前提:
一、安装
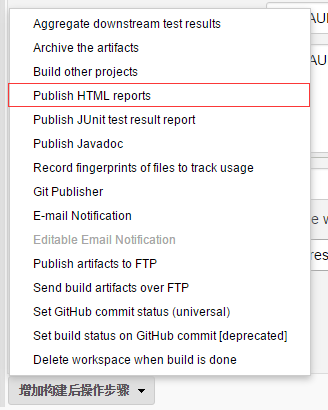
安装好HTML Publisher plugin之后,会在新建或者编辑项目时,在【增加构建后操作步骤】出现【Publish HTML reports】的选项。如下:

二、配置
点击上面构建步骤后,在这里会出现配置项目:

点击【增加】进行配置,在配置之后,先看下每一项的说明,以下来自google翻译:

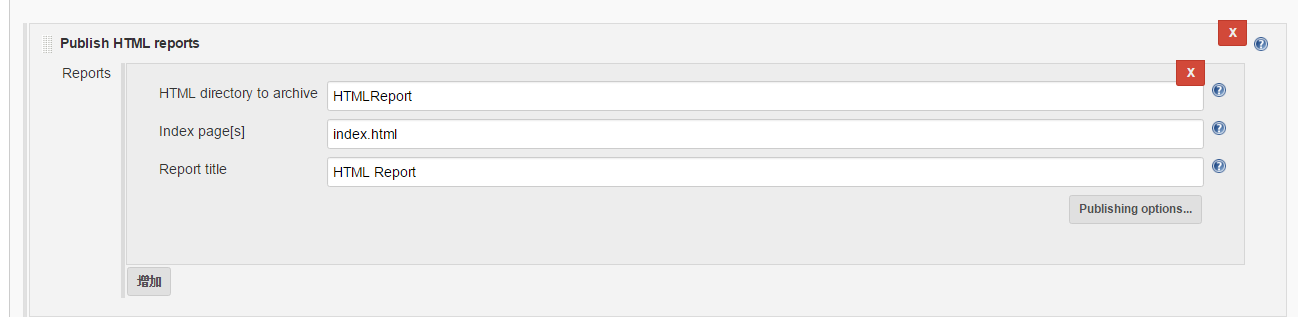
按照上面的说明,我的配置如下:

我只配置了HTML directory to archive的项,上面说了,这个路径是相对于工作空间的,所以我只填写了相对路径。而其余的选项按需要配置,我保持了默认。
提示:我上面填写之后,最终的输出目录为%workspace%/HTMLReport/index.html
注意:这里的路径都不能使用环境变量。
注意2:这个插件不会自动按照上面的路径创建文件夹和文件,所以,一定要确保上面路径上的文件夹和文件已经在工作空间创建好,不然会出现报错。也就是说,这个插件是不创建任何html内容的。
 这个是我新建的,为了演示效果。
这个是我新建的,为了演示效果。
注意3:这个插进不创建任何HTML报告,所以当你看到你的html内容时,会出现空白页。如果想要出现html的报告,可以配合一些xUnit plugin这样插件来生成html报告,然后再上面的路径中指向生成的html文件。参考:https://issues.jenkins-ci.org/browse/JENKINS-7242
三、测试效果
上面配置好之后,进行保存,并点击【立即构建】进行测试。
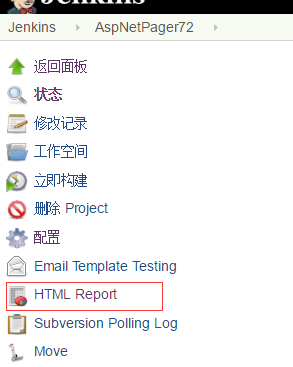
完成后,在项目左上角有个HTML Report的按钮,点进去即可。