这一章主要记录实现登录。
1.安装依赖库
因为使用的数据库是mysql那么我们需要安装相关的npm库。这点和开发web项目一样简单,在package.json中配置就可以了。我们也顺便把package.json中的宽度和高度也稍作修改,如下
1 { 2 "name": "a-webkits", 3 "description": "this is about node-webkit and angularjs demo", 4 "version": "0.0.1", 5 "main": "index.html", 6 "window": { 7 "title": "a-webkit", 8 "toolbar": true, 9 "resizable" : true, 10 "always-on-top" : false, 11 "fullscreen" : false, 12 "position": "center", 13 "width": 340, 14 "height": 240 15 }, 16 "dependencies": { 17 "mysql": "2.0.1", 18 "mysql-queues": "1.0.0", 19 "async": "0.2.10" 20 } 21 }
这里需要使用的有mysql, mysql-queues主要负责事务处理,async这个就不用多说了太强大了不懂的可以度娘。
修改完之后就可以在命令行的项目文件夹下直接运行"万能的"npm命令了,如:
1 F:GitHubA-Webkitapp>npm install
接下来稍微等待下就安装好了相关的库了。
2.修改index.html文件
修改index.html文件处理登录。这里样式使用的bootstrap。所以我在页面上引入了相关的css和js。代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>a-webkit demo</title> 5 <meta charset="UTF-8" /> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <link rel="stylesheet" href="public/css/bootstrap.min.css" /> 8 <link rel="stylesheet" href="public/css/bootstrap-theme.min.css" /> 9 <link rel="stylesheet" href="public/css/style.css" /> 10 <script src="public/js/jquery-1.9.1.min.js"></script> 11 <script src="public/js/bootstrap.min.js"></script> 12 <script src="routes/login.js"></script> 13 </head> 14 <body> 15 16 <div class="login_main"> 17 <div class="form-group"> 18 <div id="error" style="display:none;" class="alert alert-danger"></div> 19 </div> 20 <div class="form-group"> 21 <input type="text" name="login" class="form-control" placeholder="用户名"> 22 </div> 23 <div class="form-group"> 24 <input type="password" name="password" class="form-control" placeholder="密码"> 25 </div> 26 <div class="form-group"> 27 <button type="submit" id="login" class="btn btn-success form-control">登录</button> 28 </div> 29 </div> 30 31 </body> 32 </html>
部分样式我写在了style.css文件里面。这里就不多叙述了,
可能大家看到了,我引入了一个routes/login.js文件。这里要说明下。在app文件夹下新建了一个文件目录routes这个是模仿express里面的routes功能也有点类似。login.js用于存放类似于后端处理的代码,不过这里不太一样和后端,因为里面也是和前端代码牵扯的。这里不多叙述。
3.添加Model'层'
这里的层只是一种说法而已啦。首先在app文件夹下添加一个新的config.js文件,里面代码如下:
1 module.exports = { 2 db: { 3 host : 'localhost', 4 user : 'dn9x', 5 password : '123', 6 database : 'awebkit', 7 waitForConnections : true, //如果连线超过了最大连线数就加入等待队列,false就返回一个错误 8 connectionLimit : 40, //连接的最大数40,默认是10 9 queueLimit : 0, //最大队列限制,如果超过最大连接数,就加入到队列,0表示队列无限制,默认0 10 }, 11 };
config.js主要是存放一些配置数据库连线等和其他的信息。
然后在app文件夹下新建model文件夹。用于存放和数据库打交道的代码,这里类似Express中的model文件夹。项目目录如下:

4.’后端‘登录代码实现
这里后端登录代码就是指和数据库打交道的代码。首先在model文件夹中新建db.js文件,文件内容如下:
1 var mysql = require('mysql'); 2 var config = require('../config'); 3 4 //创建数据库连接池 5 var pool = mysql.createPool(config.db); 6 7 module.exports = pool;
这里我们连接数据库使用连接池连接。
然后再新建一个users.js文件,这个users.js文件就负责连接数据库查询和users有关的数据了。如下:
1 var db = require('./db'); 2 3 function Users(user){ 4 this.id = user.id; 5 this.login = user.login; 6 this.pswd = user.pswd; 7 this.name = user.name; 8 this.type = user.type; 9 }; 10 11 module.exports = Users; 12 13 /** 14 * 根据用户名查询用户信息 15 * Callback: 16 * - err, 数据库错误 17 * @param {string} login 查询的登录名 18 * @param {Function} callback 回调函数 19 */ 20 Users.getUser = function(login, callback){ 21 22 //从连接池中获取一个连接 23 db.getConnection(function(err, connection) { 24 25 //查询 26 connection.query('select u.id, u.login, u.pswd, u.name, u.type from users u where u.type="T" and u.login='+connection.escape(login), function(err, user) { 27 if (err){ 28 callback(err, null); 29 } 30 31 callback(null, user); 32 33 connection.release(); //使用完之后断开连接,放回连接池 34 }); 35 }); 36 };
这个getUser方法会根据传入的登录名称查询用户信息并返回。
5.’前端‘登录代码实现
这里的’前端‘是模仿Express的,也就是routes文件夹里面的代码,我们对login.js中添加如下代码:
1 global.$ = $; 2 3 var Users = require('./model/users'); 4 var gui = require('nw.gui'); 5 6 //使用jquery 7 $(document).ready(function() { 8 9 $("#login").click(function(){ 10 11 var login = $('input[name="login"]').val(); 12 var pswd = $('input[name="password"]').val(); 13 14 //简单验证登录名 15 if(login.length == 0){ 16 $("#error").html('登录名输入错误').show(); 17 return; 18 } 19 20 //简单验证密码 21 if(pswd.length == 0){ 22 $("#error").html('密码输入错误').show(); 23 return; 24 } 25 26 //查找用户 27 Users.getUser(login, function(err, user){ 28 if(user.length > 0){ 29 //如果存在,就返回用户的所有信息,取出password来和post过来的password比较 30 if(user[0].pswd == pswd){ 31 //获取当前窗口 32 var win = gui.Window.get(); 33 34 //关闭当前窗口 35 win.close(); 36 37 //打开新窗口 38 gui.Window.open("view/main.html?name="+user[0].name, { 39 position: 'center', 40 800, 41 height: 600 42 }); 43 }else{ 44 //密码错误 45 $("#error").html('密码错误').show(); 46 } 47 }else{ 48 //用于不存在 49 $("#error").html('用户不存在').show(); 50 } 51 }); 52 53 }); 54 });
这里主要介绍下var gui = require('nw.gui');nw.gui在node-webkit中就是本地UI库,而gui.Window.get();得到就是window对象。但是这个window对象和单纯浏览器中的window对象是不一样的。它的功能要更完善些。
1 var win = gui.Window.get();
直接这条命令得到的是当前窗口。有关nw.gui的详细内容这里有说明:地址。
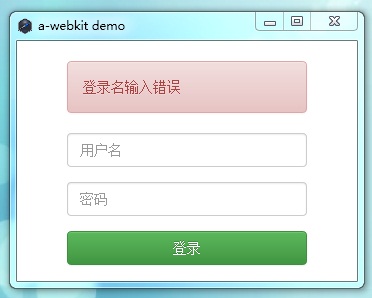
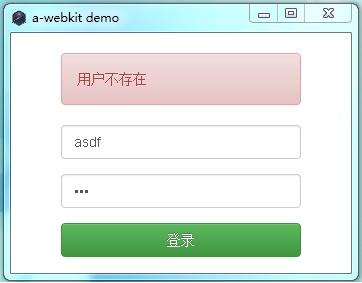
这里主要处理登录。登录成功的话就打开新的窗口,失败就提示相关信息。
6.新增其他页面
细心的同学可能已经发现了这句代码‘"view/main.html?name="+user[0].name’。这里的view就是要说明的。
在app下新建一个文件夹名为view。这里也是模仿Express中的View文件夹。在view文件夹中新建一个main.html的文件,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>a-webkit demo</title> 5 <meta charset="UTF-8" /> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <link rel="stylesheet" href="public/css/bootstrap.min.css" /> 8 <link rel="stylesheet" href="public/css/bootstrap-theme.min.css" /> 9 <link rel="stylesheet" href="public/css/style.css" /> 10 <script src="public/js/jquery-1.9.1.min.js"></script> 11 <script src="public/js/bootstrap.min.js"></script> 12 </head> 13 <body> 14 15 登录成功 16 17 </body> 18 </html>
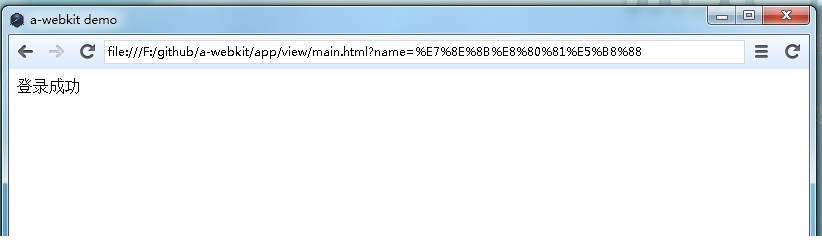
暂时main.html中什么都不处理会在下章记录。
到此整个项目的目录如下:

到这个时候运行下你的代码看是否可以正常运行,如:
1 F:webkit>nw F:githuba-webkitapp
linux平台的我就不说明了,第一章有说明过。然后效果如下:



到这里你的node-webkit项目的登录功能就完成了,下一章会记录添加学生信息。