关于XSS的介绍以及相关内容,在前面的DVWA的博客我已经介绍过,不再赘述。如果想要了解,那么请了解我前面的博客:DVWA:全等级XSS。
一、反射性xss(get型)
这里我们就直接开始了,进入Pikachu:

随便输入一些特殊字符和数字,我们看看返回的结果,看看输出的时候会不会被过滤,还是说它会原样返回:

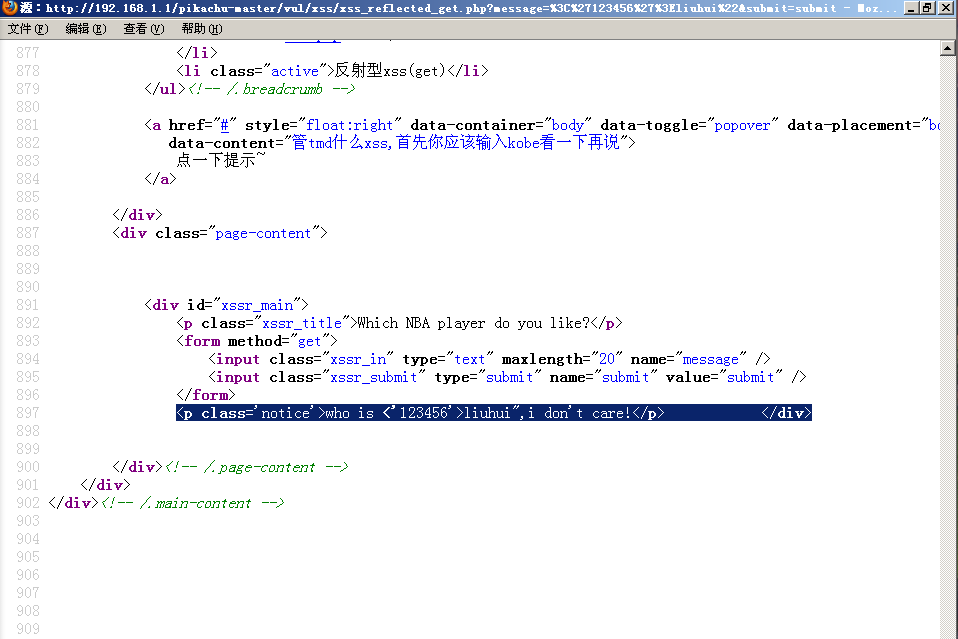
返回的结果是全部输出了,我们查看一下源码,在其中Ctrl+f搜索我们刚刚在文本框中输入的内容(右击,在下拉菜单中找到查看页面源码即可):


可以看到它把我们输入的内容原封不动的输出在了HTML的p标签中,并没有过滤,这意味着,我们在文本框里面输入js语句也不会被过滤,话不多说,尝试一下:
<script>alert(‘xss’)</script>

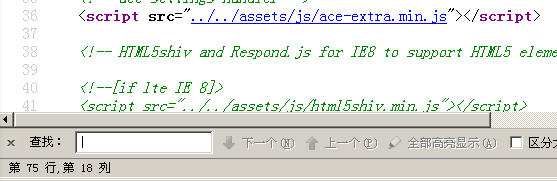
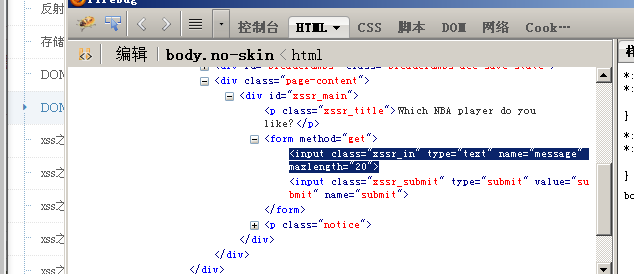
结果发现对字符长度有限制,我们F12打开web控制台,在里面找到这一行对文本框进行构造的代码,发现他对字符长度进行限制,只有20,我们把它改大就行了:

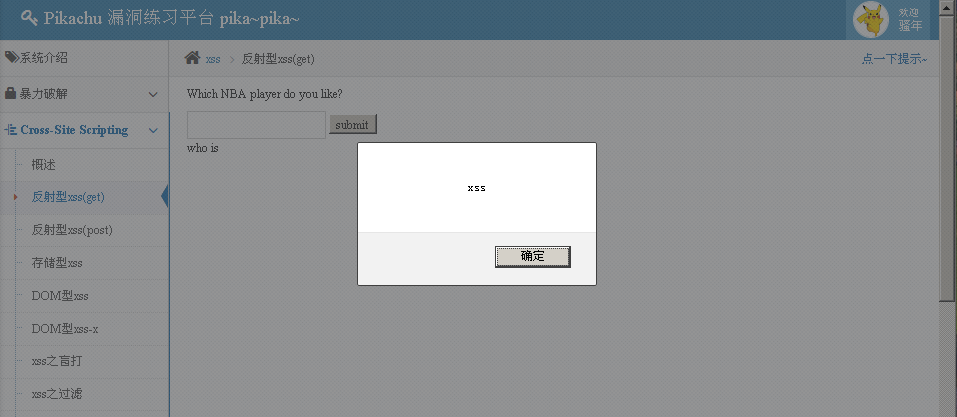
然后再输入一次js代码:
<script>alert(‘xss’)</script>

出现弹窗,说明存在XSS漏洞。点击确定发现代码已经不在文本框中了,这是因为反射型的XSS只在前端执行,不在后端存储,数据库中没有数据,所以在刷新之后就没有了,想要测试弹窗需要重新输入js代码。
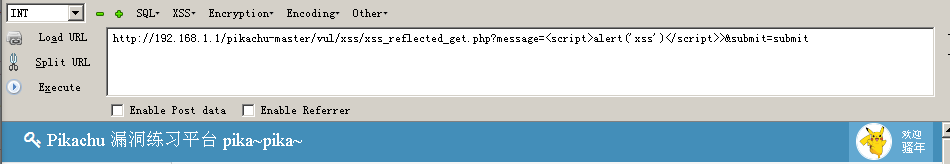
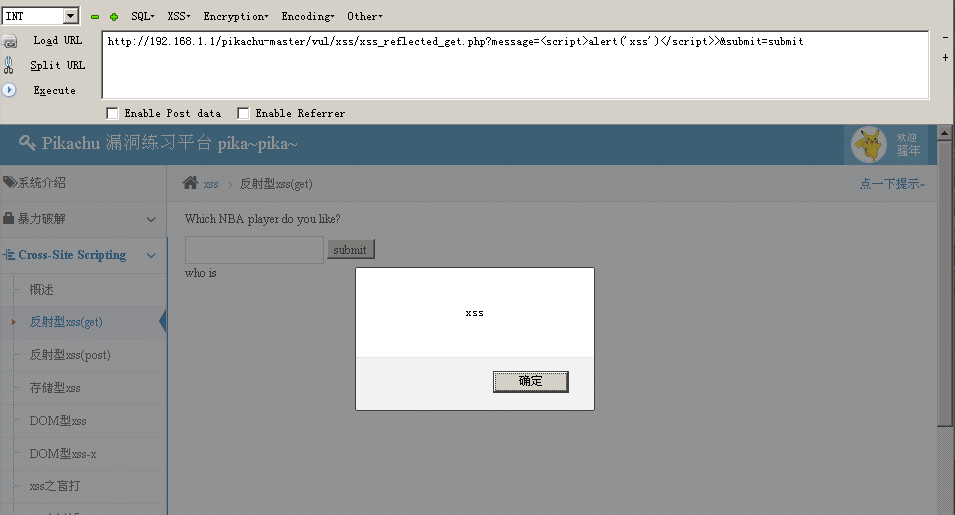
我们看网址栏的状态,发现这是一条get型的命令(这里我把它放到Harkbar里面,更直观):
http://192.168.1.1/pikachu-master/vul/xss/xss_reflected_get.php?message=<script>alert('xss')</script>>&submit=submit
(Get方式的xss漏洞更加容易被利用,一般利用方式是将带有跨站脚本的URL伪装后发送给目标
Post方式因为是以表单方式提交,无法直接使用url方式进行攻击)

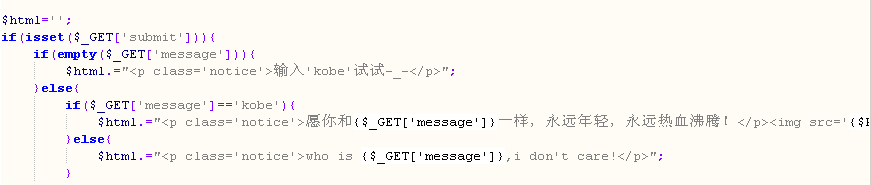
我们打开后端源码看一下(路径下图所示):



发现如果你输入的字符不是Kobe和空字符,它就会原封不动地输出你输入的字符。
二、存储型XSS
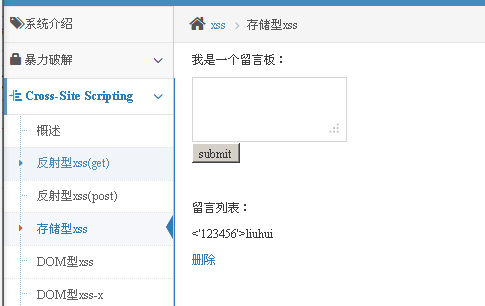
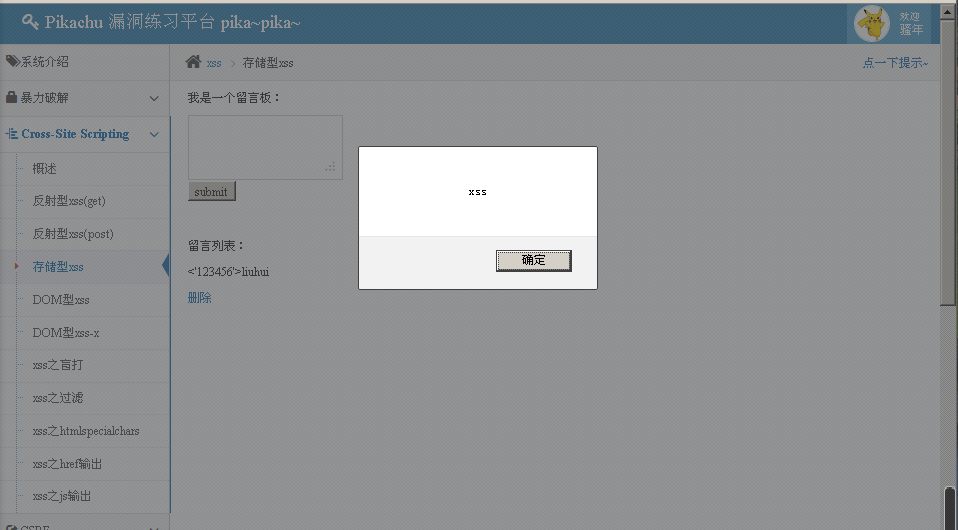
我们打开存储型XSS,在留言板里输入特殊字符的一些语句,发现在下方进行了存储:

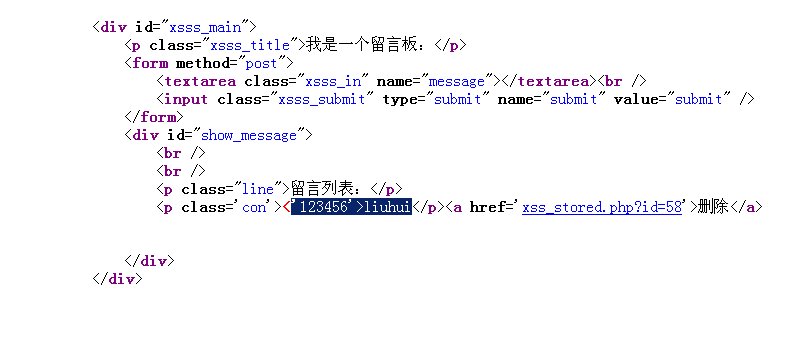
说明它在后台数据库会更新表单信息并存储,查看前端源码发现也没有做处理:

输入js代码测试XSS漏洞,出现弹窗,而且刷新后还是会出现弹窗:
<script>alert(‘xss’)</script>

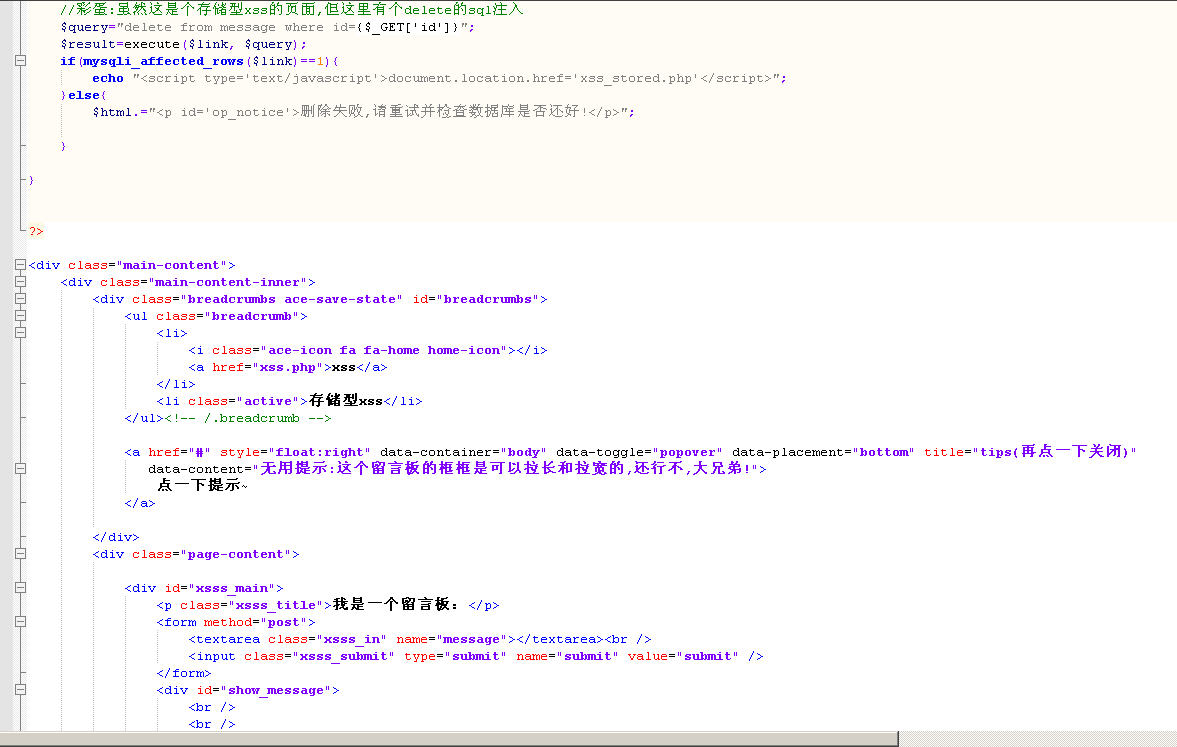
查看XSS_stored.php源码,发现确实有存储,把留言存储下来:

存储型的XSS造成的影响更大,因为存储的原因它更加顽固和持久。
三、DOM型xss(前端输入被dom获取到,通过dom又在前端输出了)
什么是 DOM:
DOM 是 Document Object Model(文档对象模型)的缩写。
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
简而言之,如果你想通过Js代码对页面的布局功能进行重新编写,就需要获得对HTML文档中所有元素进行访问的入口,DOM就对页面的所有元素的对象和属性,以及访问它们的方法,只有通过DOM你才能进行修改。
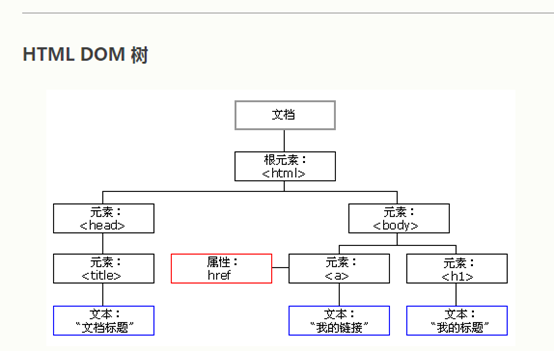
以HTML为例,了解一下基本的HTML语言就应该知道,里面分为很多个标签,这些标签就好像拼图上的一个个碎片,通过设定位置、样式、颜色等等参数,使页面呈现出我们看到的样子,再对各个标签进行功能上的编写,使得页面实现相应的功能。这些标签就是我们的基石,DOM把这些标签构造成了一个DOM树,这里以HTML为例,下图是HTML DOM树:
.
这个图中给出了逻辑,我们可以通过这个逻辑对各个标签的内容或者功能进行修改。
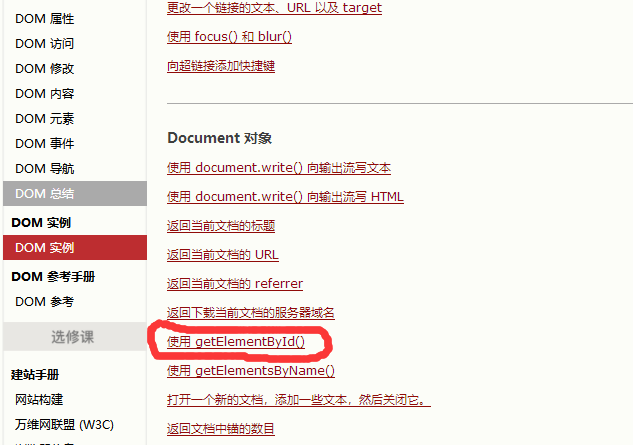
具体可以查看:https://www.w3school.com.cn/htmldom/index.asp,可以看一下getElementById()这个方法:

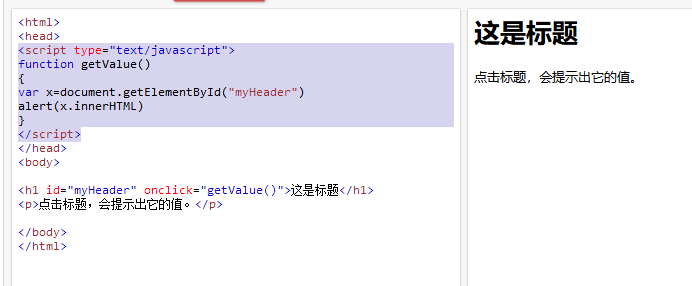
点进去,我们看一下这个实例:

选中部分是js的代码,定义了一个变量x来获取下面h1标签里的myHeader的值,我们看到h1的标签中的内容是文字“这是标题”。从代码中可以看到,关于js代码调用参数这些操作,都是在前台完成的,没有后台的内容,所以很明显,DOM是一个前端的操作接口或者说是操作标准。
接下来我们看看DOM型的XSS是什么原理
DOM的XSS
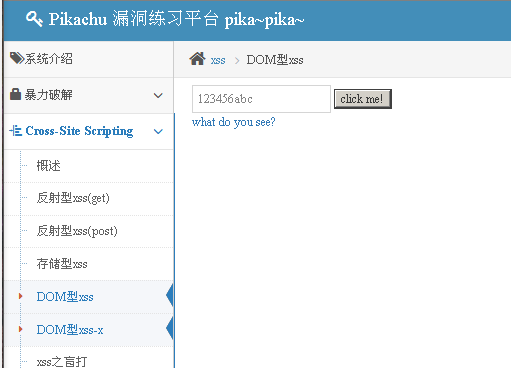
打开实验平台,在文本框中随便输入字符,结果发现下面弹出个what do you see?:

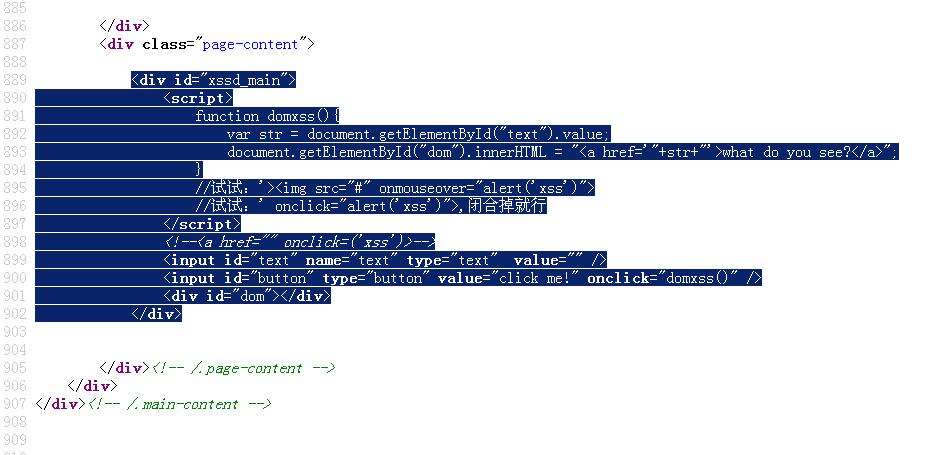
打开前端源码,我们看看到底怎么回事:

看上面代码标记的部分,里面嵌入了js的代码逻辑,它在里面创建了一个变量str,这个变量通过getElementById函数得到id为text的内容,我们接着往下看一点,id为text的标签,里面没有内容,我们输入内容后被str获取到,然后加入到再下一行代码的a标签当中,我们看到a标签的内容就是what do you see?,又通过innerHTML函数把内容写到dom中。



我们把a标签尖括号闭合的内容修改一下,不再返回str获取到的内容,说白了我们在这里构造一个XSS漏洞。不用担心后台数据交换的问题,根据前面我们DOM的内容和上面的代码分析,就知道这些数据只在前台交互,不会经过后台。
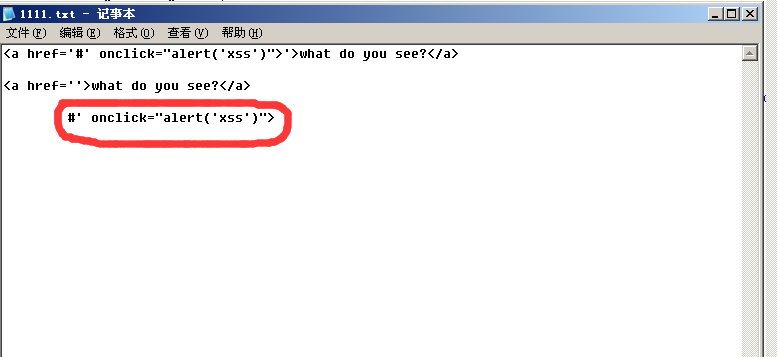
我们把a标签的内容复制下来,在文本文档中进行修改,我们把单引号里的“+str+”删除,填入一个#,在单引号外面输入onclick="alert('xss')",再用>(尖括号)进行闭合,这样的话,a标签中的内容为:
'>what do you see?
我们把新构造的语句拿出来,这就是我们将要在文本框中输入的字符:
#' onclick="alert('xss')">

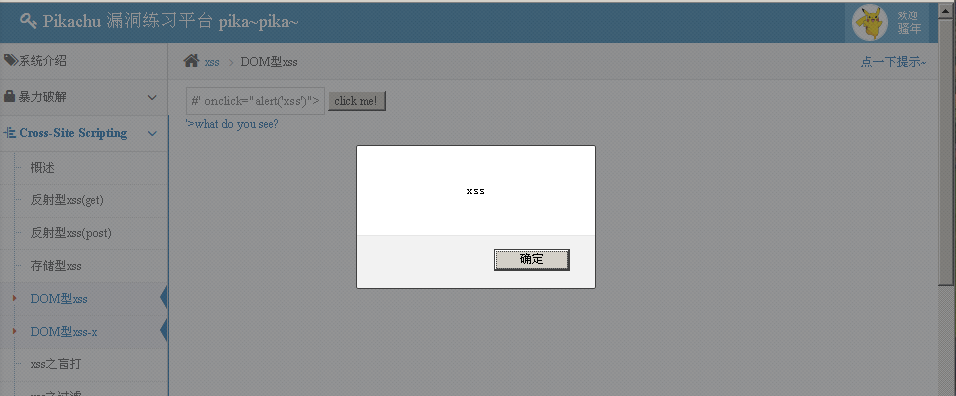
在文本框中输入,发现返回的a标签变为'>what do you see?:

点击'>what do you see?,出现弹窗,说明存在XSS漏洞:

四、DOM型XSS-X
在页面中随便输入字符,点击“请说出你的伤心往事”:

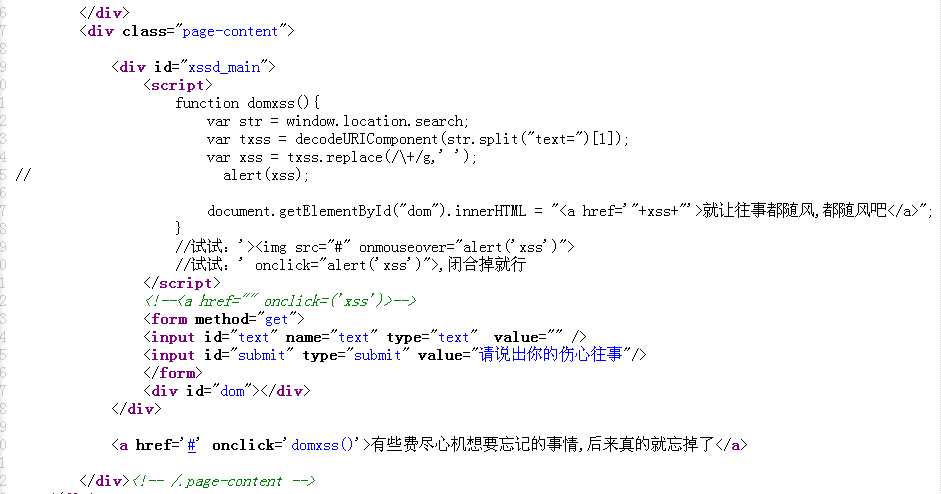
我们还是查看一下前端源码:

我们看到,里面还是有一个js代码写的方法,首先定义了一个名为str的变量,并使用window.location.search方法,获取浏览器中url的参数,并传给下面一行定义的变量txss,在txss中进行URL解码,并用text进行分割,最后赋值给第三个变量xss。而xss跟上一节一样,在a标签里被调用显示。
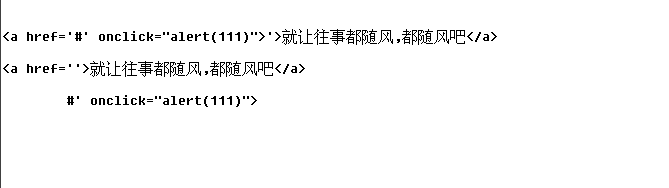
所以我们还是可以用一样的方法,逻辑影响不到我们,把+xss+删除,构造语句,与上一关相同,不再赘述,具体如下图所示:
#' onclick="alert(111)">

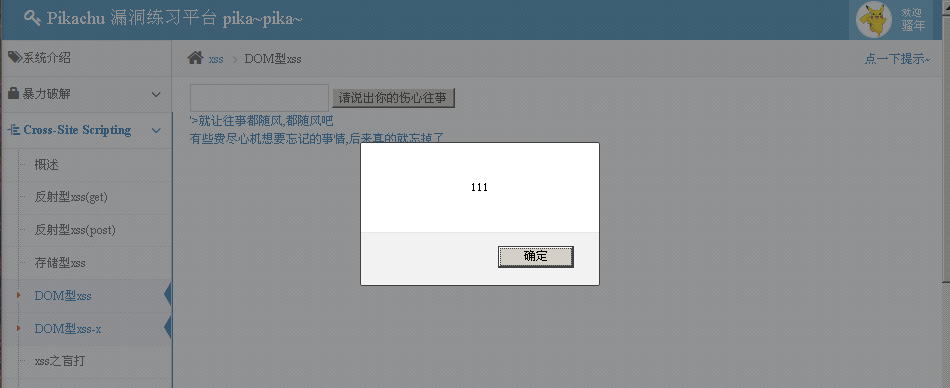
输入后出现a标签 '>就让往事都随风,都随风吧 ,然后点击它,出现XSS漏洞:

这一关与反射型有点像,问题都出在URL上,所以我们通过Harkbar来试一下:
http://192.168.1.1/pikachu-master/vul/xss/xss_reflected_get.php?message=<script>alert('xss')</script>>&submit=submit


出现弹窗。