httpserverrequestget.js
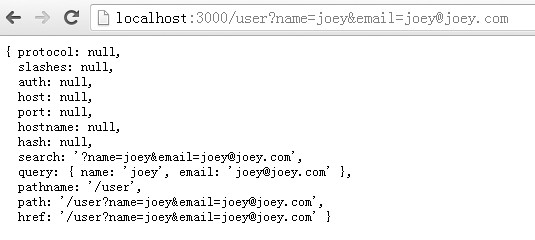
/* 获取GET请求内容 由于GET请求直接被嵌入在路径中,URL是完整的请求路径,包括了?后面的部分,因此你可以手动解析后面的内容作为GET请求的参数。 node.js中url模块中的parse函数提供了这个功能。 */ var http = require('http'); var url = require('url'); var util = require('util'); http.createServer(function(req, res){ res.writeHead(200, {'Content-Type': 'text/plain'}); res.end(util.inspect(url.parse(req.url, true))); }).listen(3000); //在浏览器中访问http://localhost:3000/user?name=joey&email=joey@joey.com 然后查看返回结果

httpserverrequestpost.js
/* POST请求的内容全部的都在请求体中,http.ServerRequest并没有一个属性内容为请求体,原因是等待请求体传输可能是一件耗时的工作, 比如上传文件,而很多时候我们可能并不需要理会请求体的内容,恶意的POST请求会大大消耗服务器的资源,所有node.js默认是不会解析请求体的, 当你需要的时候,需要手动来做。 */ var http = require('http'); var querystring = require('querystring'); var util = require('util'); http.createServer(function(req, res){ var post = ''; //定义了一个post变量,用于暂存请求体的信息 req.on('data', function(chunk){ //通过req的data事件监听函数,每当接受到请求体的数据,就累加到post变量中 post += chunk; }); req.on('end', function(){ //在end事件触发后,通过querystring.parse将post解析为真正的POST请求格式,然后向客户端返回。 post = querystring.parse(post); res.end(util.inspect(post)); }); }).listen(3000);
注意:不要在真正的生产应用中使用上面这种简单的方法来获取POST请求,因为它有严重的效率问题和安全问题,这只是一个帮你理解的示例。
知识扩展:util.inherits继承
/* util.inherits 定义了一个基础对象Base和一个继承自Base的Sub,Base有三个在构造函数内定义的属性和一个原型中定义的函数,通过util.inherits实现继承 注意,Sub仅仅继承了Base在原型中定义的函数,而构造函数内部创造的base属性和sayHello函数都没有被Sub继承。 */ var util = require('util'); function Base(){ this.name = 'base'; this.base = 1991; this.sayHello = function(){ console.log('Hello ' + this.name); }; } Base.prototype.showName = function(){ console.log(this.name); }; function Sub(){ this.name = 'sub'; } util.inherits(Sub, Base); var objBase = new Base(); objBase.showName(); objBase.sayHello(); console.log(objBase); var objSub = new Sub(); objSub.showName(); //objSub.sayHello(); console.log(objSub);