- 安装node.js
- 下载地址:https://nodejs.org/en/download/
- node -v //查看node.js版本

- 项目环境配置:
- 安装vue-cli:npm install -g vue-cli //vue-cli:脚手架
- 安装webpack:npm install webpack -g //webpack:包管理工具
- 创建项目:vue init webpack my-vue //my-vue:项目名称 需要先跳转到要安装的路径
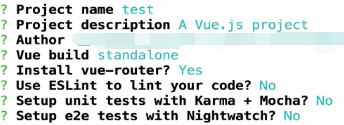
- 安装完成之后,给自己的项目起一个名称,然后按需安装以下内容,这里是只安装了vue-router,其他都是no

- 启动项目:
- 跳转到项目安装路径:cd my-vue //项目名称,这里项目名称是test
- 安装依赖:npm install //安装项目启动的依赖
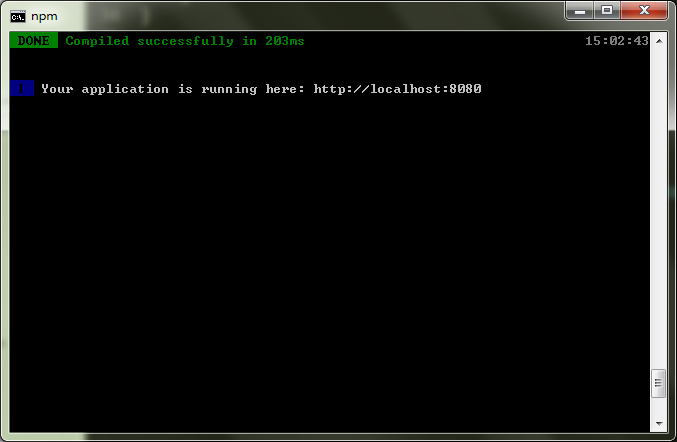
- 启动项目:npm run dev //启动项目
- 出现以下说明启动成功:

- 将 地址在浏览器中打开,出现以下页面,则配置成功:

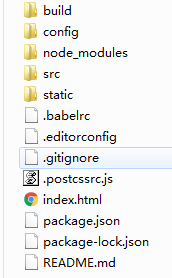
- 项目目录结构:

- build中配置了webpack的基本配置,开发环境配置、生产环境配置
- config中配置了路径端口值等
- node_modules是依赖的模块
- src放置组件和入口文件
- static放置静态资源文件
- index.html是文件入口

- src的assets文件夹一般放入资源文件
- src的components一般放入组件文件
- 需要注意的是:命令行在项目运行中不能关闭
- 命令行相当于是开启了本地的服务环境
- 如果关闭,需在命令行里 跳转到项目所在的目录 cd test //test:项目名称
- 然后再启动项目:npm run dev即可