不幸声明,window.applicationCache 已经逐渐弃用
更多参考:https://www.cnblogs.com/tianma3798/p/12287972.html
可以使用Service Worker 代替
1.关于applicationCache对象
在IE和Google中 为ApplicationCache对象
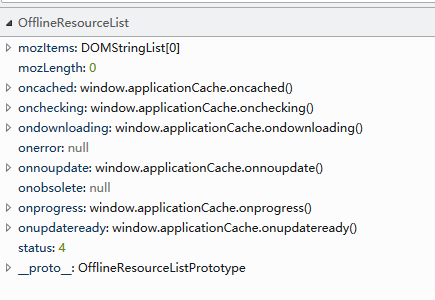
而在FF中为 OfflineResourceList对象
通过ApplicationCache对象我们可以添加时间绑定,可以访问当前状态status值
console.info(window.applicationCache); window.applicationCache.oncached = function (e) { console.info('缓存成功'); console.info(e); } window.applicationCache.onchecking = function (e) { console.info('检查中'); //console.info(e); } window.applicationCache.ondownloading = function (e) { console.info('下载中'); //console.info(e); } window.applicationCache.onnoupdate = function (e) { console.info('没有更新内容'); //console.info(e); } //window.applicationCache.onprogress = function (e) { // console.info('更新过程中,已经加载了:'+e.loaded+',总共:'+e.total); // //console.info(e); //} window.applicationCache.addEventListener('progress', function (e) { console.info('更新过程中,已经加载了:' + e.loaded + ',总共:' + e.total); console.info(e); }, false); window.applicationCache.onupdateready = function (e) { console.info('更新成功'); // console.info(e); }
如下:



2.关于 onprogress事件的 event对象
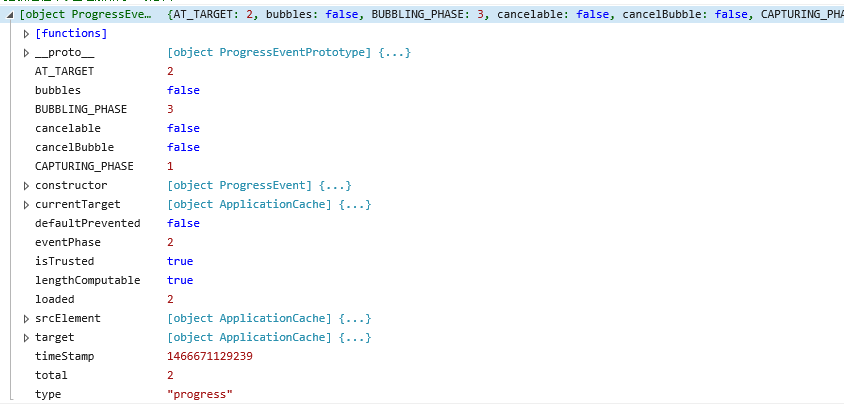
在IE和Google中 都是 ProgressEvent对象 ,支持 loaded和total
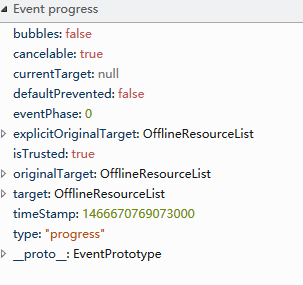
而在FF中 为 Progress对象,不支持loaded和total
如下图;



其他api说明:http://docs.webplatform.org/wiki/apis/appcache/ApplicationCache