1、修改整个项目的tomcat图标
找到tomcat的根目录(tomcat-webapps-ROOT目录),然后将修改的favicon.ico图标覆盖掉本地的图标,然后再重启项目,刷新,清除浏览器缓存,然后访问查看图标是否发生改变。
其他的都不要改变,有时启动之后,浏览器并没有发生变化,多试几次,然后换个浏览器试下。我就是试了好几次,然后又换浏览器才出现的结果;
这个方式的出现的结果:只要启动项目,访问到的页面图标都会发生改变的;
2、修改某些个页面的tomcat图标
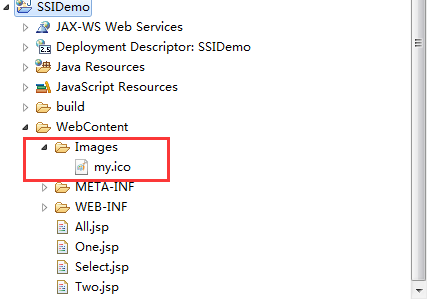
将要修改的图标放在项目的目录里,然后再指定修改图标的页面中添加如下代码,启动项目访问指定页面,查看图标是否发生改变:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> <link rel="icon" href="Images/my.ico" type="image/x-icon" /> <link rel="shortcut icon" href="Images/my.ico" type="image/x-icon" /> <link rel="bookmark" href="Images/my.ico" type="image/x-icon" /> </head>
将修改的图标放在一个指定的文件中,(写的都是相对路径)

访问不同的页面就会出现不同的图标:
1)访问修改图标的页面

2)访问修改图标的页面