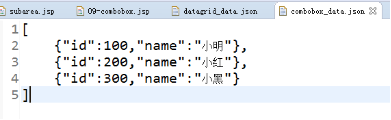
制作一个json文件:

<input data-options="url:'${pageContext.request.contextPath }/json/combobox_data.json', valueField:'id', textField:'name'" class="easyui-combobox">
在data-options中添加editable:"fasle"属性,就无法在下拉框中输入数据,添加mode:'remode'属性,可以远程再次调用url中的请求,用于查询过滤下拉框中的值
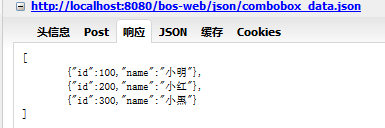
服务响应数据:

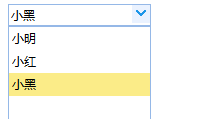
效果: