1. 准备工作
在开始一切之前,你必须必备以下几点:
1、有一个github账号,没有的话去注册一个;(注册github,我就不图解了)
2、安装了node.js、npm,并了解相关基础知识;
3 、安装了git for windows(或者其它git客户端)
本文所需要的环境
windows10;
node.js@12.9.1;
git@2.24.1;
hexo@4.2.1;
2. 搭建github博客
2.1. 创建仓库
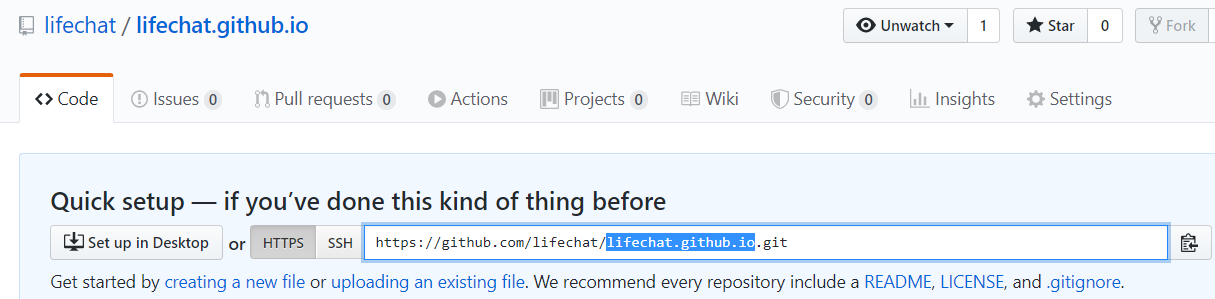
新建一个名为(你自己用户名.github.io)的仓库,如下图所示:

如果不一致则会导致后续的错误,新建的这个就是你的仓库直接加http://用户名加.github.io就可以访问;
注意的几个点:
- 注册的邮箱一定要验证,否则不会成功;
- 仓库名字必须是:
username.github.io,其中username是你的用户名; - 仓库创建成功不会立即生效,需要过一段时间,我的大致在5-10分钟,可能在晚上人不怎么适用github吧(偷笑)
2.1. 绑定域名
这个域名可以绑定(看个人选择),其次就是可以直接通过github上的仓库地址直接访问,既然这个点要介绍绑定我就详细说明以下:
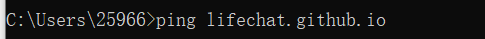
首先将你仓库的地址  获取到ip地址
获取到ip地址
然后进入到你域名的终端进行解析:小编这里采用的是腾讯云的域名(未实名的好像不能使用,我的已经实名过了)如下图:
将ping到的地址值放入到记录值然后解析就可以访问了!

小编这里已经解析成功,在你没有使用hexo搭建显示的页面如下:

3 配置SSH key
为什么要配置这个呢?因为你提交代码肯定要拥有你的github权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用ssh key来解决本地和服务器的连接问题。
用git bash执行如下命令:
$ cd ~/. ssh #检查本机已存在的ssh密钥
如果提示:No such file or directory 说明你是第一次使用git。
ssh-keygen -t rsa -C "邮件地址"
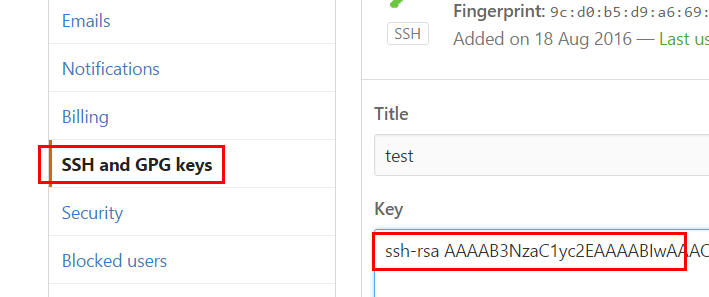
然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到.sshid_rsa.pub文件,记事本打开并复制里面的内容,打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:

将刚复制的内容粘贴到key那里,title随便填,保存。
3.1. 测试是否成功
$ ssh -T git@github.com # 注意邮箱地址不用改
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi liuxianan! You’ve successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明SSH已配置成功!
此时你还需要配置:(不配置的话,每次提交代码需要输入用户名和密码)
$ git config --global user.name "liuxianan"// 你的github用户名,非昵称
$ git config --global user.email "xxx@qq.com"// 填写你的github注册邮箱
具体这个配置是干嘛的我没仔细深究。
4.使用hexo写博客
安装: $ npm install -g hexo创建一个文件作为的你开发blog的空间,然后对文件夹进行初始化
cd /目标文件夹
hexo init

$ hexo g # 生成
$ hexo s # 启动服务选择一个主题,当然也可以是其他的主题,都是可以的!也可以你自己手动写一个
下面是创建blog成功最终成果: