1:下载:AjaxControlToolkit
AjaxControlToolkitDifferentNETFramework 链接:http://pan.baidu.com/s/1ntITBNN 密码:pcor
AjaxControlToolKit_CalendarWithCss 链接:http://pan.baidu.com/s/1jGhfYTK 密码:o9ga
ASP.NET AJAX Control Toolkit 帮助文档(英文) 链接 : http://www.ajaxtoolkit.net/
ASP.NET AJAX Control Toolkit Calendar帮助文档(英文) 链接:http://www.ajaxtoolkit.net/Calendar/Calendar.aspx
ASP.NET Ajax 链接:http://www.asp.net/ajax
ASP.NET AJAX Control Toolkit 链接:http://ajaxcontroltoolkit.codeplex.com/
AJAX Control Toolkit Release Notes - January 2013 Release
Version 7.0123
January 2013 release of the AJAX Control Toolkit.
- AJAX Control Toolkit .NET 4.5 – AJAX Control Toolkit for .NET 4.5 and sample site (Recommended).
- AJAX Control Toolkit .NET 4 – AJAX Control Toolkit for .NET 4 and sample site (Recommended).
- AJAX Control Toolkit .NET 3.5 – AJAX Control Toolkit for .NET 3.5 and sample site (Recommended).
Notes:
- Instructions for using the AJAX Control Toolkit with ASP.NET 4.5 can be found at http://stephenwalther.com/archive/2012/09/20/september-2012-release-of-the-ajax-control-toolkit.aspx
- The current version of the AJAX Control Toolkit is not compatible with ASP.NET 2.0. The latest version that is compatible with ASP.NET 2.0 can be found here: 20229.
- Pages using controls from AJAX Control Tookit .NET 3.5 must use the ToolkitScriptManager, rather than the ASP.NET ScriptManager.
- AJAX Control Tookit .NET 4 cannot be loaded in Visual Studio 2008. It requires Visual Studio 2010.
- When using the Ajax Control Toolkit with Visual Studio 2008, you must have Visual Studio Service Pack 1 installed.
- Instructions for contributing a bug report can be found at http://www.asp.net/ajaxlibrary/act_contribute_bug.ashx
Getting Started
Learn how to install the toolkit and add the toolkit to the Visual Studio/Visual Web Developer toolbox with the following videos and tutorials.
- Learn how to install the Ajax Control Toolkit at http://www.asp.net/ajaxlibrary/act.ashx
- Read answers to frequently asked questions at http://www.asp.net/ajaxlibrary/act_faq.ashx
- Learn how to use Ajax Control Toolkit controls at http://www.asp.net/ajaxlibrary/act_tutorials.ashx
- View the AJAX Control Toolkit live at http://www.asp.net/ajax/ajaxcontroltoolkit/samples/
2:安装
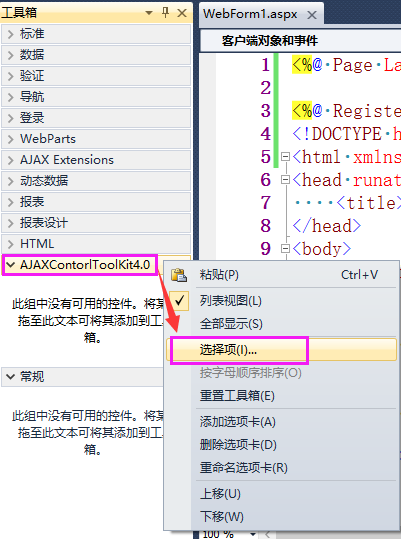
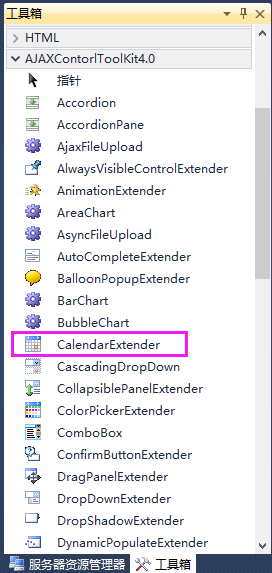
1、打开Visual Studio2010工具箱,【添加选项卡】,命名为AJAXContorlToolKit4.0(名称自定义即可)


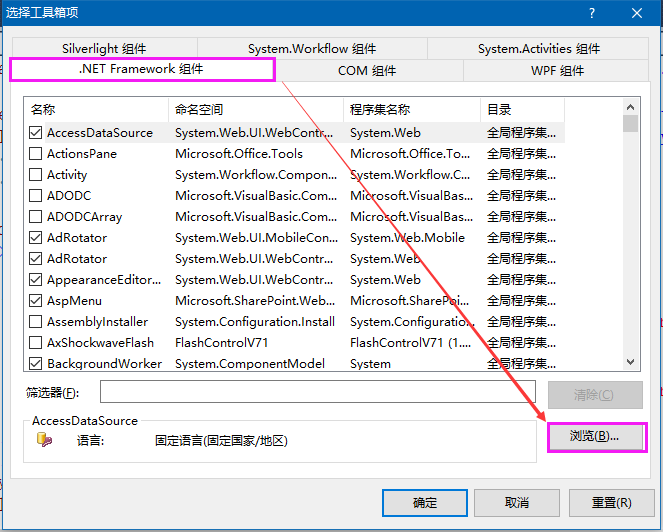
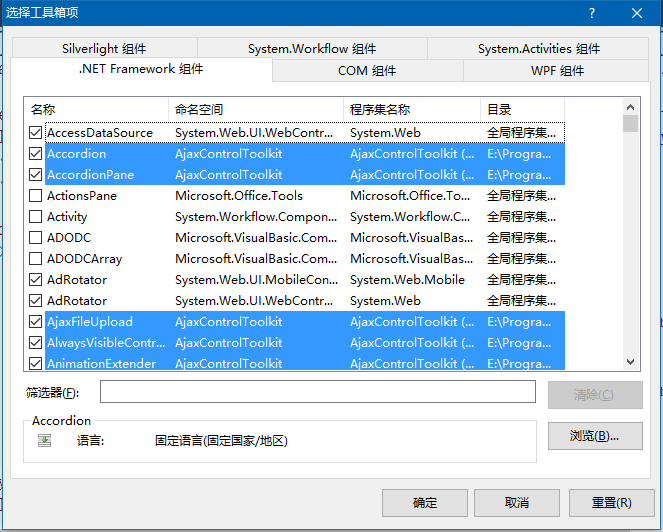
2、在此选项卡内右击,选择【选择项】,在选择窗口点击【浏览】

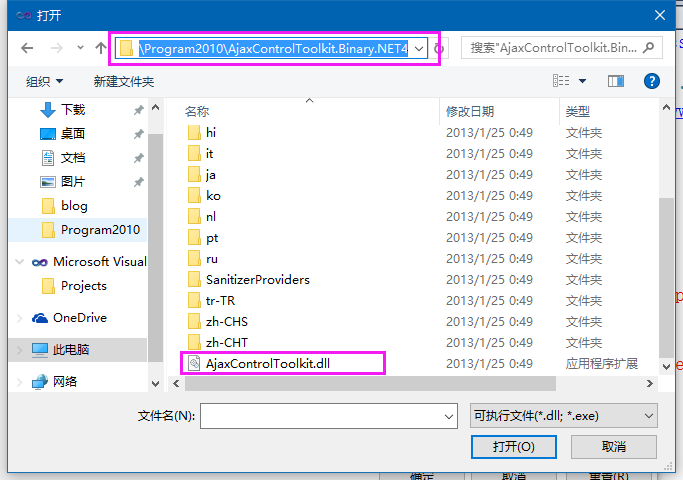
3、找到AjaxControlToolkit.Binary.NET4文件夹中的AjaxControlToolkit.dll

点击【打开】,即可加载 AjaxControlToolkit.dll 文件

点击【确定】后,会在工具箱AJAXControlToolkit4.0选项卡中出现全部控件

3:使用
1.使用CalendarExtender控件的页面,必需包括Ajax Extensions控件ScriptManager;
2.CalendarExtender控件的属性Format可定制日期显示格式,默认值为"d",显示为"1/25/2007".
如果要定制日期格式为"2007-01-25",应使用字符串"yyyy-MM-dd",而不是"yyyy-mm-dd";
3.如上图所示,若想从TextBox控件中取到日期值,请保证TextBox控件的ReadOnly属性的值为"false",若设置为"true",将无法从TextBox控件中取到值.
[可以设置TextBox的属性 Enabled="false"]
CalendarExtender 常用属性
a. TargetControlID: 用来和Calendar交互的TextBox的ID。
b. CssClass: Calendar使用的Css样式。在下面的calendar Theming部分再详细说明。
c. Format: 时间的现实形式, 比如yyyy-MM-dd , MMMM-yyyyy-dd等等。可以直接在设计界面的format属性设置日期格式。
d. PopupButtonID: 当点击ID为这个ID的控件时弹出来calendar的对话框。
e. PopupPostion: 显示日历的方位,可以是TextBox的左下角,右下角,左上角,右上角。
f. SelectedDate: 指定日历的初始化日期。
这里演示一下CalendarExtender
步骤:
1、拖放ScriptManager (ScriptManager标签需要放在具有runat="server" 的标签下)
2、拖放TextBox
3、拖放CalendarExtender
4、设置CalendarExtender的属性TargetControlID等于TextBox的ID

1 <asp:ScriptManager ID="ScriptManager1" runat="server"> 2 </asp:ScriptManager> 3 <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> 4 <asp:CalendarExtender ID="CalendarExtender1" runat="server" TargetControlID="TextBox1"> 5 </asp:CalendarExtender>
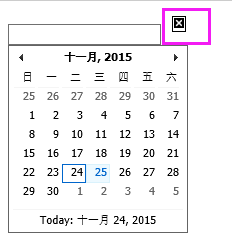
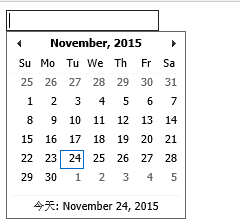
运行结果为:

3.1:Ajax CalendarExtender显示中文(默认是英文的),前提: 浏览器是中文浏览器
asp:ScriptManager这个Ajax控件后面添加属性:EnableScriptGlobalization="True" EnableScriptLocalization="True" 。
ScriptManager属性 : 为 Web 和应用程序服务管理 ASP.NET Ajax 脚本库和脚本文件、局部页面呈现以及客户端代理类生成。
ScriptManager.EnableScriptGlobalization :获取或设置一个值,该值指示 ScriptManager 控件是否呈现支持分析和格式化区域性特定的信息的脚本
ScriptManager.EnableScriptLocalization : 获取或设置一个值,该值指示 ScriptManager 控件是否呈现脚本文件的本地化版本。

1 <asp:ScriptManager ID="ScriptManager1" runat="server" EnableScriptGlobalization="true" EnableScriptLocalization="true"> 2 </asp:ScriptManager> 3 <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> 4 <asp:CalendarExtender ID="CalendarExtender1" runat="server" TargetControlID="TextBox1"> 5 </asp:CalendarExtender>
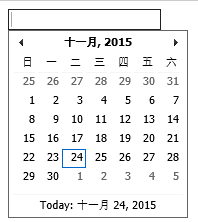
运行结果为:

3.2:Ajax CalendarExtender 可以选择时间为 大于或者等于今天 (今天之前都不能选择)

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 8 namespace WebAjaxToolkitTest 9 { 10 public partial class WebForm1 : System.Web.UI.Page 11 { 12 protected void Page_Load(object sender, EventArgs e) 13 { 14 if (!Page.IsPostBack) 15 { 16 CalendarExtender1.StartDate = DateTime.Now; 17 } 18 } 19 } 20 }
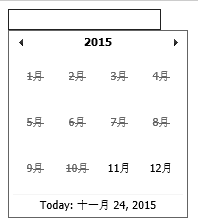
运行结果为:


3.3:Ajax CalendarExtender 可以选择日期为 当前月份,并且大于或者等于今天

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 8 namespace WebAjaxToolkitTest 9 { 10 public partial class WebForm1 : System.Web.UI.Page 11 { 12 protected void Page_Load(object sender, EventArgs e) 13 { 14 if (!Page.IsPostBack) 15 { 16 CalendarExtender1.StartDate = DateTime.Now; 17 CalendarExtender1.EndDate = new DateTime(DateTime.Now.Year, DateTime.Now.Month + 1, 1).AddDays(-1); 18 } 19 } 20 } 21 }
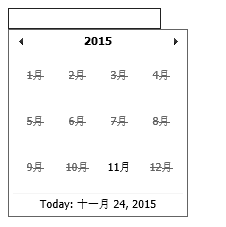
运行结果为:


3.4:Ajax CalendarExtender 点击Image图片展开日期控件,选中日期赋值给TextBox

1 <asp:ScriptManager ID="ScriptManager1" runat="server" EnableScriptGlobalization="true" 2 EnableScriptLocalization="true"> 3 </asp:ScriptManager> 4 <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> 5 <asp:Image ID="Image1" ImageUrl="imageurl" runat="server" /> 6 <asp:CalendarExtender ID="CalendarExtender1" runat="server" TargetControlID="TextBox1" 7 PopupButtonID="Image1"> 8 </asp:CalendarExtender>
运行结果为:
此时点击TextBox不会显示日期控件,点击Image图片,显示日期控件,选中日期控件赋值给TextBox