一、实战原理
裁剪的原理就是行扫描从左边开始到右边结束,列扫描从上边开始到下边结束,四条边围成一幅图片,这就是裁剪后的图片。
二、fpga实现
为了体现裁剪,因此将图中的荷花剪下来,因此需要对荷花的像素进行寻找。

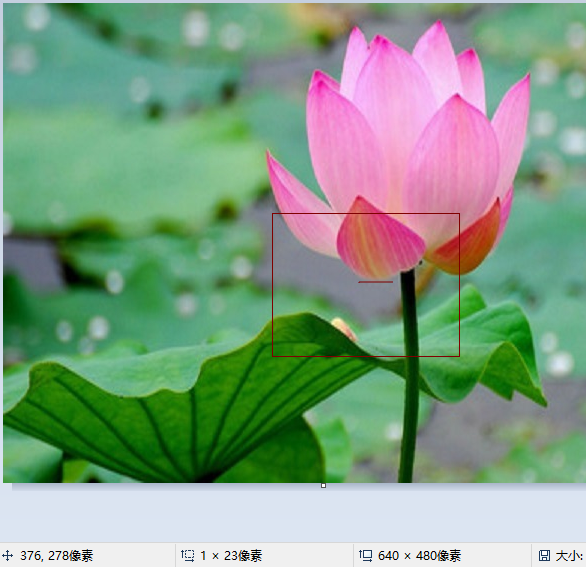
荷花左边边界是:260(这些数据只是在像素640*480中,并不算上行同步、列同步、显示前沿)

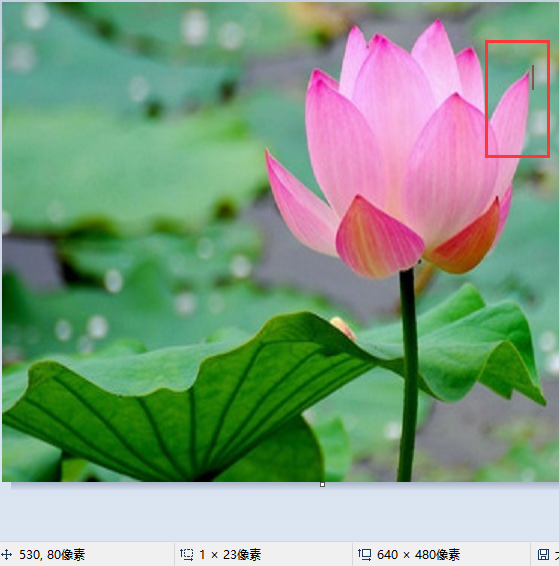
荷花右边边界是:530

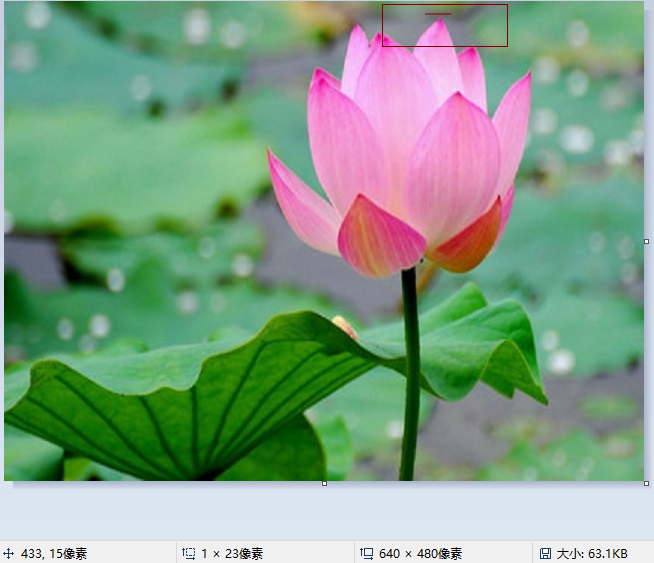
荷花上边边界是:15

荷花下边边界是:278

因此四条边找出来,通过判断行扫描cnt_h和列扫描cnt_v在此范围内,才把图片像素输出,这样就可以实现裁剪荷花。
裁剪代码实现:
parameter TOP = 11'd404 ; //边界:左边 H_SYNC = 10'd96 H_BACK = 10'd48; 因此需要260+144=404,下面三条边同理 parameter BOTTOM = 11'd674 ; //边界:右边 parameter LEFT = 11'd50 ; //边界:上边 parameter RIGHT = 11'd313 ; //边界:下边 assign zhengchang_data = vga_en ? pixel_data : 16'd0; //========================================================================== //== 裁剪 //========================================================================== always @(posedge vga_clk or negedge sys_rst_n) begin if(!sys_rst_n) begin cut_data <= 'd0; end else if((cnt_h >= TOP) && (cnt_h < BOTTOM) &&(cnt_v >= LEFT) && (cnt_v < RIGHT)) begin cut_data <= zhengchang_data; end else begin cut_data <= 'd0; end end
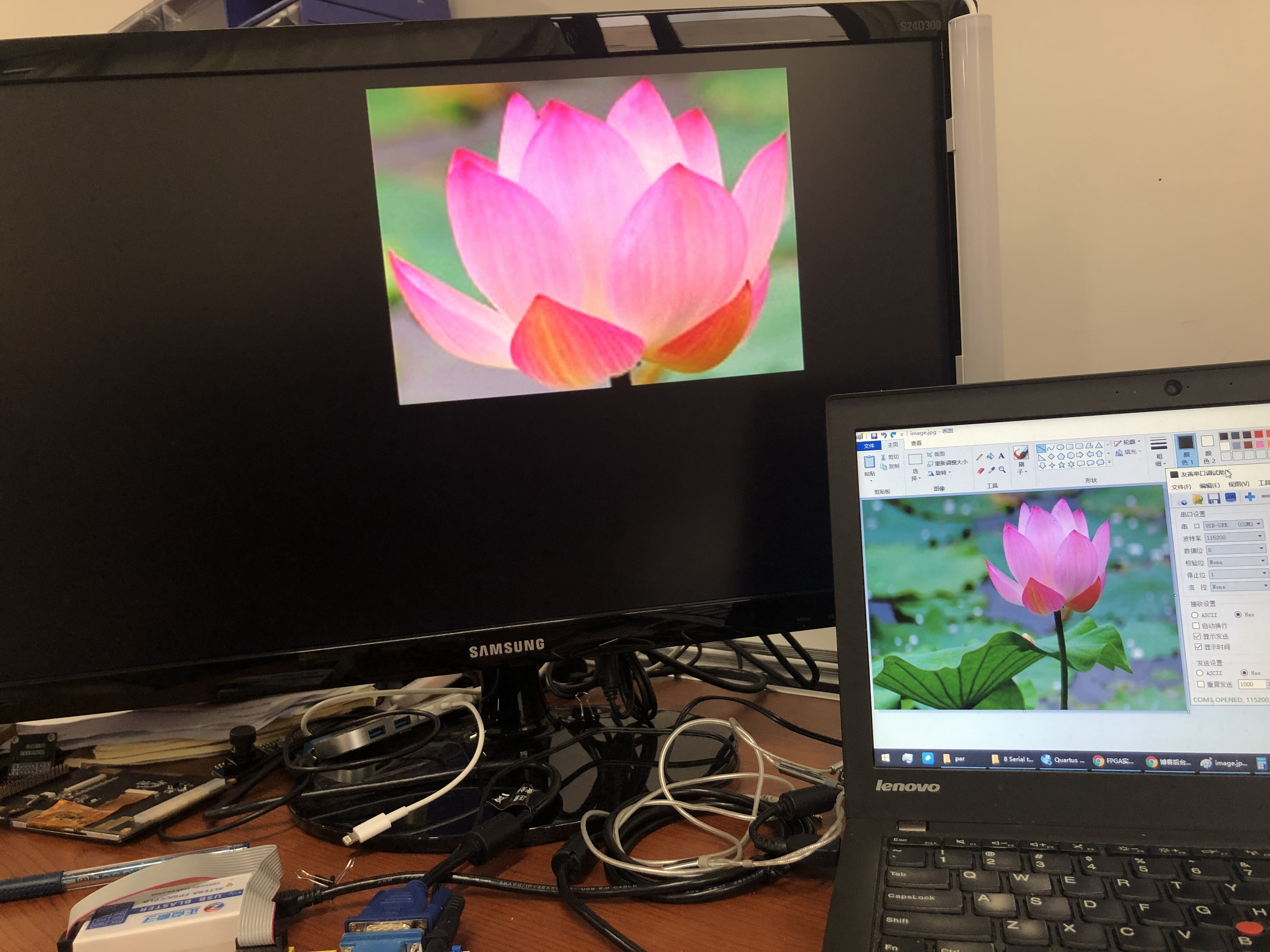
实现效果:

设置了key3按键,可以在原图和裁剪图之间切换: