1.常见软件体系结构
1.1 客户端/服务器(Client/Server) C/S
(1)需要编写服务端程序以及客户端程序,例如安装的QQ客户端程序;
(2)缺点:软件更新时需要同时更新客户端和服务器两端,比较麻烦;
(3)优点:安全性比较好
1.2 浏览器/服务器(Browser/Server) B/S
(1)优点:只需要编写服务器端程序;
(2)缺点:安全性较差
2. WEB 资源
2.1 Web资源介绍
(1)HTML:静态资源;
(2)JSP/Servlet:动态资源;(可以有变量)
2.2 静态资源和动态资源的区别
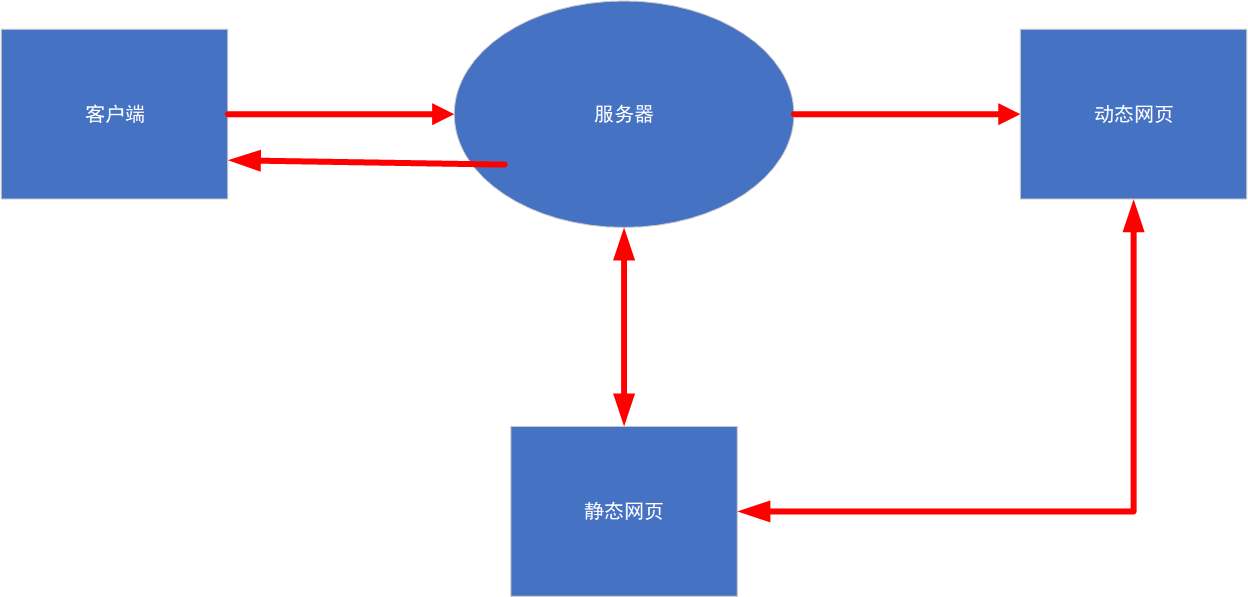
客户端请求的页面如果是静态网页,那么服务器会直接把静态网页的内容响应给客户端。如果客户端请求的是动态网页,服务器需要先把动态网页转换成静态网页,然后再把转换后的静态网页响应给客户端。

2.3 访问Web资源
打开浏览器,输入URL:协议名://域名:端口/路径
3. Web服务器
Web服务器的作用是接收客户端的请求,给客户端作出相应。对于JavaWeb程序而言,还需要JSP/Servlet容器,其基本功能是把动态资源转换成静态资源。
通常Web服务器和JSP/Servlet容器会集于一身。对JavaWeb服务器:
Tomcat(Apache),JBoss(RedHat),GlassFish(Oracle),Resin(Caucho),Weblogic(Oracle),Websphere(IBM)
4. Tomcat
4.1 Tomcat启动和关闭
启动:找到目录下,startup.bat
关闭:找到目录下,shutdown.bat
4.2 进入Tomcat主页 http://127.0.1:8080 或 http://localhost:8080
4.3 配置Tomcat端口号:conf文件下server.xml中的port,默认为8080
5.Web应用
5.1 Web应用的步骤
静态网站:
(1)在Webapps目录下创建一个目录(命名必须不包含中文和空格),称为项目目录;
(2)在项目目录下创建html文件;
动态网站:
(1)在Webapps目录下创建一个目录(命名必须不包含中文和空格),称为项目目录;
(2)在项目目录下创建如下内容:
-WEB-INF目录
在WEB-INF目录下创建web.xml文件(WEB-INF目录不能被客户端直接访问)
lib(存放jar包)
classes(存放class类)
-创建静态或动态页面
5.2 配置外部应用
(1)原来我们的项目放到webapps下,现在我放到外面,也希望tomcat可以找到它!也可以把应用放到Tomcat之外,这就是外部应用了。例如我们把上面写的hello应用从webapps目录中剪切到C盘下,即C:/hello。现在hello这个Web应用已经不在Tomcat中了,这时我们需要在tomcat中配置外部应用的位置,配置的方式一共有两种:
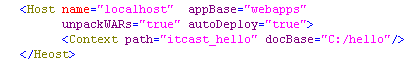
(2) conf/server.xml:打开server.xml文件,找到<Host>元素,在其中添加<Context>元素,代码如下:
server.xml

1) path:指定当前应用的名称;
2) docBase:指定应用的物理位置;
3) 浏览器访问路径:http://localhost:8080/itcast_hello/index.html
(3)conf/catalana/localhost:在该目录下创建itcast_hello.xml文件,在该文件中编写<Context>元素,代码如下:

1) 文件名:指定当前应用的名称;
2) docBase:指定应用的物理位置;
3) 浏览器访问路径:http://localhost:8080/itcast_hello/index.html。
6. server.xml元素
<Server>
<Service>
<Connector>
<Engine>
<Host>
<Context>
(1)<Server>:根元素,表示整个服务器的配置信息;
(2)<Service>:<Server>的子元素,在<Server>中只能有一个<Service>元素,它表示服务;
(3)<Connector>:<Service>的子元素,在<Service>中可以有N个<Connector>元素,它表示连接。
(4)<Engine>:<Service>的子元素,在<Service>中只能有一个<Engine>元素,该元素表示引擎,它是<Service>组件的核心。
(5)<Host>:<Engine>的子元素,在<Engine>中可以有N个<Host>元素,每个<Host>元素表示一个虚拟主机。所谓虚拟主机就像是真的主机一样,每个主机都有自己的主机名和项目目录。例如<Host name=”localhost” appBase=”webapps”>表示主机名为localhost,这个主机的项目存放在webapps目录中。访问这个项目下的主机时,需要使用localhost主机名,项目都存放在webapps目录下。
(6)<Context>:<Host>元素的子元素,在<Host>中可以有N个<Context>元素,每个<Context>元素表示一个应用。如果应用在<Host>的appBase指定的目录下,那么可以不配置<Context>元素,如果是外部应用,那么就必须配置<Context>。如果要为应用指定资源,也需要配置<Context>元素。
7.HTTP协议
7.1 HTTP(Hyper transport text protocol )即超文本传输协议。这个协议详细规定了浏览器和万维网服务器之间互相通信的规则。
HTTP就是一个通信规则,通信规则规定了客户端发送给服务器的内容格式,也规定了服务器发送给客户端的内容格式。其实我们要学习的就是这个两个格式!客户端发送给服务器的格式叫“请求协议”;服务器发送给客户端的格式叫“响应协议”。
7.2 请求协议
(1)请求协议格式
请求首行;
请求头信息;
空行;
请求体。
(2)GET请求
- GET /hello/index.jsp HTTP/1.1:GET请求,请求服务器路径为/hello/index.jsp,协议为1.1;
- Host:localhost:请求的主机名为localhost;
- User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:5.0) Gecko/20100101 Firefox/5.0:与浏览器和OS相关的信息。有些网站会显示用户的系统版本和浏览器版本信息,这都是通过获取User-Agent头信息而来的;
- Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8:告诉服务器,当前客户端可以接收的文档类型,其实这里包含了*/*,就表示什么都可以接收;
- Accept-Language: zh-cn,zh;q=0.5:当前客户端支持的语言,可以在浏览器的工具à选项中找到语言相关信息;
- Accept-Encoding: gzip, deflate:支持的压缩格式。数据在网络上传递时,可能服务器会把数据压缩后再发送;
- Accept-Charset: GB2312,utf-8;q=0.7,*;q=0.7:客户端支持的编码;
- Connection: keep-alive:客户端支持的链接方式,保持一段时间链接,默认为3000ms;
- Cookie: JSESSIONID=369766FDF6220F7803433C0B2DE36D98:因为不是第一次访问这个地址,所以会在请求中把上一次服务器响应中发送过来的Cookie在请求中一并发送去过;这个Cookie的名字为JSESSIONID
(3)POST请求
为了演示POST请求,我们需要修改index.jsp页面,即添加一个表单
<form action="/index.jsp" method="post"> Username:<input type="text" name="username"/></br> Password:<input type="password" name="password"></br> <input type="submit" value="Login"/> </from>
POST请求是可以有体的,而GET请求不能有请求体
- Referer: http://localhost:8080/hello/index.jsp:请求来自哪个页面,例如你在百度上点击链接到了这里,那么Referer:http://www.baidu.com;如果你是在浏览器的地址栏中直接输入的地址,那么就没有Referer这个请求头了;
- Content-Type: application/x-www-form-urlencoded:表单的数据类型,说明会使用url格式编码数据;url编码的数据都是以“%”为前缀,后面跟随两位的16进制,例如“传智”这两个字使用UTF-8的url编码用为“%E4%BC%A0%E6%99%BA”;
- Content-Length:13:请求体的长度,这里表示13个字节。
- keyword=hello:请求体内容!hello是在表单中输入的数据,keyword是表单字段的名字。
7.3 响应协议
(1)响应协议格式
响应首行;
响应头信息;
空行;
响应体。
(2)响应内容
- HTTP/1.1 200 OK:响应协议为HTTP1.1,状态码为200,表示请求成功,OK是对状态码的解释;
- Server: Apache-Coyote/1.1:服务器的版本信息;
- Content-Type: text/html;charset=UTF-8:响应体使用的编码为UTF-8;
- Content-Length: 724:响应体为724字节;
- Set-Cookie: JSESSIONID=C97E2B4C55553EAB46079A4F263435A4; Path=/hello:响应给客户端的Cookie;
- Date: Wed, 25 Sep 2012 04:15:03 GMT:响应的时间,这可能会有8小时的时区差;
(3)响应码
响应头对浏览器来说很重要,它说明了响应的真正含义。例如200表示响应成功了,302表示重定向,这说明浏览器需要再发一个新的请求。
- 200:请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中;
- 404:请求的资源没有找到,说明客户端错误的请求了不存在的资源;
- 500:请求资源找到了,但服务器内部出现了错误;
- 302:重定向,当响应码为302时,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头Location,它指定了新请求的URL地址;
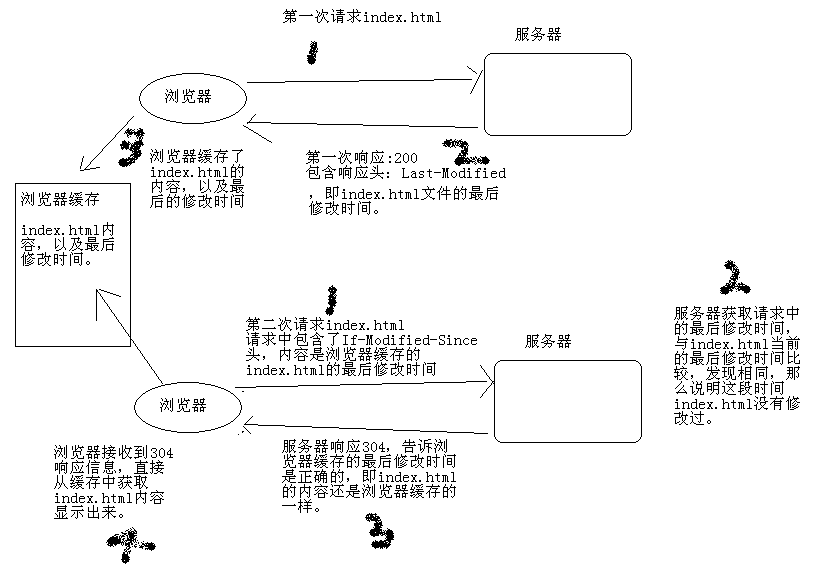
- 304:当用户第一次请求index.html时,服务器会添加一个名为Last-Modified响应头,这个头说明了index.html的最后修改时间,浏览器会把index.html内容,以及最后响应时间缓存下来。当用户第二次请求index.html时,在请求中包含一个名为If-Modified-Since请求头,它的值就是第一次请求时服务器通过Last-Modified响应头发送给浏览器的值,即index.html最后的修改时间,If-Modified-Since请求头就是在告诉服务器,我这里浏览器缓存的index.html最后修改时间是这个,您看看现在的index.html最后修改时间是不是这个,如果还是,那么您就不用再响应这个index.html内容了,我会把缓存的内容直接显示出来。而服务器端会获取If-Modified-Since值,与index.html的当前最后修改时间比对,如果相同,服务器会发响应码304,表示index.html与浏览器上次缓存的相同,无需再次发送,浏览器可以显示自己的缓存页面,如果比对不同,那么说明index.html已经做了修改,服务器会响应200。

(4)其他响应头
告诉浏览器不要缓存的响应头:
- Expires: -1;
- Cache-Control: no-cache;
- Pragma: no-cache;
自动刷新响应头,浏览器会在3秒之后请求URL:
- Refresh: 3;url=http://www....
(5)HTML中指定响应头
在HTMl页面中可以使用<meta http-equiv="" content="">来指定响应头。
例如在index.html页面中给出<meta http-equiv="Refresh" content="3;url=http://www.itcast.cn">,表示浏览器只会显示index.html页面3秒,然后自动跳转到http://www.itcast.cn。