一、响应式开发
①在移动互联日益成熟的时候,我们在桌面浏览器上开发的网页已经无法满足移动设备的阅读。
②通常的做法是针对移动端单独做一套特定的版本,但是如果终端越来越多那么你需要开发的版本就会越来越多(大屏移动设备普及)
③这时候就出现了响应式开发,简而言之,就是一个网站能够兼容多个终端
④现在的移动设备屏幕越来越大,越来越多的设计师也采用了这种设计,在新建站的一些网站现在普遍采用的响应式开发
二、响应式开发的原理
①CSS3中的Media Query(媒体查询):通过查询screen的宽度来指定某个宽度区间的网页布局。
@media screen and (max-??px) and(nin-??px){属性样式}
②屏幕区间设定:
- 超小屏幕(移动设备) 768px以下
- 小屏设备 768px-992px
- 中等屏幕 992px-1200px
- 大屏设备 1200px以上
③举例:
<div class="container"></div>
*{ margin: 0; padding: 0; } .container{ width: 1000px; margin: 0 auto; height: 200px; background: #ccc; } /* 超小屏设备(768px以下): 当前容器的宽度100%, 背景是蓝色 */ @media screen and (max-768px){ .container{ width: 100%; background: blue; } } /* 小屏设备 (768px-992px): 当前容器的宽度750px,背景是绿色 */ @media screen and (max-992px) and (min-768px){ .container{ width: 750px; background: green; } } /* 超小屏设备(992px-1200px):当前容器的宽度970px, 背景是红色 */ @media screen and (max-1200px) and (min-992px){ .container{ width: 970px; background: red; } } /* 超小屏设备(1200px以上): 当前容器的宽度1170px, 背景是黄色 */ @media screen and (min-1200px){ .container{ width: 1170px; background: yellow; } }

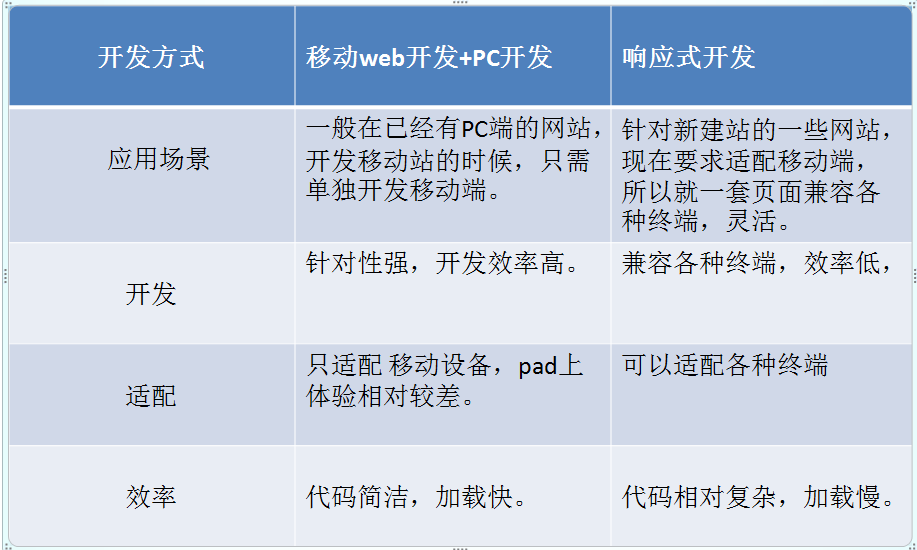
三、开发方式的对比
①移动web开发+PC开发和响应式开发的对比:

②结论:移动web开发和响应式开发都是现在主流的开发模式。使用的都是流式布局,来适配不同设备由于终端设备的多样化,新建站的站点会优先用响应式来开发