一、Vue实例
①el:指定被Vue管理的模板入口,网页中的DOM节点,但是不能使用body和html,必须是一个普通的HTML标签节点,一般是div
②data:数据驱动视图的数据,在data中初始化一个数据成员,然后在模板中就可以使用这个模板成员,可以通过修改数据的方式来修改视图
③methods:一般用来定义事件处理函数,也可以把方法写到data中,但是在Vue中更推荐把所有方法写到methods属性中,这样更加合理,把方法和数据分门别类
<div id="app"> <h1>{{message}}</h1> <button v-on:click="handleClick">点击</button> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> const app=new Vue({ el:'#app', data:{ message:'hello vue' }, methods:{ /*正常写法: handleClick:function(){ window.alert(this.message) }*/ /*ES6对象属性函数简写方式*/ handleClick(){ window.alert(this.message) } } }); </script>
二、数据绑定渲染(单向绑定)
①文本绑定,可以使用使用JavaScript表达式
{{data中的数据成员}}
<div id="app"> <!-- data中的message成员 --> <h3>{{message}}</h3> <!-- 字符串message --> <h3>{{'message'}}</h3> <!-- 数字123 --> <h3>{{123}}</h3> <!-- 使用JavaScript表达式 --> <p>{{'vue'+'js'}}</p> <p>{{1+100}}</p> <p>{{message+'world'}}</p> <p>{{ok?123:456}}</p> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> const app=new Vue({ el:'#app', data:{ message:'hello', ok:false, } }); </script>

②标签节点属性绑定,可以使用使用JavaScript表达式
v-bind:属性名称="data中的数据成员"
:属性名称="data中的数据成员"(简写方式)
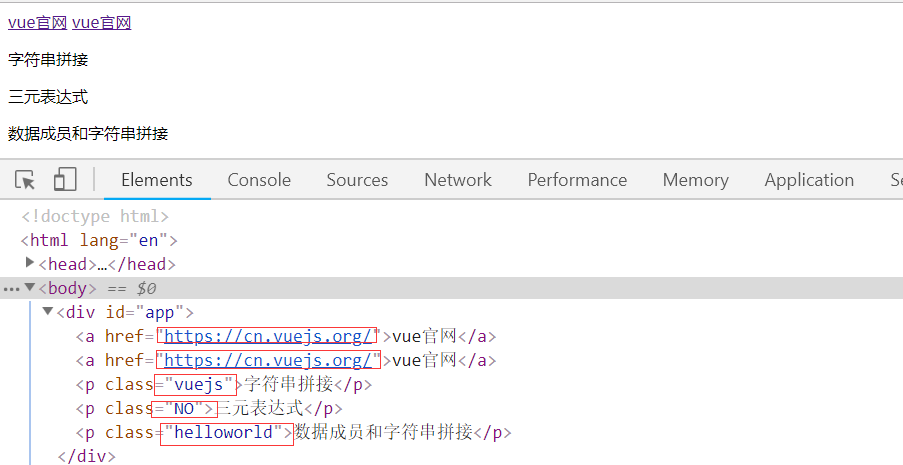
<div id="app"> <a v-bind:href="url">vue官网</a> <!-- 简写模式:省略v-bind,直接:开头 --> <a :href="url">vue官网</a> <!-- 使用JavaScript表达式 --> <p v-bind:class="'vue'+'js'">字符串拼接</p> <p v-bind:class="ok?'YES':'NO'">三元表达式</p> <p v-bind:class="message+'world'">数据成员和字符串拼接</p> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> const app=new Vue({ el:'#app', data:{ url:'https://cn.vuejs.org/', message:'hello', ok:false } }); </script>

③转义输出html文档
v-html='data中的数据成员'
<div id="app"> <div v-html='rawhtml'></div> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> const app=new Vue({ el:'#app', data:{ // 在html中不能使用vue的语法特性 rawhtml:'<h1>hello world</h1>', } }); </script>

三、表单数据双向绑定
①文本和多行文本
v-model='data数据中的成员'
<div id="app"> <p>{{message}}</p> <input type="text" :value='message'><br> <!-- 双向绑定 --> <input type="text" v-model='message'><br> <textarea cols="30" rows="10" v-model='message'></textarea> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> const app=new Vue({ el:'#app', data:{ message:'hello' } }); </script>

③复选框和单选按钮
<div id="app"> <!-- 复选框 --> <input type="checkbox" v-model='seen'><br> <h1>{{seen}}</h1> <!-- 单选框 --> <input type="radio" id="one" value="One" v-model="picked">One<br> <input type="radio" id="two" value="Two" v-model="picked">Two<br> <h1>Picked: {{ picked }}</h1> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> const app=new Vue({ el:'#app', data:{ seen:true, picked:'', } }); </script>

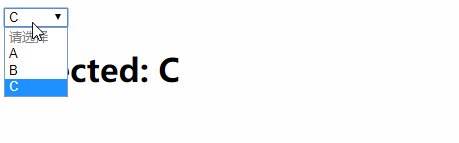
⑤选择列表
<div id="app"> <select v-model="selected"> <option disabled value="">请选择</option> <option>A</option> <option>B</option> <option>C</option> </select> <h1>Selected: {{ selected }}</h1> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> const app=new Vue({ el:'#app', data:{ selected: '' } }); </script>

四、事件绑定
v-on:事件名称="处理函数"
@事件名称="处理函数"(简写)
<div id="app"> <button v-on:click="handleClick">点击获取 number</button> <button @click="handleClick">点击获取 number</button> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> const app=new Vue({ el:'#app', data:{ number:10 }, methods:{ handleClick(){ window.alert(this.number) } } }); </script>
五、条件渲染和列表渲染
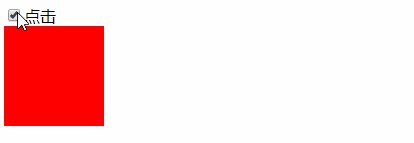
①条件渲染:
<div id="app"> <input type="checkbox" v-model='seen'>点击 <div v-if='seen' style=" 100px;height: 100px;background: red;"></div> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> const app=new Vue({ el:'#app', data:{ seen:true, } }); </script>

②列表渲染:
<div id="app"> <ol> <li v-for='item in person'>{{item}}</li> </ol> <ul> <li v-for='student in students'>{{student.id+student.name}}</li> </ul> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> const app=new Vue({ el:'#app', data:{ person:['刘备','张飞','关羽'], students:[ {id:1,name:'张三'}, {id:2,name:'李四'}, {id:3,name:'王五'}, ] } }); </script>

注:详细完善的内容请参考官方文档