1:ASP.NET 前台Javascript调用后台代码
1.1:前台Javascript
1 <script> 2 function CallCs() { 3 var str = "<%=GetStr()%>"; 4 alert(str); 5 } 6 </script> 7 8 <input type="button" name="btnClick" value="js调用后台代码" onclick="CallCs();" />
1.2:后台cs代码
1 public string GetStr() 2 { 3 string str = "Hello World"; 4 return str; 5 }
1.3:源代码执行顺序:
1.3.1:加载后台Page_Load方法(执行完毕Page_Load中的方法):

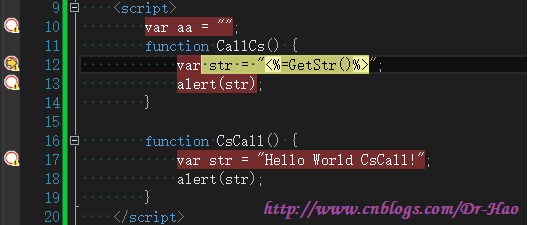
1.3.2:跳转到前台执行<%=FunctionName();%>:(执行绑定后台代码的操作)

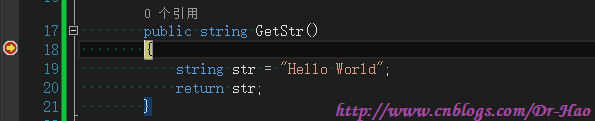
1.3.3:执行前台js绑定的后台方法

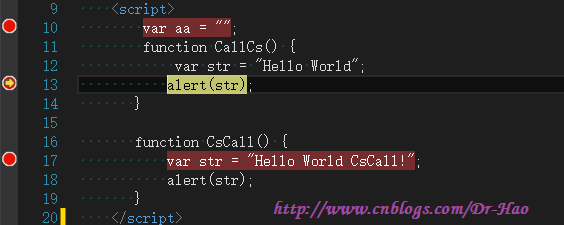
1.3.4:继续执行前台js方法,并把后台方法GetStr()返回值赋值给str(此时CallCs方法并未被调用,所以不会执行alert()方法)

1.3.5:执行前台Js其他代码(此时js所调用的后台代码已经执行完毕),等待调用CallCs方法

1.3.6:点击前台Button(name="btnClick"),则会调用CallCs js代码

Ps:通过辅助按钮实现前台JS调用后台代码
1、先在前台添加一个服务器端按钮,双击,进入后台.cs页,写下将要执行的代码如下:
1 protected void Button4_Click(object sender, EventArgs e) { 2 3 //在此方法里写下要执行的代码,此处为简单的示例 4 5 Response.Write("<script>alert('O(∩_∩)O哈哈~你好!')</script>"); 6 7 }
2、将该按钮的Width属性设为0,将Height属性设为0,形如
1 <asp:Button ID="btnhoutai" runat="server" Text="" Width="0" Height="0" onclick="Button4_Click" />
3、在前台添加一个JS函数,如下:
function Show1() { document.getElementById("btnhoutai").click(); }
4、添加html按钮并将其onclick="Show1()"; 如下:
<input id="btnjs" type="button" value="Js 调用后台C#函数" onclick="Show1()"/>
经过以上这四步就可以实现JS调用后台的代码了。
2:ASP.NET 后台调用前台Javascript
2.1.1:前台Javascript (ASP.NET button 不在UpdatePanel中)
1 <script> 2 //ASP.NET button 不在UpdatePanel中 3 function CsCall() { 4 var str = "Hello World CsCall!"; 5 alert(str); 6 } 7 </script> 8 9 <asp:Button Text="后台调用js" runat="server" ID="BtnCsCall" OnClick="BtnCsCall_Click" />
2.1.2:后台cs代码
1 protected void BtnCsCall_Click(object sender, EventArgs e) 2 { 3 ////使用这种则直接调用前台js方法,不会再所有代码之后添加CsCall Js(由最后一个参数 bool addScriptTags决定) 4 //this.Page.ClientScript.RegisterStartupScript(this.Page.GetType(), "", "<script>CsCall();</script>", false); 5 6 //使用这种方法则会在前台所有代码之后添加<script>CsCall();</script>(由最后一个参数 bool addScriptTags决定) 7 this.Page.ClientScript.RegisterStartupScript(this.Page.GetType(), "", "CsCall();", true); 8 }
2.1.3:源代码执行顺序:
2.1.3.1:加载后台Page_Load方法(执行完毕Page_Load中的方法):

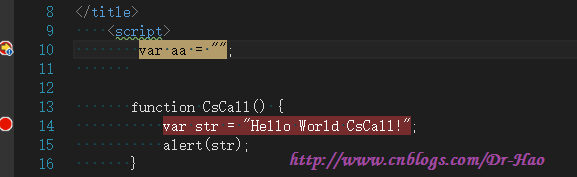
2.1.3.2:执行前台Js非方法中的代码

2.1.3.3:点击前台服务器button控件(ID="BtnCsCall"),先回调Page_Load方法(可以使用Page.IsPostBack判断是否回调)

2.1.3.4:回调完Page_Load方法,则执行BtnCsCall_Click方法

2.1.3.5:执行完BtnCsCall_Click后台方法,则继续执行前台非方法中的代码

2.1.3.6:然后执行前台所有代码之后的<script>CsCall();</script>代码 [由后台方法动态添加],最后调用CsCall js方法



2.2.1:前台Javascript (ASP.NET button 在UpdatePanel中)
1 <script> 2 //ASP.NET button在UpdatePanel中 3 function CsCall() { 4 var str = "Hello World CsCall!"; 5 alert(str); 6 } 7 </script>
1 <form id="form1" runat="server"> 2 <asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager> 3 <asp:UpdatePanel ID="UpdatePanel1" runat="server"> 4 <ContentTemplate> 5 <asp:Button Text="UpdatePanelButtonCsCallJs" runat="server" ID="btnUpdatePanelButton" OnClick="btnUpdatePanelButton_Click" /> 6 </ContentTemplate> 7 </asp:UpdatePanel> 8 </form>
2.2.2:后台cs代码
1 protected void btnUpdatePanelButton_Click(object sender, EventArgs e) 2 { 3 //若有UpdatePanel就用如下代码调用前台js 4 ScriptManager.RegisterStartupScript(UpdatePanel1, this.Page.GetType(), "", "CsCall();", true); 5 }
<1>后台代码调用前台JS代码
一、说到后台代码调用前台的JS代码很多人首先就会想到使用 ClientScript.RegisterStartupScript()方法
该方法主要是注册启动脚本文本,即在后台执行调用前台JS代码
该方法有两个重载,
1、ClientScript.RegisterStartupScript(Type type,string key ,string script)//分别表示:1、要注册的启动脚本的类型(一般直接填this.GetType()即可),2、要注册的启动脚本的键(相当于为执行脚本起一个名字,任意名即可),3、要注册的启动脚本文本(一般为"<script>函数()</script>");示例:
1 this.Page.ClientScript.RegisterStartupScript(this.Page.GetType(), "", "<script>CsCall();</script>");
2、ClientScript.RegisterStartupScript(Type type,string key, string script,bool flag);//该函数和第一参数的区别在于将最后一个参数设为"ture"时,第三个参数可以直接写被调用的函数,不用再加"<script></script>",这两个方法差别不是很大。示例:
1 //使用这种方法则会在前台所有代码之后添加<script>CsCall();</script>(由最后一个参数 bool addScriptTags决定) 2 this.Page.ClientScript.RegisterStartupScript(this.Page.GetType(), "", "CsCall();", true);
这里需要特别注意的是在注册启动脚本的时候,键是唯一的,不能重复,如果有将会报错。
二、使用ClientScript.RegisterClientScriptBlock()方法
该方法有两个重载,使用方法几乎和ClientScript.RegisterStartupScript()的两个方法一模一样。这里只是给出示例,就不再做过多的解释。
1 this.Page.ClientScript.RegisterClientScriptBlock(this.Page.GetType(), "", "<script>CsCall();</script>"); 2 this.Page.ClientScript.RegisterClientScriptBlock(this.Page.GetType(), "", "CsCall();", true);
在这里主要讲一下RegisterClientScriptBlock方法和RegisterStartupScript方法和区别
RegisterStartupScript,这种方法会把JS代码嵌入在页面的底部、表单的最后 (</form>前面),适用于要在页面控件加载完成后运行的JS代码
RegisterClientScriptBlock,这种方法会把JS代码嵌入在页面的顶部、表单的最前 (<form>后面),适用于要在控件加载前执行的JS代码
三、使用Control.Attribute属性
这也是一种比较简单好用的方法,可以将该方法和控件的客户端方法相关联,比如“onblur,onfocus,onmousemove,onmouseover“等,在这里只是把该方法作为Control的一个属性来用。
示例:
在Page_Load()方法里添加如下代码:
txtname.Attributes["onblur"] = "show('" + txt.Text + "')";//当用户离开文本框时,会提示所输入的内容
还可以通过这种方法来控制前台的显示。其实现方法和本例的方法都是一样的,在这里就不做过多的介绍了。
四、可以使用Control的一个属性,OnClientClick
为该属性赋值OnClientClick="SayHello()";则就会调用客户端的方法,该方法的本质就是一个客户端的方法。
示例:
<asp:Button ID="Button1" runat="server" OnClientClick="Get()" Text="OnClientClick方法测试"/>
ASP.NET测试源代码:链接:http://pan.baidu.com/s/1bnZzQ03 密码:zm1f