vue中关于v-for性能优化---track-by属性
最近看了一些react,angular,Vue三者的对比文章,对比来说Vue比较突出的是轻量级与易上手。
对比Vue与angular,Vue有更好的性能,非常容易优化,因为他不用脏检查。而angular中,watcher越来越多的时候整理代码性能就会变得越来越慢,因为作用域中的每一次变化,所有的watcher都需要重新计算。并且,如果一些watcher触发另一个更新,脏检查循环可能要运行多次。angular用户常常需要头疼解决脏检查循环机制的问题,有时候没有简单的办法来优化大量的watcher的作用域。而Vue用没有这个问题,因为他使用基于依赖追踪的观察系统并且异步队列更新,所有的数据变化都是独立触发,除非他们之间有依赖关系。
但是Vue中需要优化的是在v-for上使用track-by
track-by属性:数据修改时,数据不改变的dom不会被重新渲染,已经改变的数据所在的dom才会被重新渲染
不添加属性时数据变动时,无论值是否被修改,都会重新渲染dom
track-by的两种使用方法:
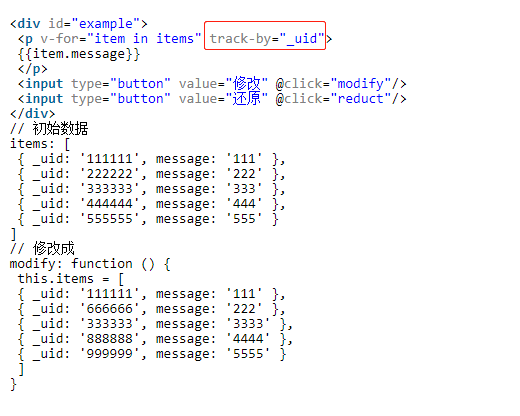
1.使用数据中的某唯一字段,例_uid

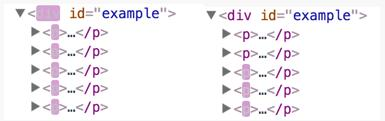
渲染效果如右:两个值都不变的情况下,才不会被渲染。(左边没有track_by属性,右边有track_by属性)

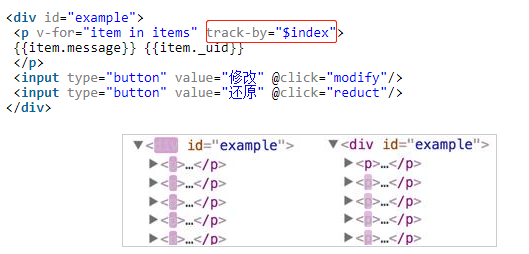
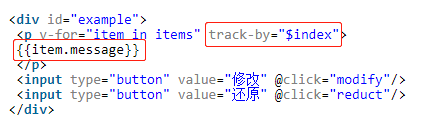
2.使用$index,其他同上

同样的数据变化,message没有改变的情况下,dom不重新渲染

当有多个值进行渲染的时候,只有所显然的值都保持不变的时候dom才不会渲染