一、django模板系统
1、母板
为其他子模板文件所共有的内容文件,各子模板的不同部分通过模板语言占位。注意:我们通常会在母板中定义页面专用的CSS块和JS块,方便子页面替换,如下例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/sweetalert/sweetalert.css">
{#用于存放每个页面特别需要的css引用#}
{% block page-css %}
{% endblock %}
<style>
body{
padding-top: 70px;
}
</style>
</head>
<body>
{% include 'navbar.html' %}
<div class="container-fluid">
<div class="row">
<div class="col-sm-2" style="height: 710px">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne"
aria-expanded="true" aria-controls="collapseOne">
学校简介
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel"
aria-labelledby="headingOne">
<div class="panel-body">
<ul>
<li>校园概况</li>
<li>学校历史</li>
<li>校园图片</li>
<li>领导关怀</li>
</ul>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
行政单位
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel"
aria-labelledby="headingTwo">
<div class="panel-body">
<ul>
<li>liniux学院</li>
<li>python学院</li>
<li>luffy学城</li>
</ul>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion"
href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
管理系统
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel"
aria-labelledby="headingThree">
<div class="panel-body">
<ul>
<a href="/classList/">
<li>班级管理</li>
</a>
<a href="/teacherList/">
<li>老师管理</li>
</a>
<a href="/studentList/">
<li>学生管理</li>
</a>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-9">
<!--面板内容开始 每个页面从这里开始不同-->
{% block page-main %}
{% endblock %}
<!--面板内容结束-->
</div>
</div>
</div>
<!--模态框开始 每个页面的模态框也不同-->
{% block page-modal %}
{% endblock %}
<!--模态框结束-->
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="/static/sweetalert/sweetalert.min.js"></script>
{#用于存放每个页面特别需要的js引用#}
{% block page-js %}
{% endblock %}
</body>
</html>
在上例母板中,通过在母板中使用{% block xxx %}来定义"块"。在子页面中通过定义母板中的block名来对应替换母板中相应的内容。
2、母板继承
在子页面中在页面最上方使用下面的语法来继承母板,其中'layouts.html为母板文件
{% extends 'layouts.html' %}
然后在子页面中按照母板文件中预留的模板语言进行补充子页面不同的内容,如下例:
{% extends 'layouts.html' %}
{% block page-main %}
<div class="panel panel-default">
<div class="panel-heading">
<h1 class="panel-title" style="color: red">班级管理系统</h1>
</div>
<div class="panel-body">
<form class="form-inline">
<div class="form-group">
<input type="text" class="form-control" id="exampleInputName2" placeholder="搜索">
</div>
<button type="button" class="btn btn-default">搜索</button>
<a href="/addClass/" type="button" class="btn btn-success pull-right">添加信息</a>
<button type="button" class="btn btn-success pull-right" data-toggle="modal"
data-target="#myModal">
模态框添加
</button>
</form>
<div style="padding-top: 10px">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>序号</th>
<th>班级名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for class in class_list %}
<tr>
<td>{{ class.cid }}</td>
<td>{{ class.cname }}</td>
<td>
<a type="button" class="btn btn-success modal_edit">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span> 模态框编辑
</a>
<a href="/editClass/?class_id={{ class.cid }}" type="button"
class="btn btn-success">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span> 编辑
</a>
<a href="/deleteClass/?class_id={{ class.cid }}" type="button"
class="btn btn-danger">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span> 删除
</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<div class="pull-right">
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
{% endblock %}
{% block page-modal %}
{#添加模态框#}
<div class="modal fade" id="myModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h2 class="modal-title">添加班级</h2>
</div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<label for="inputclassname2" class="col-sm-2 control-label">班级名称</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputclassname2" placeholder="班级名称">
<span id="error-msg" class="help-block"></span>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button id="modal-submit" type="button" class="btn btn-primary">提交</button>
</div>
</div>
</div>
</div>
{#编辑模态框#}
<div class="modal fade" id="editModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h2 class="modal-title">编辑班级</h2>
</div>
<div class="modal-body">
<form class="form-horizontal">
<input type="text"id="edit-cid" style="display: none">
<div class="form-group">
<label for="edit-cname" class="col-sm-2 control-label">班级名称</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="edit-cname" placeholder="班级名称">
<span class="help-block"></span>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button id="edit-modal-submit" type="button" class="btn btn-primary">提交</button>
</div>
</div>
</div>
</div>
{% endblock %}
{% block page-js %}
<script src="/static/modalClass.js"></script>
{% endblock %}
3、组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可,这种文件称为组件。

二、cookie介绍
cookie的应用主要为就是登陆后,不用登陆就可以看其他的内容,如天猫页面中登陆后不需要登陆即可看个人中心等不同版块,还有一个常见的应用为7天免登陆等,他主要的实现的原理为:服务端可以在用户浏览器写Cookie --->响应头里面会有 Set-Cookie,登陆之后,是保存在浏览器端的“键值对”,浏览器每次发请求的时候会携带Cookie,通过判断请求中是否有这个cookie值,决定是否让其请求的页面再次登录。
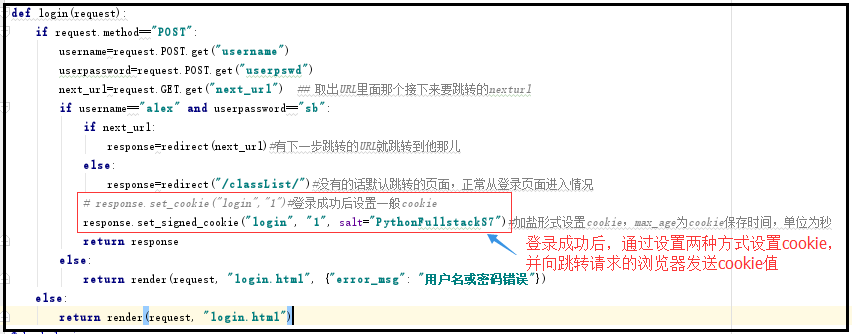
1、设置cookie值

设置加盐的cookie:
response.set_signed_cookie("login2", "1", max_age=10, salt="PythonFullstackS7")
设置一般的cookie:
response.set_cookie("login","1",max_age=10)
除了上述基本的key,value键值对外,还有如下的参数,不设置默认没有设置那些限制。
max_age=None, --> 超时时间 多少秒之后cookie失效
expires=None, --> 超时时间 具体时间cookie失效
path='/', --> 作用URL
domain=None, --> 域名
secure=False, -->加密用的 Https
httponly=False --> JS代码不能读取cookie,只能浏览器发请求时携带cookie
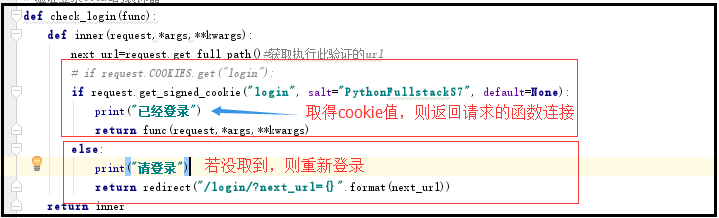
2、获取cookie值
通过给每个请求链接加装饰器的形式,在浏览器请求其他链接的时候,通过后端在装饰器中获取cookie值进行判断是否有登录过,如果没有cookie值,则表明没有登录,或者之前登录保存的cookie值失效,需要重新登录后在返回请求内容。如下例:

上述中分别为两种获取cookie值的方式,分别为取一般cookie值和取加盐cookie值的方式。