(1)高度
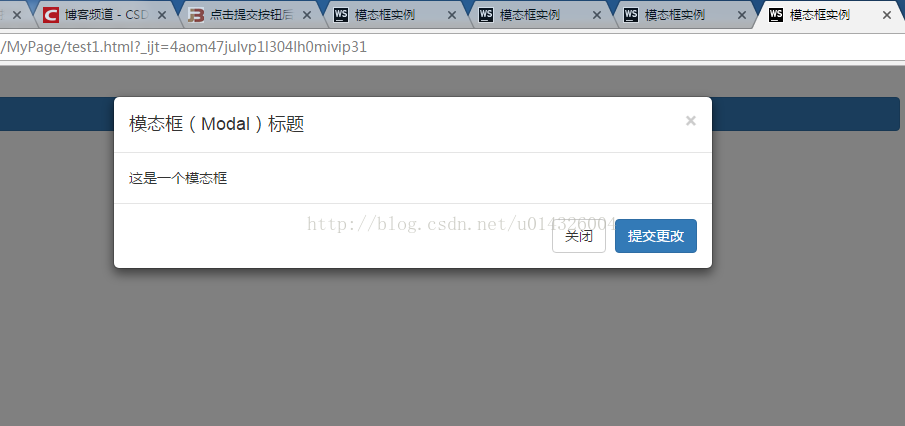
将style=“height:900px”放在<div class = "modal-dialog">或者更外层上,整个模态框的高度不会发生变化 如下图所示:
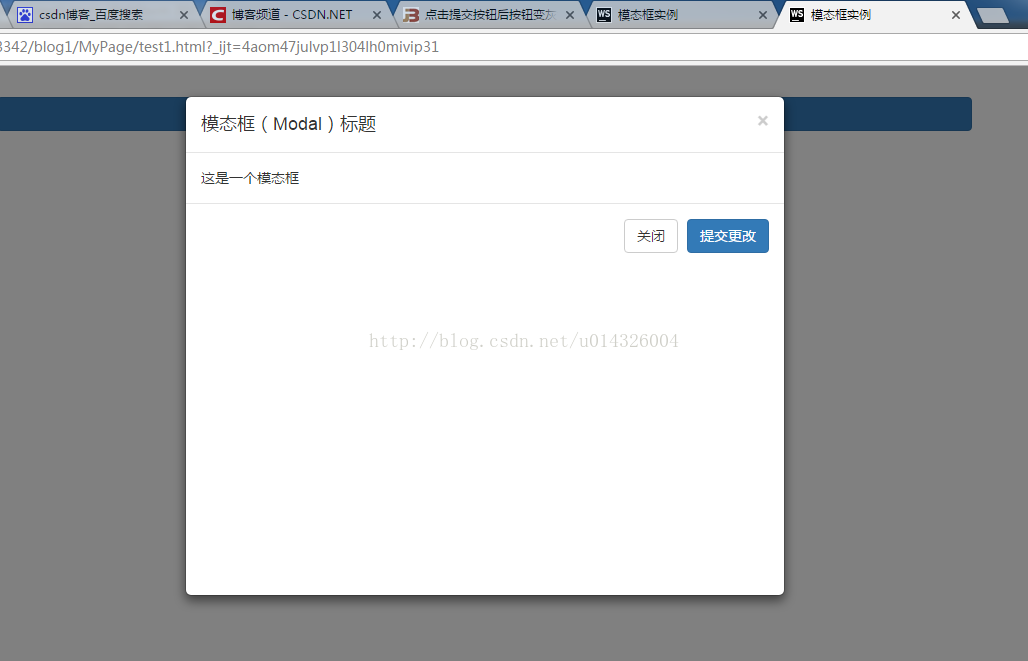
将style=“height:900px”放在<div class = "modal-content">上,是将整个模态框(包括头部、中间、末尾)设置为高度为900px;如下图所示:
若将style=“height:900px放在<div class = "modal-header">、<div class = "modal-body">、<div class = "modal-footer">会引起对应部分高度变化如后面图片:
(2)宽度
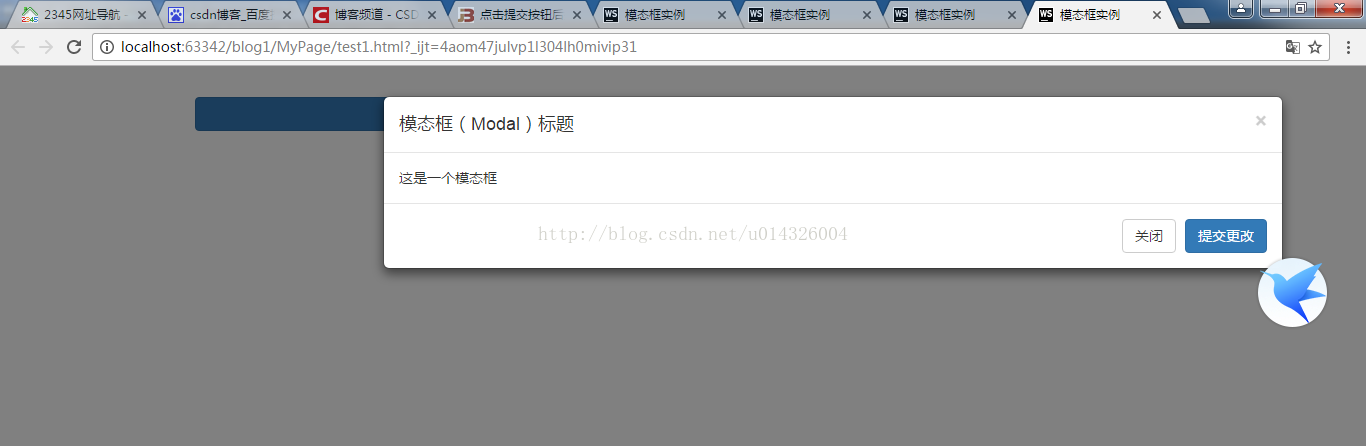
将style=“900px”放在<div class = "modal-dialog">会引起整个模态框的宽度发生变化,且模态框如原先居中显示,如下图所示:
将style=“900px”放在<div class = "modal-content">会引起整个模态框的宽度发生变化,且模态框如不居中显示,感觉很怪,如下图所示:
将style=“900px”放在<div class = "modal-header">、<div class = "modal-body"> <div class = "modal-footer">会引起整个模态框对应部位宽度发生变化,感觉很怪