在上一片文章中,我创建了一个自定义的Character,但是只是有一行log显示,我使用了自己的Character,不能有任何操作,这里,我将记录我修改我的Character的过程
万事第一步,打开工程,哈哈哈。
第一步,添加矩形的移动罗技,就是要定义键盘的按键,打开虚幻引擎,进行键盘按键定义。
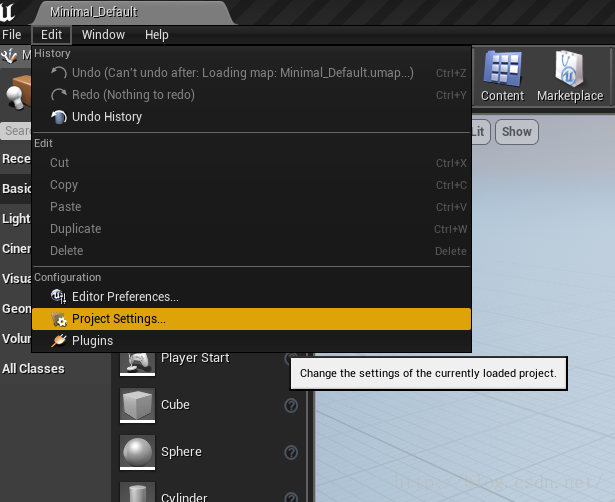
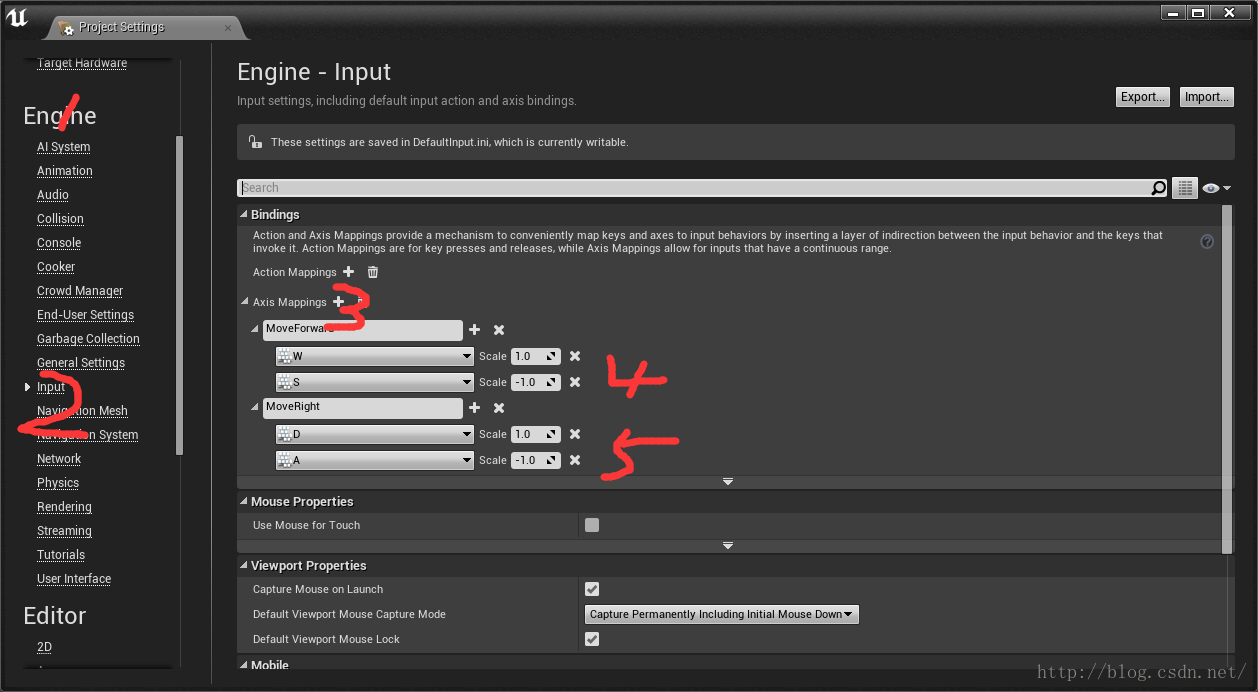
打开项目设置,进入项目设置界面
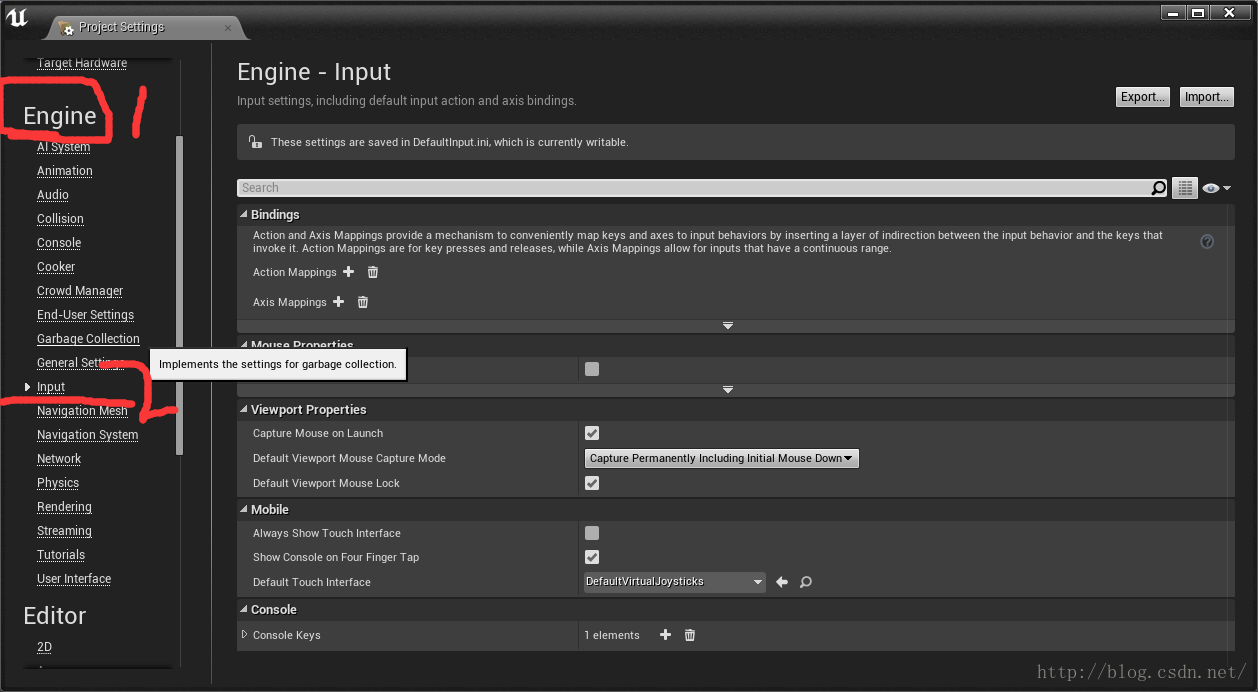
找到输入
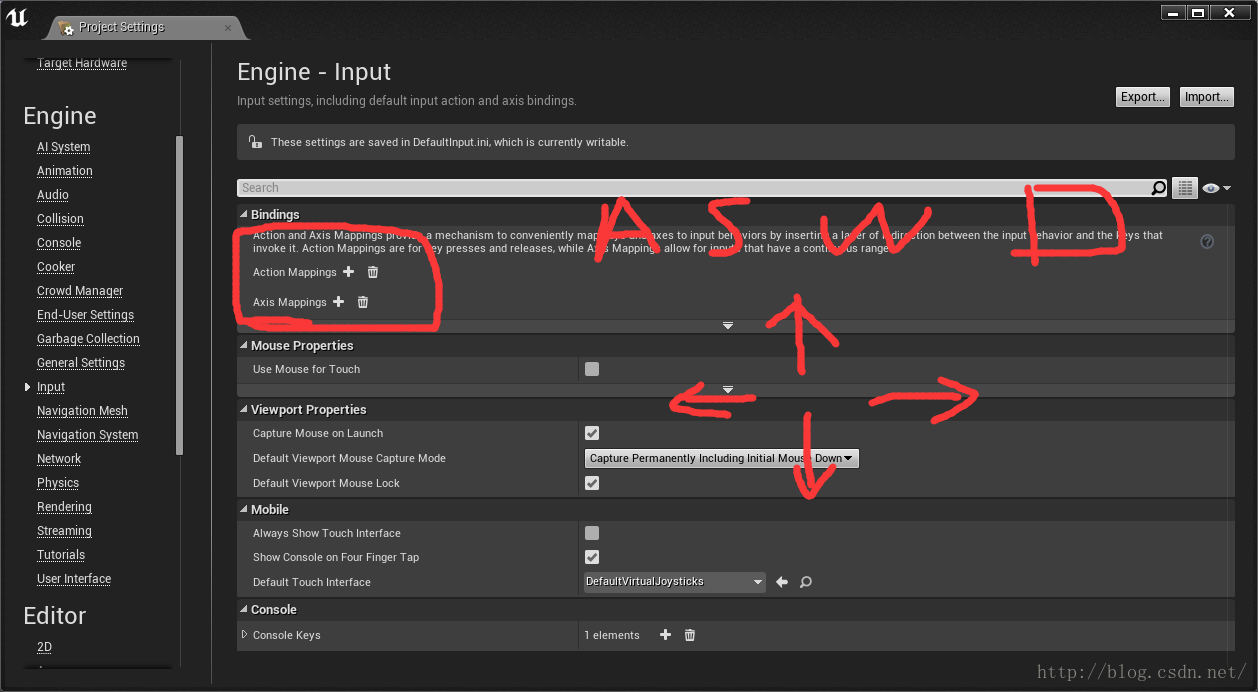
我将准备实现ASDW见的移动,和鼠标的上下左右移动
按照下图来设置就OK
在如上图设计后,我们就需要回到编译器去撸代码了。走起
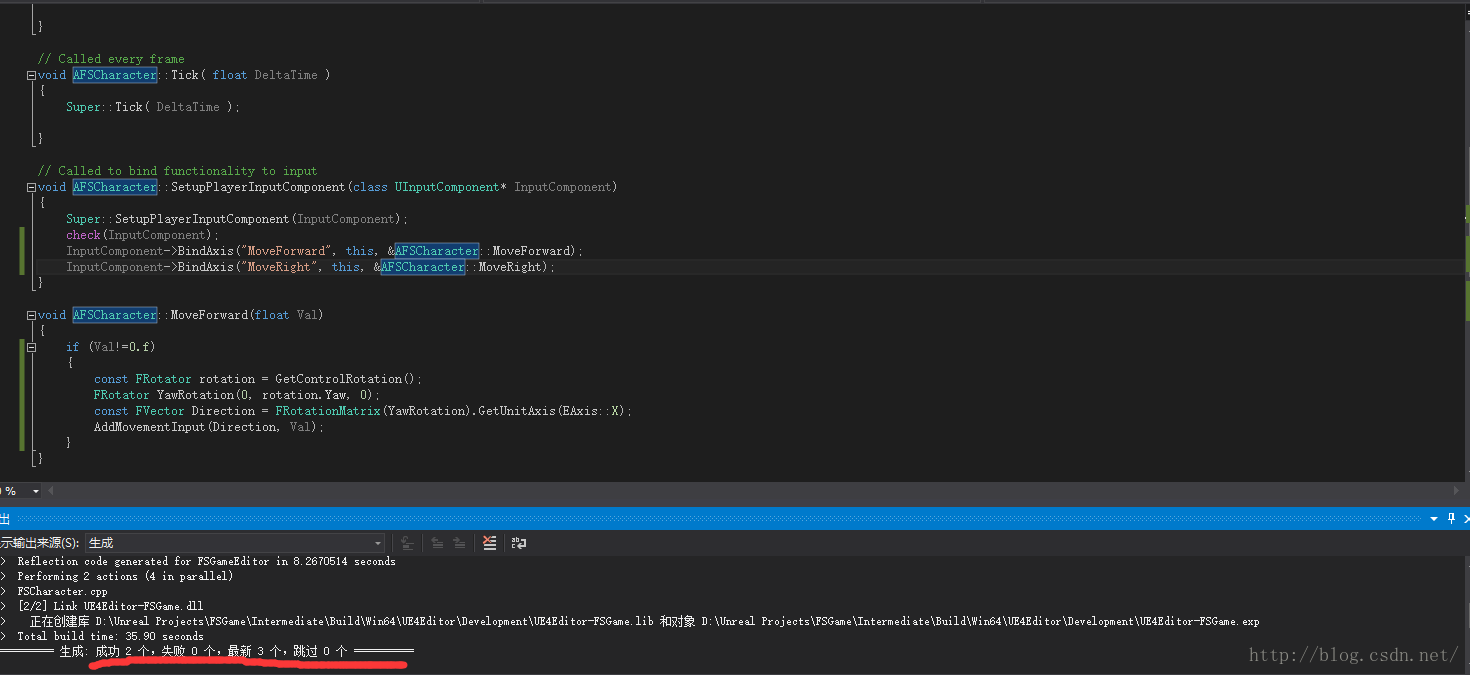
代码撸了一部分后,编译
着几行代码实现了asdw按键的控制角色的移动
核心代码,这里的算法我也怎么大量了解,大致意思就是从矩阵获得移动向量,在调用UE4系统函数移动角色
现在我的角色可以移动了,但是还是不可以旋转的,现在我需要添加鼠标时间,来使我的角色可以旋转。
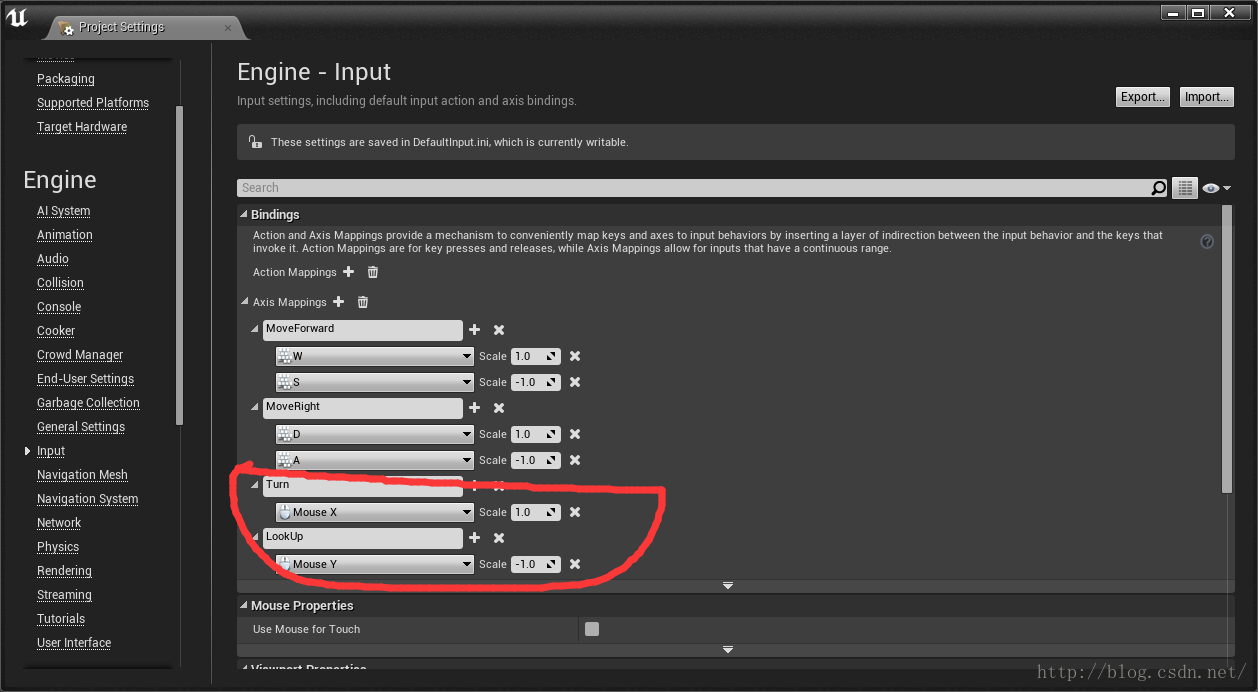
还是和扇面操作差不多,编辑-->项目设置-->input
好,这时新增部分
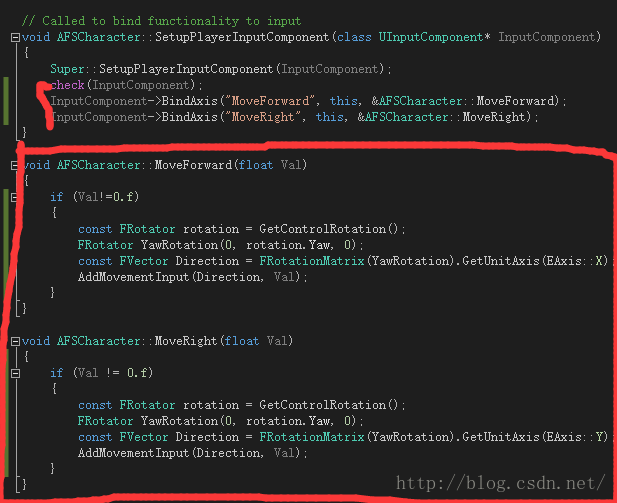
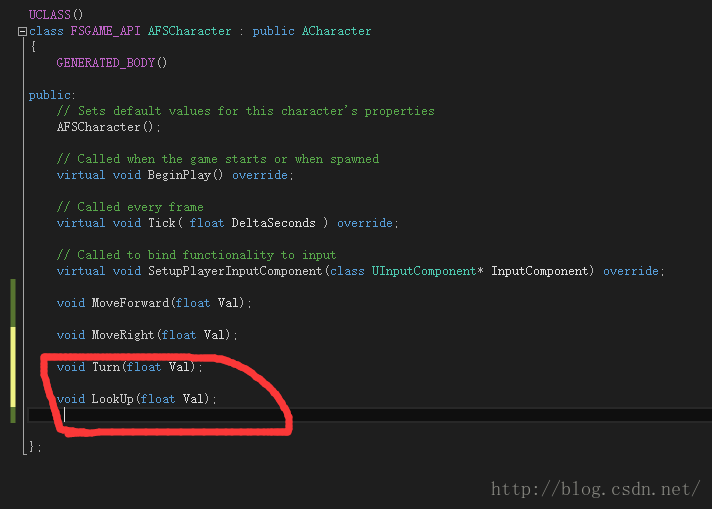
转移到编译器中,添加旋转函数和上下看函数
新增函数
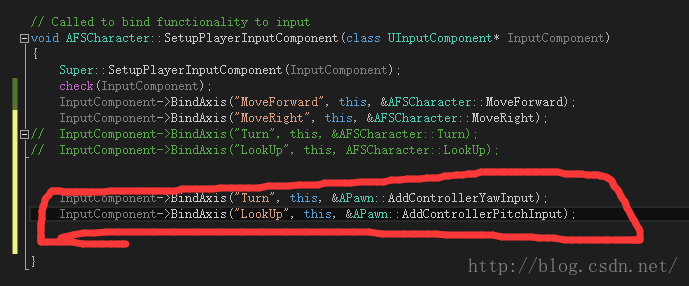
绑定函数
这里的实现功能,我们可以在APawn类中看到,
这里我要准备走捷径了,哈哈哈
看起奇迹
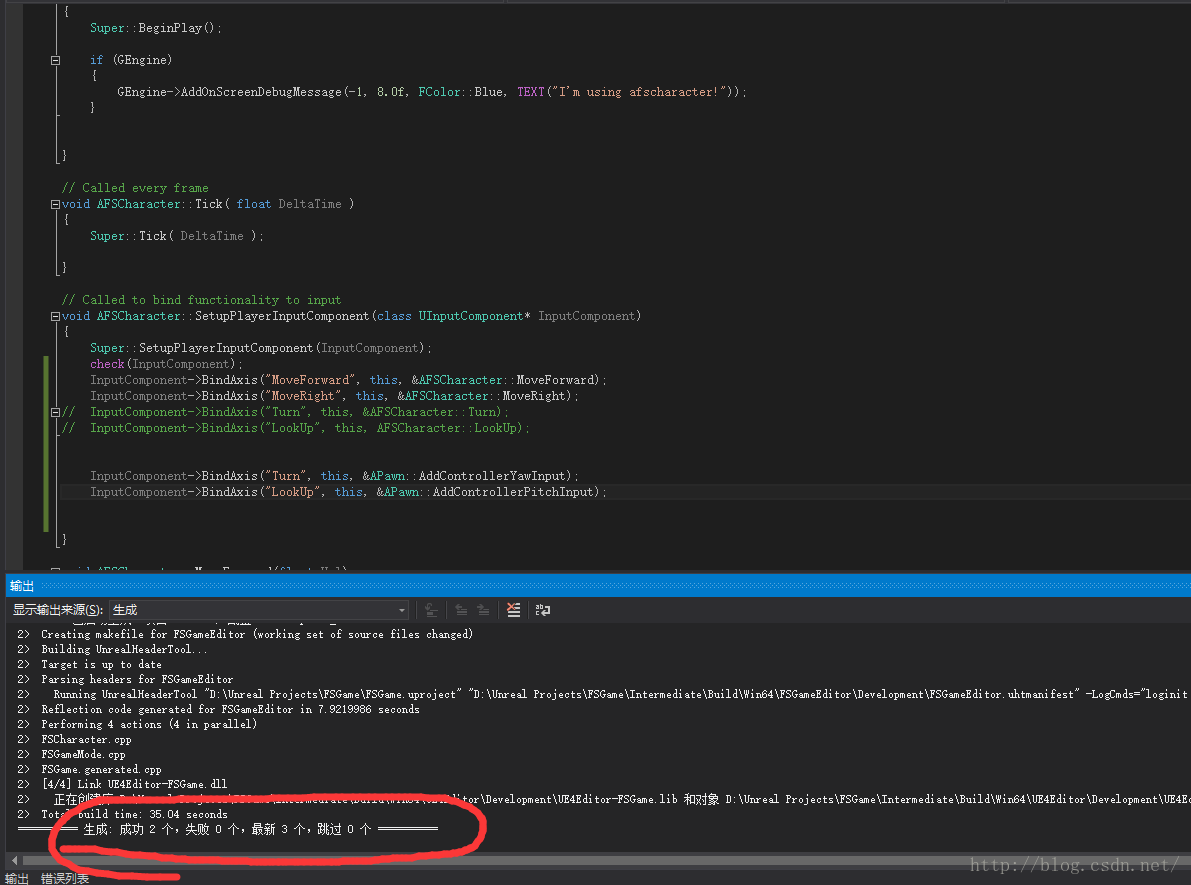
这里就可以了了了
编译
okkkkk
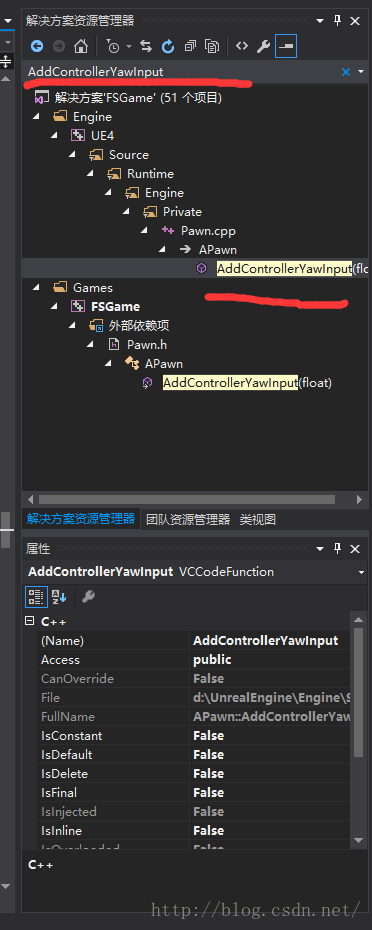
那么,有大多人不屑于走捷径,喜欢自己吗代码,可以借鉴这里的实现
直接在这里搜索函数就可
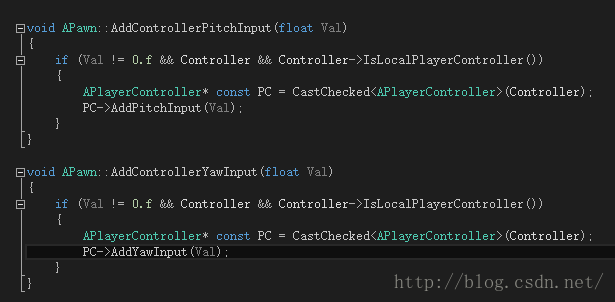
这里就是实际函数的实现了,可以直接复制过去的哦
void APawn::AddControllerPitchInput(float Val)
{
if (Val != 0.f && Controller && Controller->IsLocalPlayerController())
{
APlayerController* const PC = CastChecked<APlayerController>(Controller);
PC->AddPitchInput(Val);
}
}
void APawn::AddControllerYawInput(float Val)
{
if (Val != 0.f && Controller && Controller->IsLocalPlayerController())
{
APlayerController* const PC = CastChecked<APlayerController>(Controller);
PC->AddYawInput(Val);
}
}
现在我就可以控制我自定义的角色来移动和旋转了了
TIP
在使用绑定函数的时候,提示我们需要传入函数指针,也就是需要在在函数前面加&
这里附上一个连接 https://answers.unrealengine.com/questions/200444/input-bindaxis-c.html,可以参考