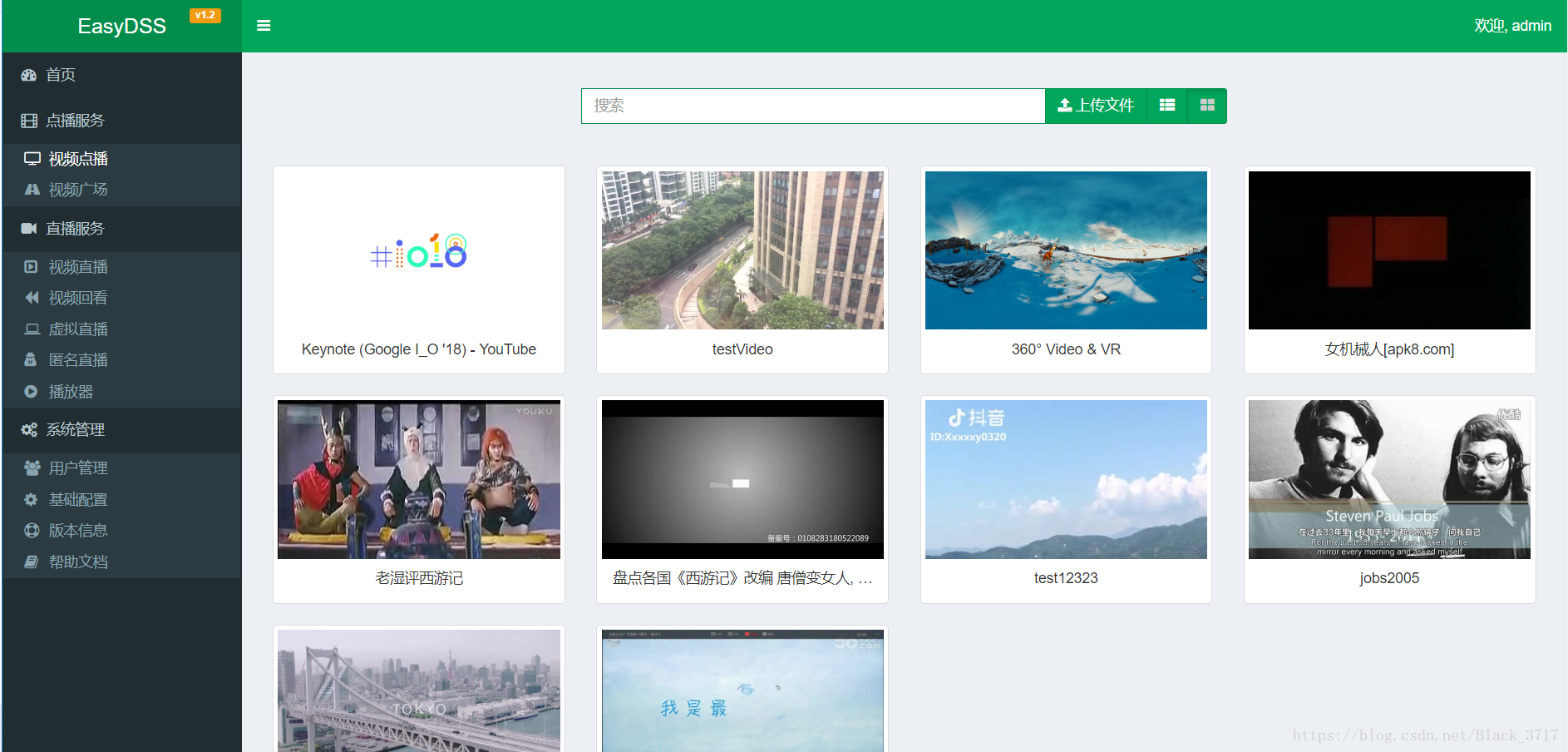
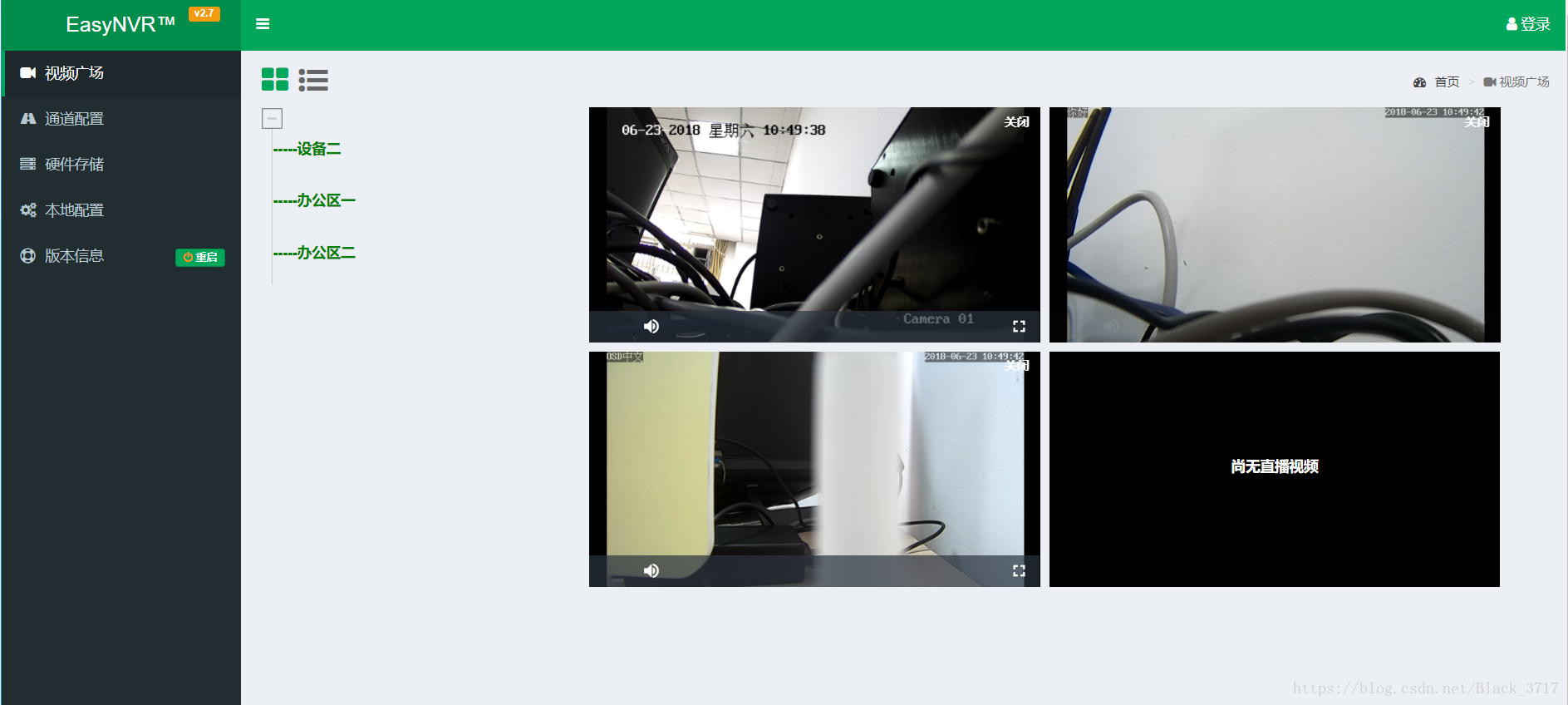
不管是基于EasyNVR还是EasyDSS,都是支持无插件直播,这也是未来视频直播的一个趋势。对于传统的浏览器插件播放谁用谁知道;



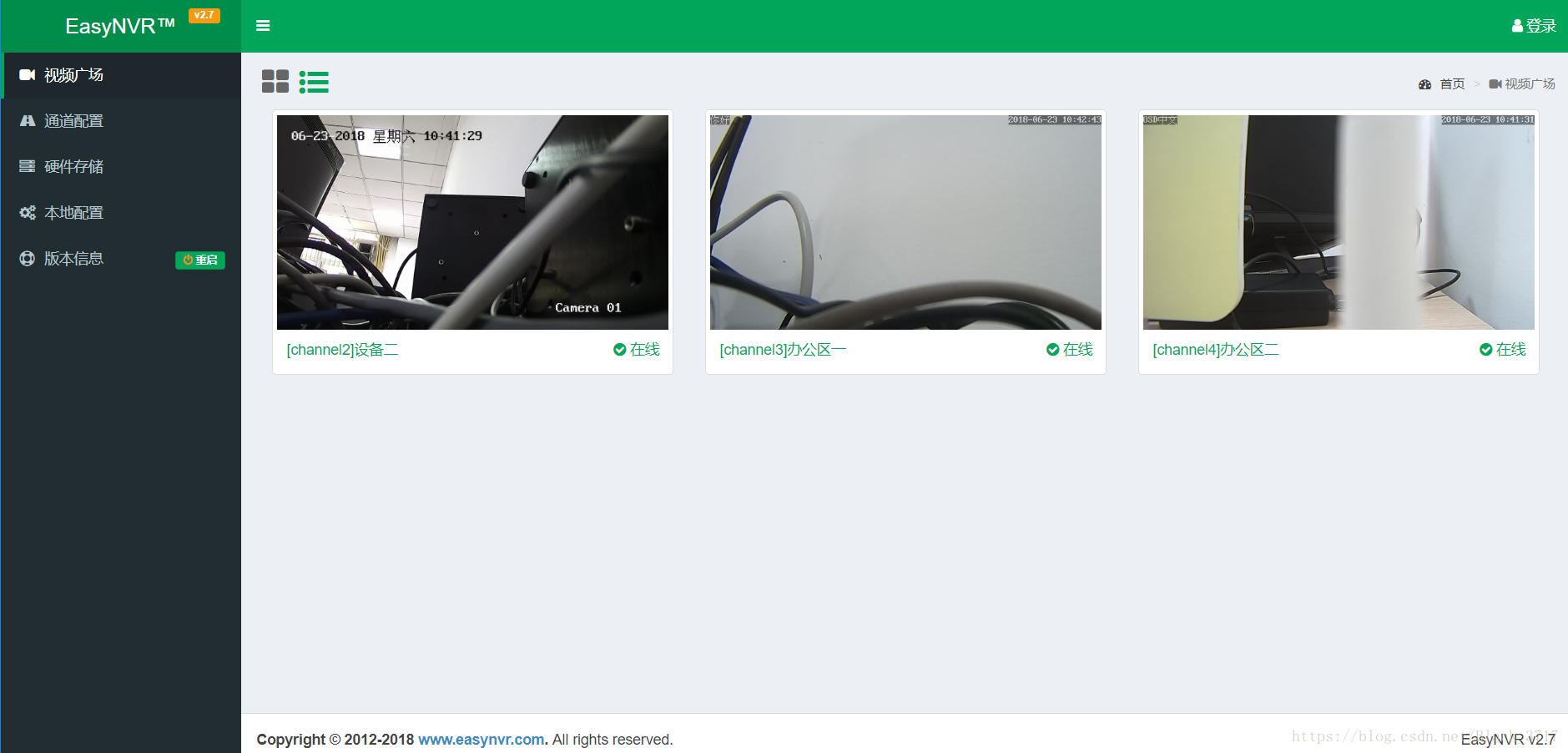
以上是软件自带播放展示
背景需求
对于EasyNVR和EasyDSS的使用方式大概分为两大类,一类是直接将软件作为视频能力平台来进行使用;另一类就是将视频能力集成到自身的业务系统来,这就涉及到相关的接口调用和一些对应的功能的集成。对与前端的web播放器的集成也是一个 需要注意的方向;通常也有很多客户会咨询到关于web播放器集成的相关问题,本篇博客也是对应web流媒体播放器的demo介绍。
解决方案
对于流媒体的web播放器有很多,不管的ckplay、flowplayer、腾讯、阿里等;我们的Easy系列软件使用的是Videojs,因此本篇主要介绍的也是Videojs如何实现HLS、RTMP流的web播放;
引用相关文件
<link rel="stylesheet" href="plugins/video-js-5.19.2/video-js.css"/>
<script src="plugins/video-js-5.19.2/video.js"></script>
<script src="plugins/video-js-5.19.2/videojs-contrib-hls4.js"></script>
<script src="plugins/videojs-hotkeys/videojs.hotkeys.min.js"></script>
<script type="text/javascript" src="plugins/jquery-3.3.1.min.js"></script>HTML部分
主要就是给videojs一个初始化的标签;
<div class="content-wrapper">
<div class="video-wrapper" style="padding-bottom:56.25%;position:relative;margin:0 auto;">
<div class="video-inner" style="position:absolute;top:0;bottom:0;left:0;right:0;">
<video id="videojs" class="video-js vjs-default-skin vjs-big-play-centered" style=" 100%; height: 100%;" controls preload="none"
poster="" x5-video-player-fullscreen=”true”,x5-video-player-type=”h5”>
<source src="" type=""></source>
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">
supports HTML5 video
</a>
</p>
</video>
</div>
</div>
</div>js部分;
播放器的初始化;
function setupPlayer(videoUrl) {
videoUrl = videoUrl || "rtmp://121.40.50.44/live/stream_1";
if(videoUrl.indexOf("rtmp") == 0){
$("#videojs").find("source").attr("src",videoUrl).attr("type","rtmp/mp4");
player = videojs("videojs",{
notSupportedMessage : '您的浏览器没有安装或开启Flash,戳我开启!',
techOrder : ["flash"],
autoplay : true
});
videojs('videojs').ready(function() {
this.hotkeys({
volumeStep: 0.1,
seekStep: 5,
enableVolumeScroll: false,
enableModifiersForNumbers: false
});
});
player.on("error",function(e){
var $e = $(".vjs-error .vjs-error-display .vjs-modal-dialog-content");
var $a = $("<a href='http://www.adobe.com/go/getflashplayer' target='_blank'></a>").text($e.text());
$e.empty().append($a);
})
} else {
var timeout = 10000;
var step = 500;
var cnt = 0;
function test(){
cnt += step;
$.ajax(videoUrl,{
type : "HEAD",
global : false,
complete :function(xhr,ts){
if(cnt > timeout){
alert("请求数据失败");
return;
}
//xhr.status == 0 , when cross domain request not found
if(xhr.status == 404 || xhr.status == 0 || (xhr.status != 200 && !isPC())){
console.log("video is no ready, waiting...");
setTimeout(test,step);
}else{
$("#videojs").find("source").attr("src", videoUrl).attr("type","application/x-mpegURL");
player = videojs("videojs",{
autoplay : true
});
}
}
})
}
test();
}
}在自身事件需要的地方调用播放器的初始化方法来完成视频播放;
以解析地址传递留地址参数来完成播放为例;
/解析传递来的参数
var $_GET = (function(){
var url = window.document.location.href.toString();
var u = url.split("?");
if(typeof(u[1]) == "string"){
u = u[1].split("&");
var get = {};
for(var i in u){
var j = u[i].split("=");
get[j[0]] = j[1];
}
return get;
} else {
return {};
}
})();$(function(){
var VideoUrl = $_GET['url'];
if(VideoUrl){
setupPlayer(VideoUrl);
}else{
alert("请正确输入流地址!");
}
})效果展示
播放EasyNVR转发出来的RTMP和hls流
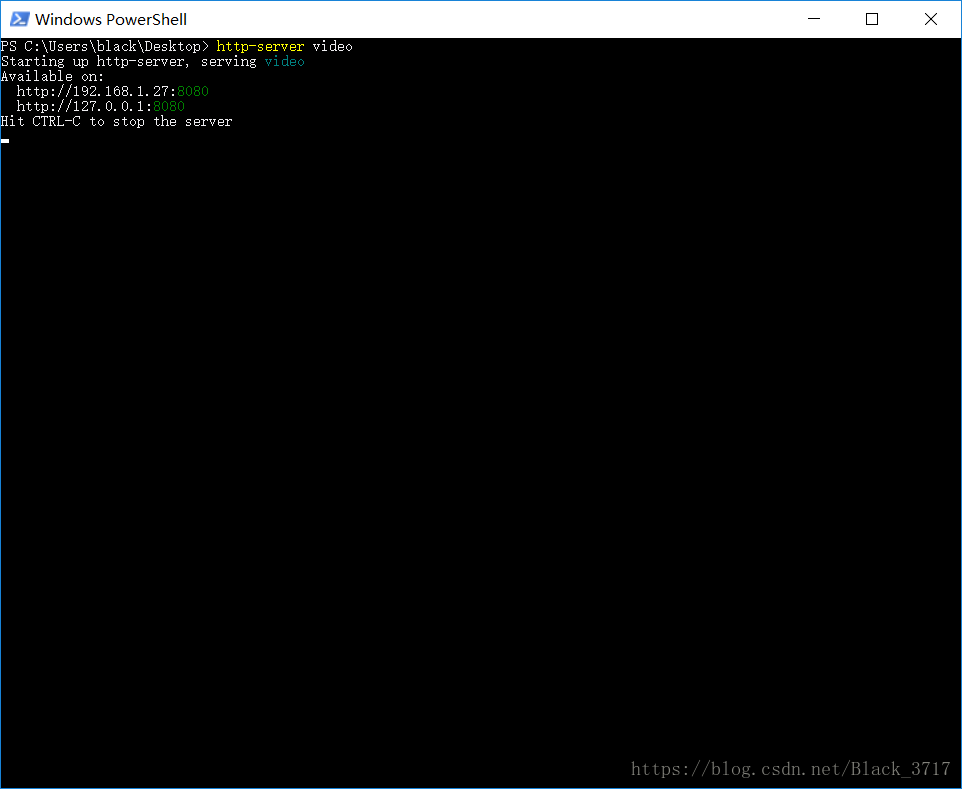
用http-server起一个本地的服务;
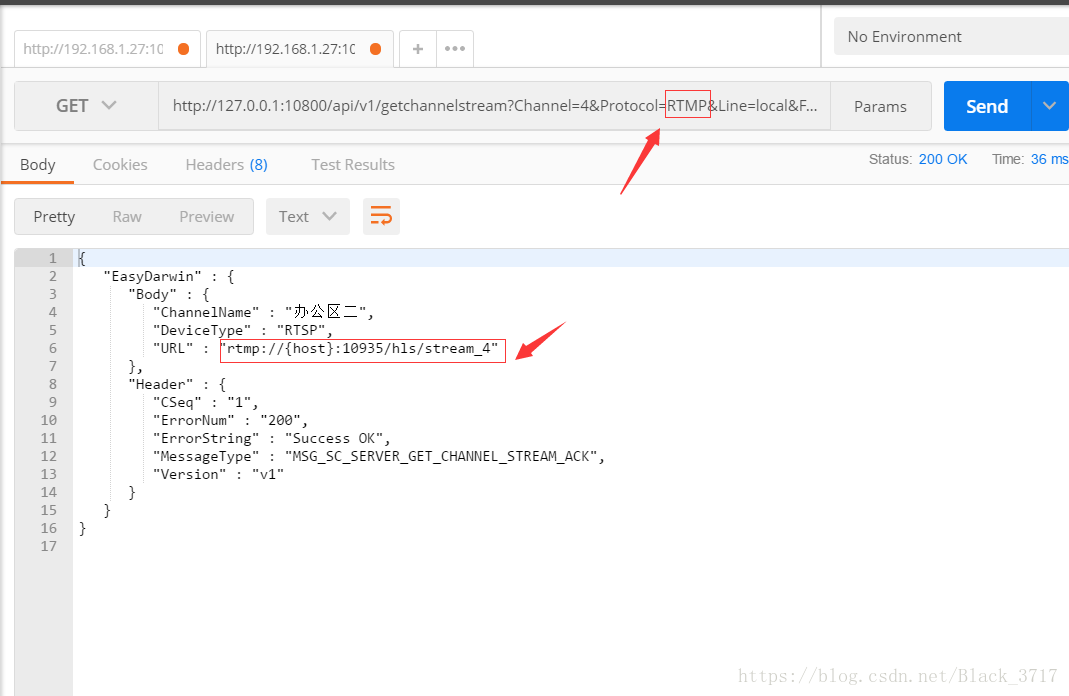
RTMP播放效果:
通过EasyNVR获取到RTMP流地址;

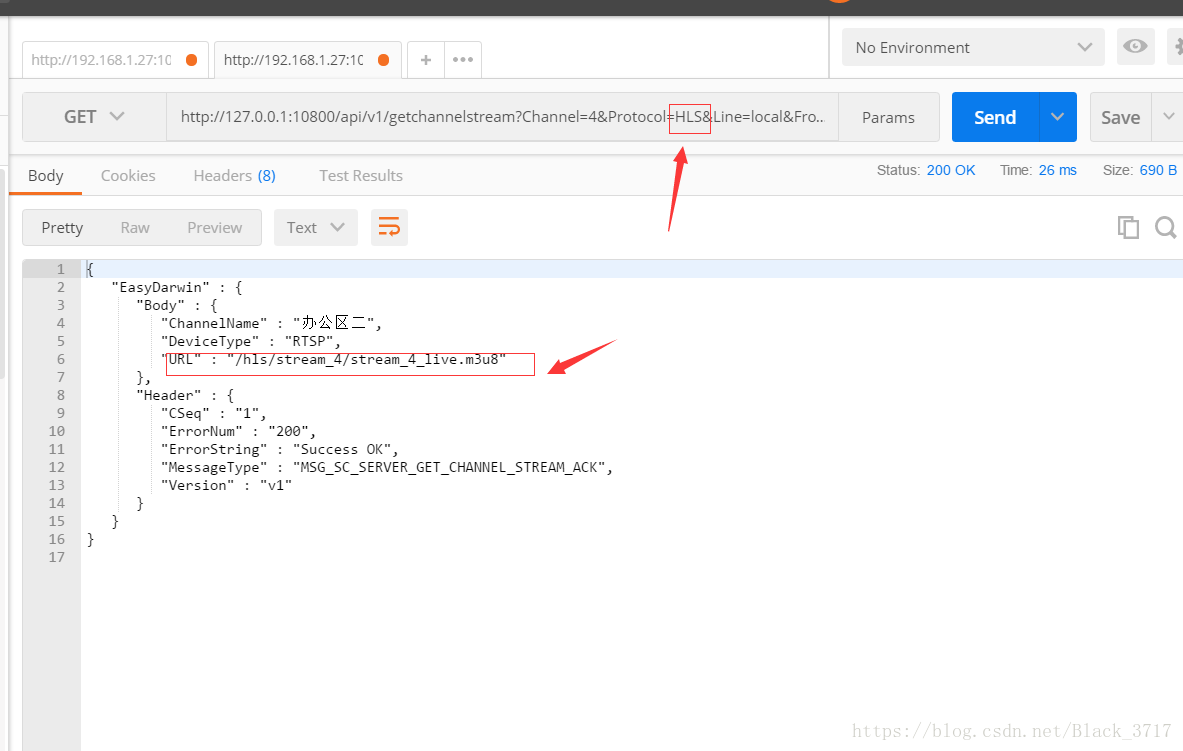
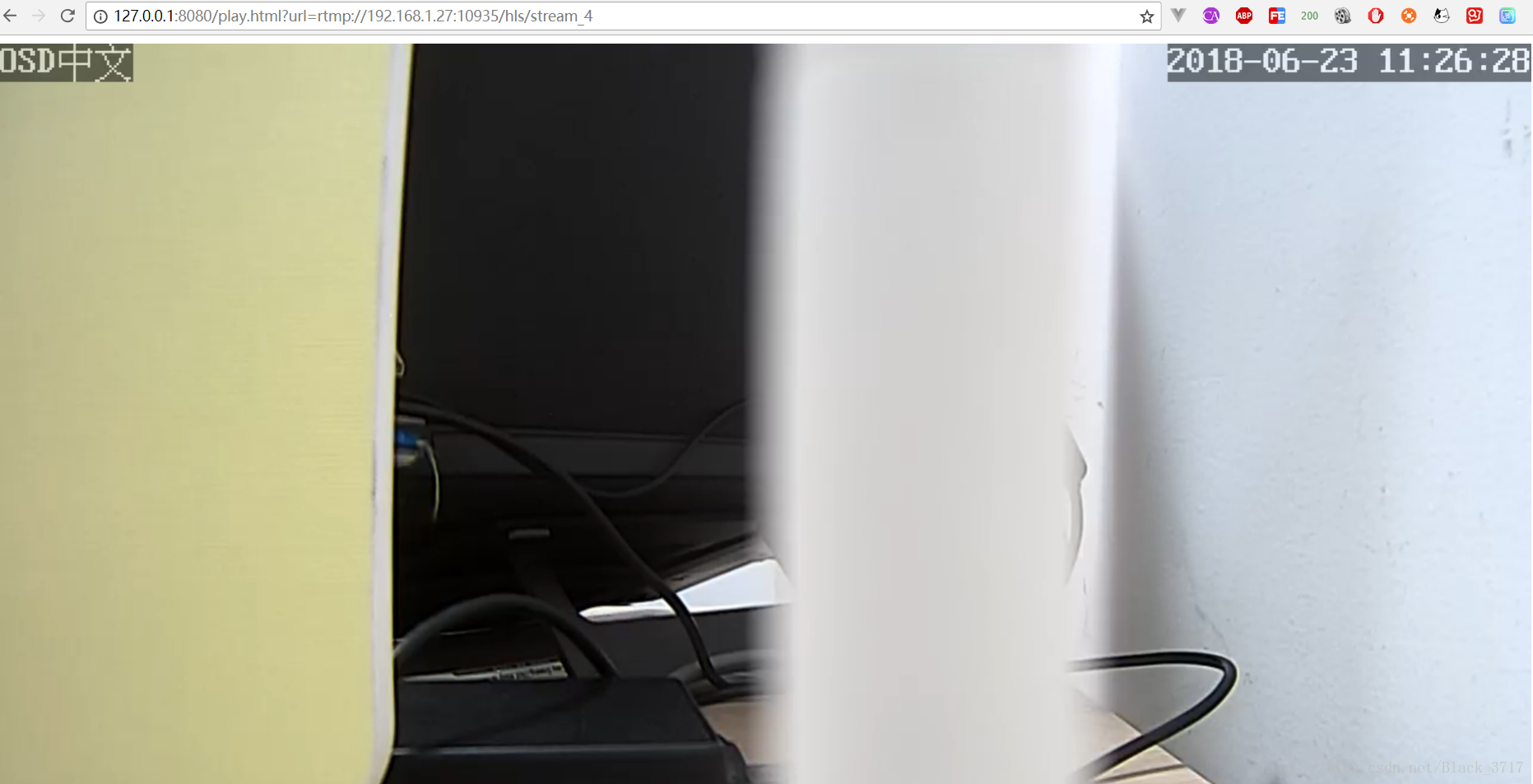
HLS播放效果:
通过EasyNVR获取到HLS流地址;

VideoJS官网地址:http://docs.videojs.com/
关于EasyNVR
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;
点击链接加入群【EasyNVR解决方案】:383501345
关于EasyDSS流媒体服务器
EasyDSS商用流媒体服务器解决方案是一套集流媒体点播、转码与管理、直播、录像、检索、时移回看于一体的一套完整的商用流媒体服务器解决方案,EasyDSS高性能RTMP流媒体服务器支持RTMP推流,同步输出HTTP、RTMP、HLS、HTTP-FLV,支持推流分发/拉流分发,支持秒开、GOP缓冲、录像、检索、回放、录像下载、网页管理等多种功能,是目前市面上最合理的一款商用流媒体服务器!
点击链接加入群【EasyDSS流媒体服务器】:560148162
Copyright © EasyDarwin Team 2012-2018