生命周期:一个组件从创建到销毁的过程。
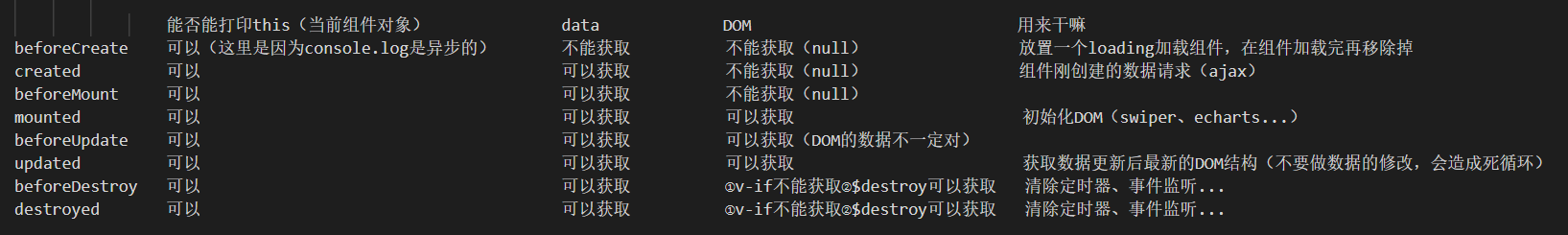
beforeCreate:创建前。
当组件初始化的时候会执行beforeCreate,在当前生命周期中无法访问data中的属性和methods中的方法,因为当前生命周期是初始化阶段,因此我们可以在当前生命周期中加一个loading等待组件加载完以后再移除loading。
created:创建后。
1、当前生命周期可以访问data中的属性和methods中的方法。
2、当前生命周期执行的时候会将data中的所有属性遍历添加setter/getter方法。
3、当前生命周期执行的时候会将data和methods中的所有属性和方法遍历到vm实例上。
4、因为当前生命周期会遍历data中属性添加setter/getter,所以可以在当前生命周期中进行前后端数据的交互。
beforeMount:挂载前。
当前生命周期的数据和模板还没有结合,可以在当前生命周期中做数据最后的修改。
mounted:挂载后。
当前生命周期的数据和模板已经结合,可以在当前的生命周期中获得真实的DOM结构,可以在当前的生命周期中做方法的实例化,如swiper、echarts……
beforeUpdate:更新前。
当前生命周期中,更新的数据与模板还未结合,可以对数据进行最后的更改。
updated:更新后。
更新的数据已经和模板相结合,可以获取数据更新后最新的DOM结构。
beforeDestroy:销毁前。
当前生命周期中,仍然可以获取到真是的DOM结构,可以做事件的移除等。
destroyed:销毁后。
在当前生命周期中,无法访问到真实的DOM结构,当前的vm和页面之间的联系断开。