一、模块化的定义
①具有文件作用域
②具有通信规则:加载和导出规则
二、CommonJS模块规范
1.nodejs中的模块系统,具有文件作用域,也具有通信规则,使用require方法加载模块,使用exports接口对象导出模块中的成员
2.加载require
①语法:
var 自定义变量名称 = require(‘模块’)
②两个作用:执行被加载模块中的代码,得到加载模块中的exports导出接口对象
3.导出exports
①nodejs中的是模块作用域,默认文件中的所有成员只在当前文件模块有效
②对于希望可以被其他模块访问的成员,可以挂载到exports接口对象中
③导出多个成员(必须在对象中):
//导出数字 exports.a=123; //导出字符串 exports.b='hello'; //导出函数 exports.c=function(){ console.log('good'); } //导出对象 exports.d={ foo:'bar' }

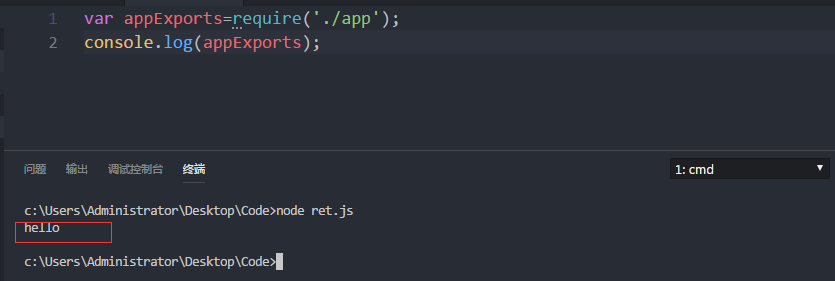
④导出单个成员(拿到的是就是函数、字符串等等,而不是一个对象):
moudle.exports='hello';

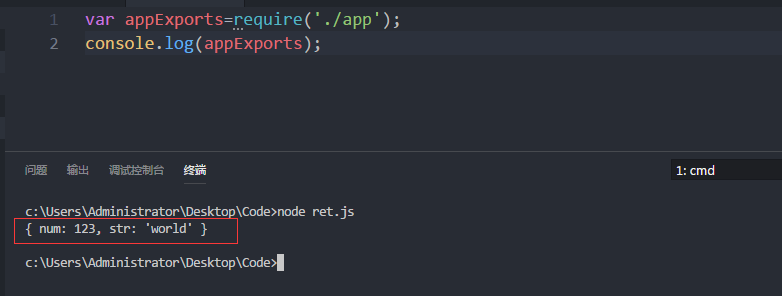
⑤以下情况会覆盖
module.exports='hello'; module.exports={ num:123, str:'world' }

⑥也可以这样来导出多个成员
module.exports={ num:123, str:'world', add:function(x,y){ return x+y; } }

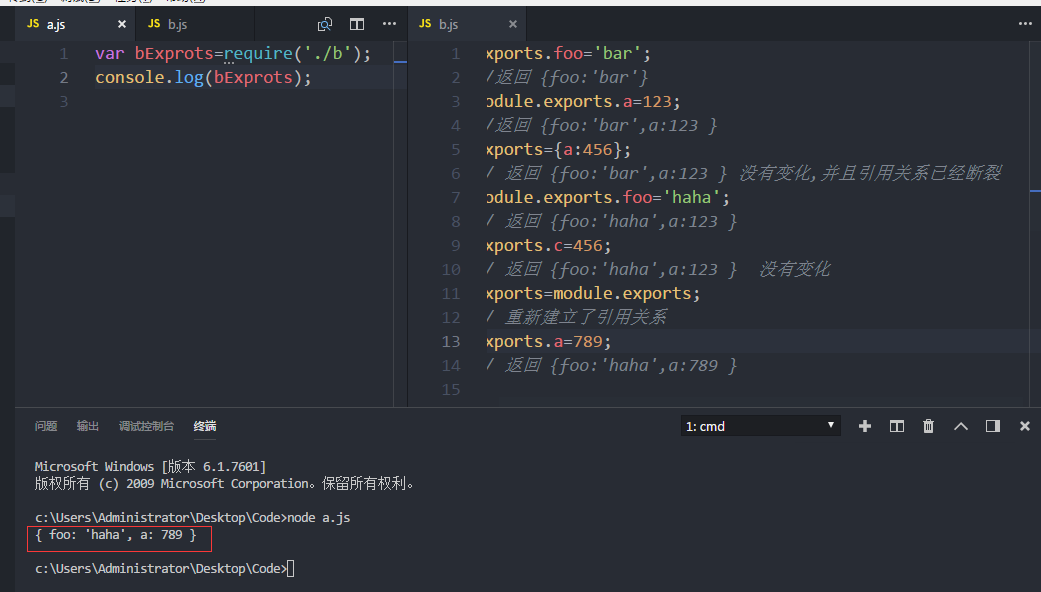
⑦原理解释:exports是moudle.exports的一个引用,exports和module.exports的区别在于,每个模块都有一个module对象,module对象中有一个exports对象,可以把需要导出的成员都挂载到module.exports接口对象中,也就是‘ module.exports.xxx=xxx ’ 的方式,但是每次都这样书写太麻烦,所以nodejs为了更加方便,同时在每一个模块提供了一个成员叫‘ exports ’,令‘ exports===module.exports ’ 结果为‘ true ’ ,所以对于 ‘ module.exports ’的方式完全可以使用‘ exports.xxx=xxx ’。当一个模块需要导出单个成员时,这个时候必须用‘ module.exports=xxx ’ 使用‘exports=xxx ’ 不管用,因为每个模块最终向外‘ return ’ 的是 ‘ module.exports ’,而exports只是module.exports的一个引用,所以即便为‘ exports=xxx ’重新赋值,也不会影响‘ module.exports ’ ,并且如果重新赋值以后,exports和module.exports之间的引用关系会断裂。但是有一种赋值方式比较特殊,‘ exports=module.exports ’ 这个是用来重新建立引用关系的。

4.require方法加载规则
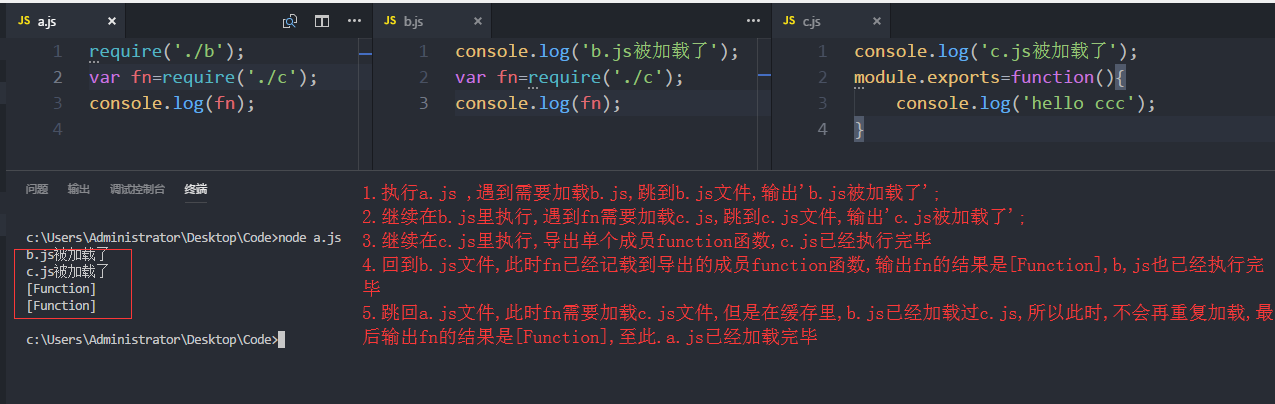
①优先从缓存加载:可以避免重复加载,提高加载效率

②判断模块标识:require(‘ 模块标识 ’)
- 如果是路径形式的模块:

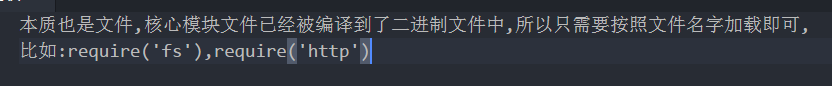
- 如果是核心模块:

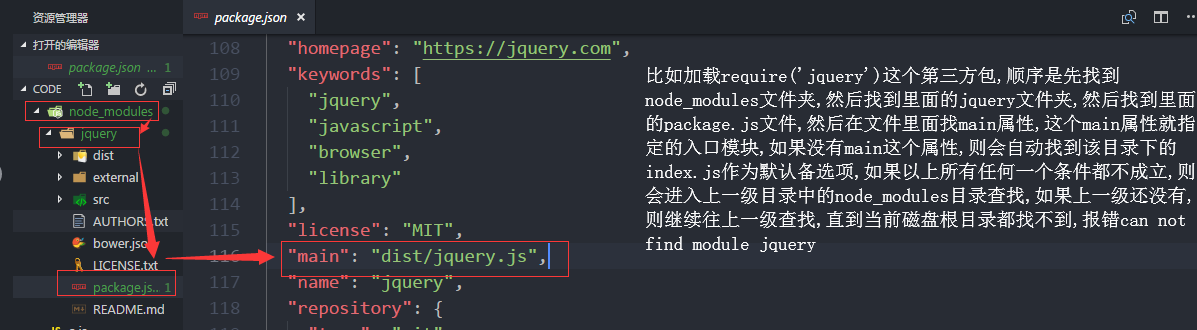
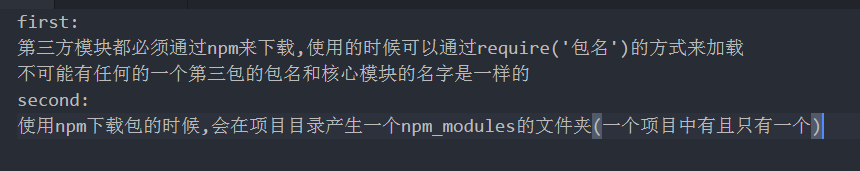
- 如果是第三方模块:

③第三方模块的加载规则解释(参考文章:深入浅出Node.js)