.io.git(此处改为自己的地址) branch: master
最后运行
npm install hexo-deployer-git --save hexo g //(本地生成静态文件) hexo d //(将本地静态文件推送至Github)
打开浏览器访问,https://frogxx.github.io