我们在编译EasyNVR时用到了很多不同的语言和编译方法,在前端页面的显示上也一直秉着按用户的观看习惯及使用习惯来进行编写,比如我们录像计划功能的实现简单易懂,操作便捷,能够让大家很快就上手操作和管理。
近期的研发当中我们发现EasyNVR从首页跳转到录像计划页面无法跳转成功,并且控制台出现报错,报错信息为:ReferenceError: _ is not defined

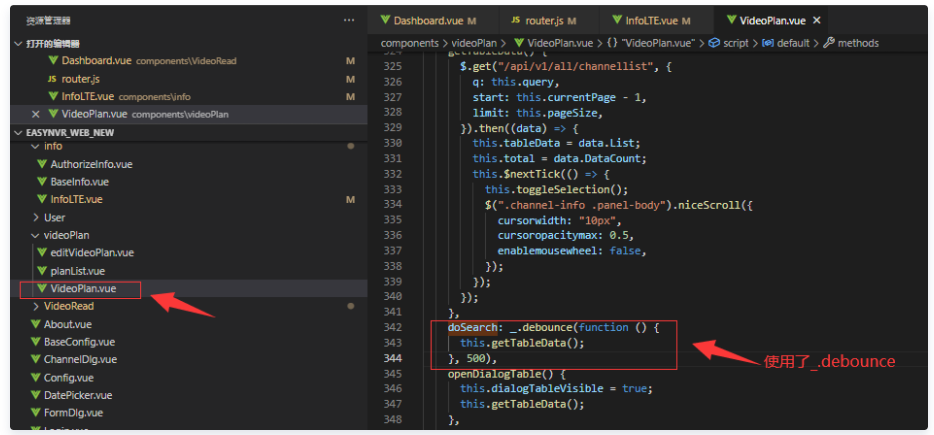
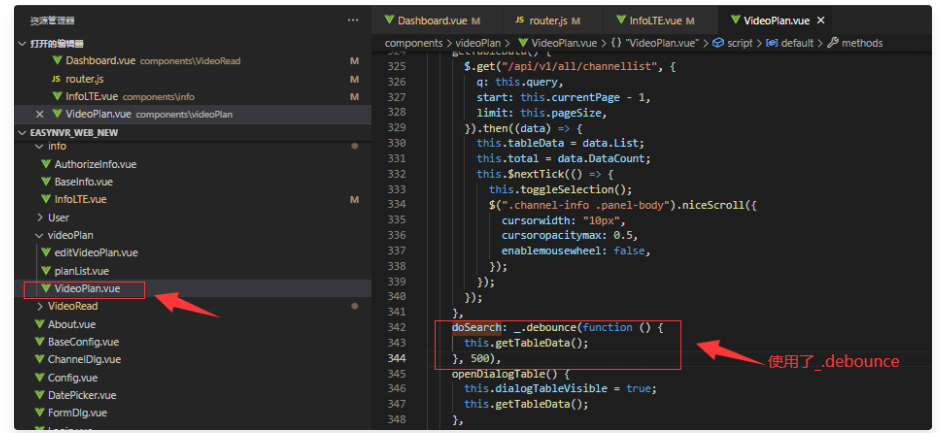
我们从代码开始排查,发现项目中使用了_ lodashjs 库但是项目中没有引入lodashjs 库,这才导致了此处的错误。

针对该问题,解决方法如下:
找到项目中的videoPlan.vue文件,更改dosearch函数如下:

doSearch() {
setTimeout(() => {
this.getTableData();
}, 500);
},
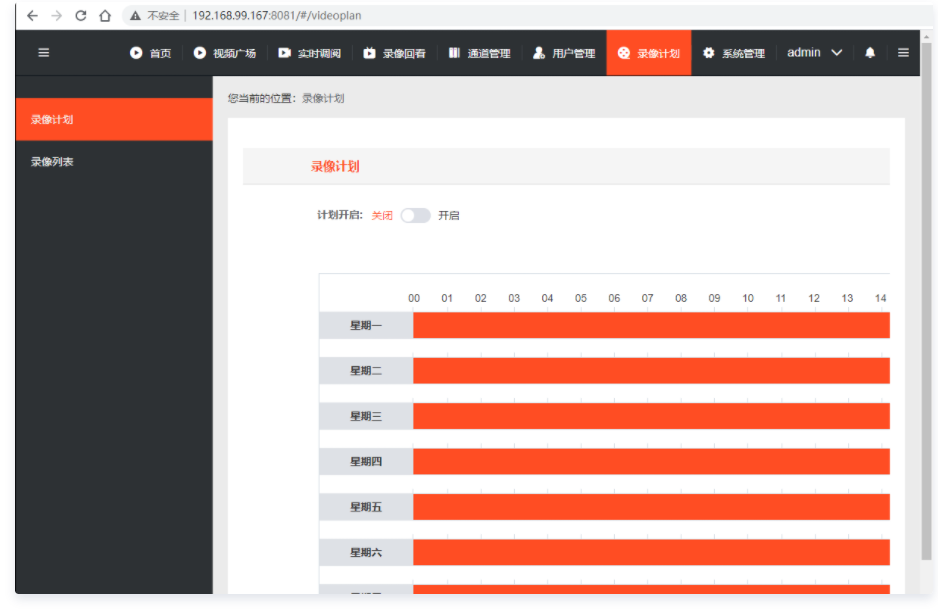
修改后重新测试录像计划跳转功能,功能正常,该问题即解决:

关于录像计划的操作,大家可以参考此文:EasyNVR边缘计算网关录像计划功能操作介绍。TSINGSEE青犀视频云边端架构中录像计划增加时,是我们进一步顺应用户操作的体现,与此同时,我们的任意一款视频云服务平台都是可以直接下载测试的,欢迎了解及测试。