一、Json(Json介绍)json校验工具
Json是JavaScript object notation的缩写,优点是易读易编写易于解析;
例如:Object:
{
"name" : "张三",
“age” : 25,
“major” : ["数学“,”语文“]
}
key必须是string类型,value为string、number、true、false、null、Array、Object几种种类型;
其中,json中没有注释。
创建json的三种方式
1、使用JsonObject对象;
2、使用Map构建;
3、使用JavaBean;
注意:

二、Ajax
(一)、
Ajax实现了从同步到异步的转换,该技术源于XMLHttpRequest对象的出现;
现在常用的JQuery的Ajax方法是基于XHR进行封装的;XHR原操作分为以下几个部分:
1、创建 XMLHttpRequest 对象
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); }
2、XHR请求
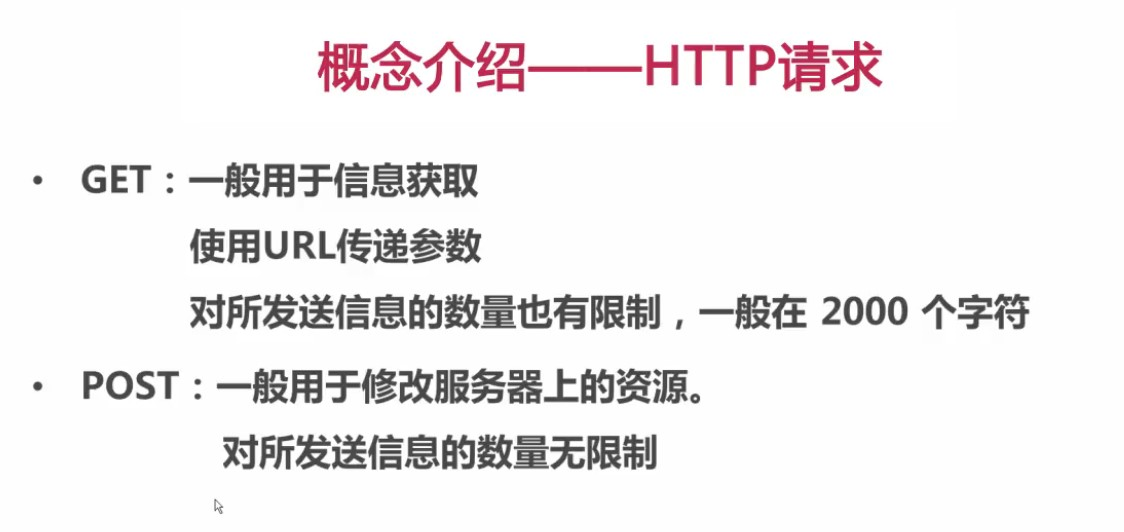
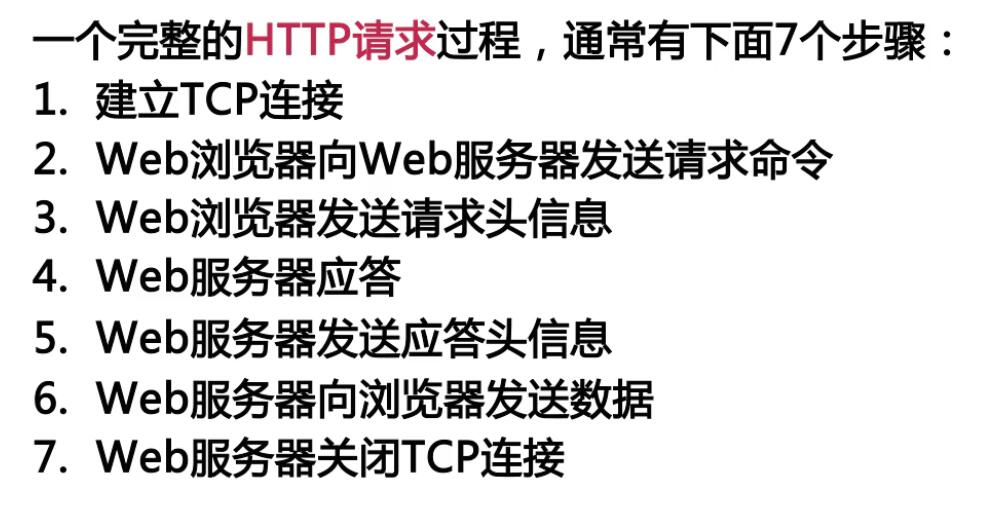
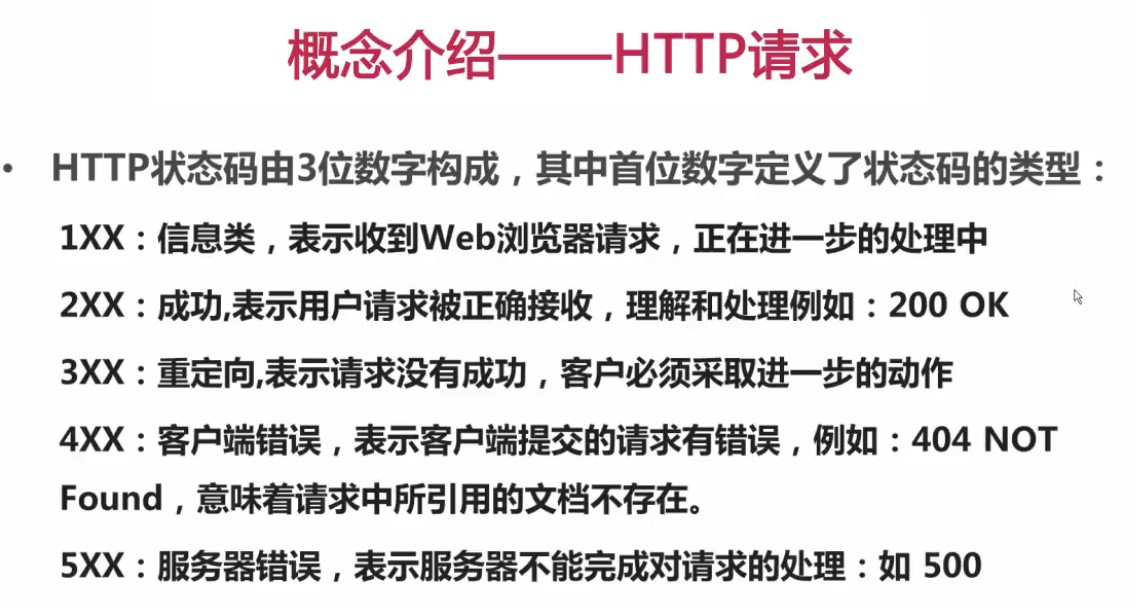
有Get和Post两种请求方式;区别可参照http请求:

Get请求:
xmlhttp.open("GET","demo_get2.asp?fname=Bill&lname=Gates",true);
xmlhttp.send();
Post请求:
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Bill&lname=Gates");
3、XHR响应

document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
4、状态变化

xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } }
参考:w3school
(二)、JQuery的Ajax方法
具体参考:传送门
(三)、Ajax相关知识


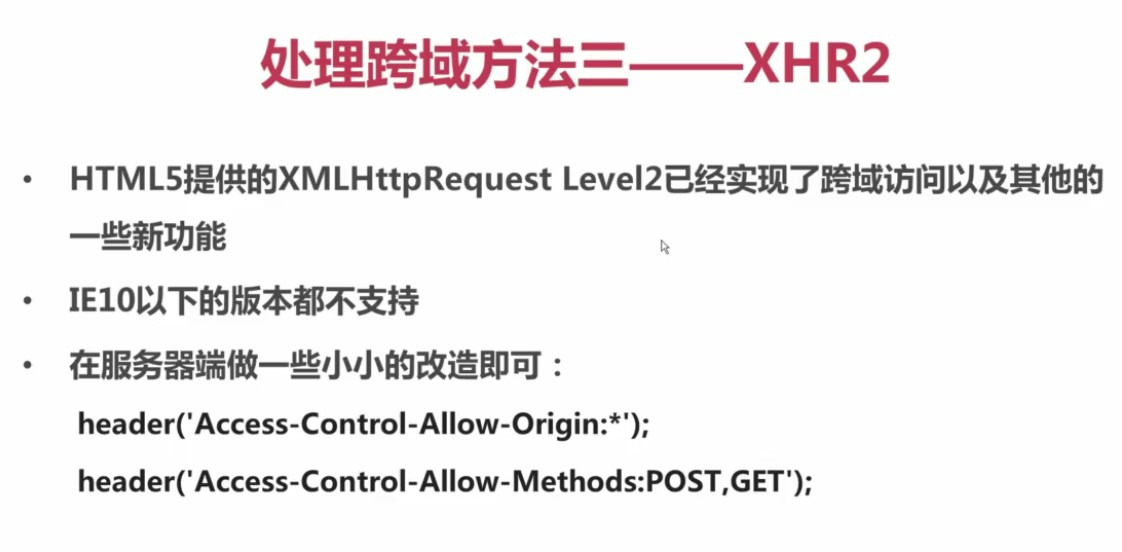
跨域相关知识