选择器
选择器,说白了就是html的标签或者其相关特性,在一个HTML页面中会有很多很多的元素,不同的元素可能会有不同的样式,某些元素又需要设置相同的样式,选择器就是用来从HTML页面中查找特定元素的,找到元素之后就可以为它们设置样式了。 选择器为样式规则指定一个作用范围
基本选择器
基本选择器包含以下选择器:
- 标签选择器
- 类选择器
- ID选择器
- 通用选择器
标签选择器
标签选择器说白了就是html的标签元素,就像前面说的h1-h6,p,div,form,ul,ol,li,a等等的,这些都可以是标签选择器
注意:<html>,<body>也可以作为标签选择器
类选择器
这个选择器很常用,也很重要。先说说什么是类,这样,还是打开百度首页来讲解

左边我圈出来的class = 's_ipt'就是input的一个类属性,右边的css就是由类选择器控制的,这样就可以很好的找到此特有的标签
注意:
- 类选择器的语法,【.s_ipt】,注意前面的点
- 类选择在同一个html文件可以有多个
ID选择器
ID选择器和类选择器很类似
还是百度这个例子

我圈出来的这个 id=‘kw’ 就是id选择器,右边的#kw就是其id选择器的css样式
注意:
- id选择器的语法是 【#kw】,注意前面的井号
- id选择器在同一个html文件里的属性是唯一的,也就是说百度首页的html文件里,html里的标签只能由一个id叫kw的
通用选择器
通用选择器的就一个,用【*】代替,例:
* { color: black; }
* 号相信稍微是个爱研究的人都见过,在windows系统里表示通配符,可以代替一切的字符,在IT它也是这么个用法,可以表示一切字符,那么这里的自然表示所有的标签
组合选择器
组合选择器就是比较高级的用法,有时候我们可能只运用上面的基本选择器不是很方便,那么就可以用组合选择器
组合选择器包含有:
- 高级选择器
- 子集选择器
- 后代选择器
- 相邻选择器
子代选择器
说这个之前,我希望您有这种思想,把html结构想成一颗大树,树上有很多的枝叶,每个枝里又有很多小枝,这样的话你可能会更好理解下面的,对以后的理论也更好理解
好的,接正文,子代选择器即就是选择此元素的直系子代,例:
div > p{
font-size:15px;
}
以上例子就是选择div里的直系子代里的p标签
后代选择器
后台选择器和前面的子代选择器有些类似,不过后代是包含子代在内的所有子子孙孙标签
例:
div p{
font-size:15px;
}
以上表示选取div下的所有p标签,不管是不是直系子代
相邻选择器
相邻选择器有两个,一个是前者(哥哥),一个后者(弟弟)
前者,用+:
div+p {
color: red;
}
后者,用~:
div~p {
color: red;
}
高级选择器
高级选择器里包含有并集,交集
并集,用逗号连接:
div,p,a{
color:red;
}
交集,直接连接,中间没有空格:
交集用个完整的html来讲解,可能大家才更好理解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>高级选择器</title>
<style>
/*交集选择器*/
/*既是P标签,类名称又会text的元素字体变为红色*/
p.text{
color: red;
}
</style>
</head>
<body>
<!--交集选择器-多个选择器包含的元素-->
<p>test1</p>
<p class="text">test2</p>
<p class="text">test3</p>
<p>test4</p>
</body>
</html>
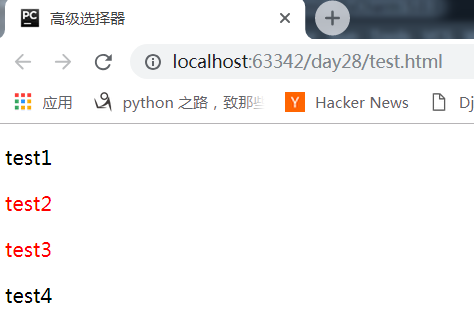
测试结果:

属性选择器
属性选择器的特点就是可以很好的定位到人为定义的属性,而不是已经有的属性,比如给html文件加一个特殊标识,用属性选择器立马就可以取到,并进行调整样式
属性选择器如果细分的话,有两种,一个是属性选择器,一个是属性-值选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择</title>
<style>
/* 属性选择器 */
[key]{
color: red;
}
/* 属性-值选择器 */
[key="test"]{
color: red;
}
</style>
</head>
<body>
<p key="test">test1</p>
</body>
</html>
注意:属性选择器的语法是 [……]
而属性选择器最常用的就是表单:
input[type="text"] {
backgroundcolor: red;
}
分组选择器
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式
其实这个分组选择就是前面高级选择器里的并集选择器,为什么它又叫分组选择器,就是因为很重要啦
h1,h2 {
color: red;
}
伪类选择器
伪类的意思就本来不存在的类,但是其又可以用
这个最常用的是对a和input标签的选取
伪类选择器有:
:link
:active
:visited
:hover
:focus
:link
表示没有访问的链接
a:link {
color: blue;
}
:active
表示鼠标点击瞬间
a:active {
color: black;
}
:visited
表示访问过,点击过的链接
a:visited {
color: gray;
}
:hover
表示光标放上去但还未点击的状态
p:hover {
cursor:pointer;
background-color: #eee;
}
:focus
input输入框获取焦点时(即正处于在输入框输入内容时)样式
input:focus {
background-color: #eee;
}
以上最常用的就是:hover
伪元素选择器
伪元素的概念和伪类很像,意思就是本来不存在的,但是又可以直接是用的
伪元素有:
- first-leter
- before
- after
first-leter
用于为文本的首字母设置特殊样式,说白了就是那种文章首字母大写的效果
p:first-letter {
font-size: 48px;
}
before
用于在元素的内容前面插入新内容
p:before {
content: "*"; /*在所有p标签的内容前面加上一个红色的**/
color: red;
}
after
用于在元素的内容后面插入新内容
p:after {
content: "?"; /*在所有p标签的内容后面加上一个蓝色的?*/
color: red;
}
各种选择器的优先级(权重)
学完以上的各种各样的选择器,那么当然以上的各种选择器是可以混用的,那么混用的话,就会存在一个问题,假如各种混用的选择器刚好都对同一个元素选中并设置不同的样式,这种的话,到底会显示什么样呢?
这个问题也当然不是问题,因为每个选择器都有优先级(又叫权重)的,优先级高就选择谁
各种选择器的优先级:


权重总结:
1.先看标签是否被选中,如果选中,就数id选择器和类选择器,标签选择的权重,最后谁的权重大就显示谁的,如果权重一样大,后者覆盖前者
2.如果没有选中,权重为0,如果权重都是由父级继承而来,且权重都是0,遵循就近原则,谁描述的近就显示谁
3.!import权重最大
4.css多层嵌套,内层元素会继承外层元素的css样式