一、在Node中使用模板引擎
js代码:
// art-template不仅可以在浏览器使用,也可以在node中使用 // 1.安装 npm install art-temlate模板引擎 // 2.在需要使用的文件模块中加载art-template // 只需要使用require方法加载就可以了:require('art-template') // 参数中的art-template就是你下载的包的名字 // 也就是说你install 的名字是什么,则你require中的就是什么 // 3.查文档,使用模板引擎的API var template = require('art-template') var fs = require('fs') fs.readFile('./tpl.html',function(err,data){ if(err){ return console.log('读取内容失败了') } // 默认读取到的data是二进制数据 //而模板引擎的render方法需要接收的是字符串 //所以这里需要把data二进制数据转换为字符串,才能供模板引擎使用 var ret = template.render(data.toString(),{ name:'Jack', age:18, province:'北京市', hobbies:[ '写代码', '唱歌', '打游戏' ], title:'个人信息' }) console.log(ret) })
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{{title}}</title> </head> <body> <p>大家好,我叫:{{ name }}</p> <p>我今年{{ age }}岁了</p> <h1>我来自{{ province }}<h1> <p>我喜欢:{{each hobbies}}{{ $value }}{{/each}}</p> <script> var foo = '{{title}}' </script> </body> </html>
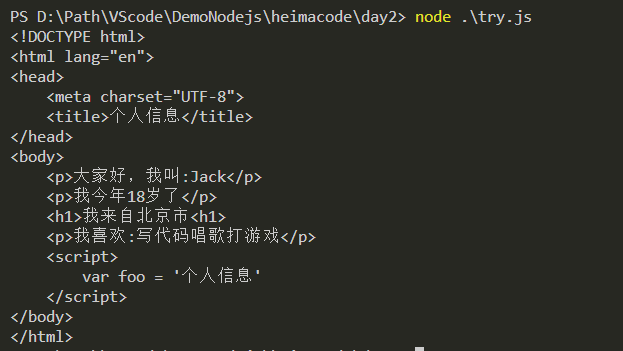
结果:渲染成功

二、Nodejs中url模块的使用
var url = require('url') // parse方法将路径解析为一个方便操作的对象,第二个参数为 true 表示直接将查询字符串转为一个对象(通过query属性来访问) var obj = url.parse('/pinglun?name=火箭队&message=下赛季加油',true) console.log(obj) // 获取查询字符串对象 console.log(obj.query) // 单独获取不包含查询字符串的路径部分(该路径不包含 ? 之后的内容) console.log(obj.pathname)
结果:

三、通过服务器让客户端重定向
代码:
var http = require('http') http.createServer(function(req,res){ var url = req.url if(url === '/'){ res.setHeader('Content-Type','text/plain; charset=utf-8') res.end('起始页') }else if(url === '/next'){ res.setHeader('Content-Type','text/plain; charset=utf-8') res.end('成功跳转') console.log('成功跳转') }else if(url === '/tiaozhuan'){ //如何通过服务器让客户端重定向? // 1.状态码设置为 302 临时重定向(通过statusCode设置) // 2.在响应头中通过 Location告诉客户端往哪儿重定向(通过setHeader设置) // 如果客户端发现收到服务器的响应的状态码是 302 就会自动去响应头中找 Location,然后对改地址发起新的请求 // 所以你就能看到客户端自动跳转了 res.statusCode = 302 res.setHeader('Location', '/next') console.log('跳转请求') res.end() //注意: 一次请求对应一次响应,响应结束,这次请求也就结束了 // 301 永久重定向 浏览器会记住 // 302 临时重定向 浏览器不记忆 } }) .listen(3000,function(){ console.log('Server is running') })
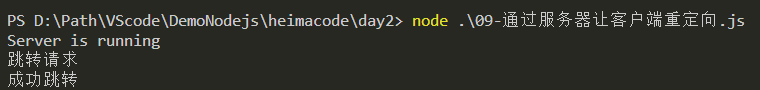
结果:浏览器输入 http://127.0.0.1:3000/tiaozhuan 后会自动跳转到 http://127.0.0.1:3000/next


四、一些补充
1.
1.2服务端渲染:

1.3服务端渲染和客户端渲染的区别:
-
客户端渲染不利于SEO搜索引擎优化
-
服务端渲染是可以被爬虫抓取到的,客户端异步渲染是很难被爬虫抓取到的
-
你会发现真的网站既不纯异步也不是纯客户端渲染出来的,而是两者结合来做的
-
例如京东的商品列表就采用的是服务端渲染,目的是为了SEO搜索引擎优化。而它的商品列表评论为了用户体验,而且也不需要SEO优化,所以采用的是客户端渲染
