1.jQuery EasyUI messager使用方式
1.1 alert方法

$(function(){
//1.alert方法---提示框
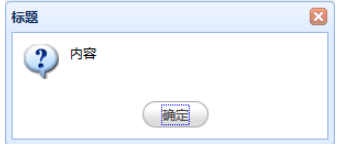
$.messager.alert("标题","内容","question");
})
效果:

1.2confirm方法

$(function(){
//2.confirm方法---确认框
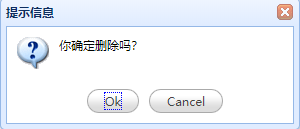
/* $.messager.confirm("提示信息","你确定删除吗?",function(r){
alert(r);
}); */
})
效果:

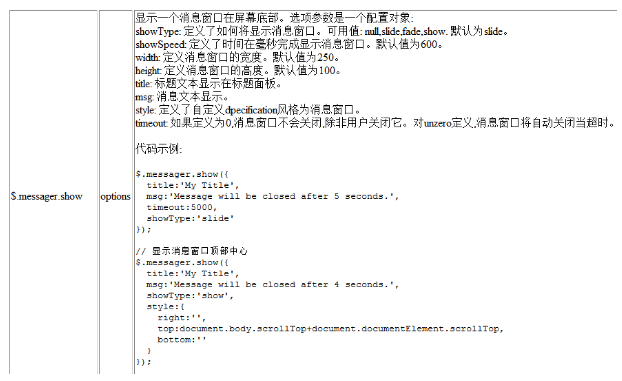
1.3show方法

$(function(){
//3.show方法---欢迎框/消息框
$.messager.show({
title:'欢迎信息',
msg:'欢迎【admin】登录系统',
timeout:5000,
showType:'slide'
})
})
效果:

2.jQuery EasyUI menubutton 菜单使用
<div title="xxx管理系统" style="height:100px" data-options="region:'north'"> <!-- 制作菜单 --> <a data-options="iconCls:'icon-help',menu:'#mm'" class="easyui-menubutton">控制面板</a> <!-- 使用div元素制作下拉菜单 --> <div id="mm"> <div>修改密码</div> <div>联系管理员</div> <div class="menu-sep"></div> <div>退出系统</div> </div> </div>
效果:
