jqGrid:
参照网址:官网地址http://www.trirand.com/
http://blog.mn886.net/jqGrid/(快速获取demo)
http://www.guriddo.net/demo
https://blog.csdn.net/wubing986496779/article/details/45217557
https://blog.csdn.net/zsq520520/article/details/53375073 (快速查看参数列表及定义)
https://www.cnblogs.com/FlightButterfly/p/4030636.html
https://blog.csdn.net/cilwfvip/article/details/20218333
jqGrid是一款处理表格展现的jQuery插件,支持分页、滚动加载、搜索、锁定、拖动等一系列对表格的常规操作。
jqGrid采用了jQueryUI的CSS主题,因此需要引入jQueryUI的主题CSS。
- 基本使用
- jsonReader (json解读规则)
- userData
- 排序sort
- 多选select,获取数据
- 分页
- prmNames&postData (发送数据)
- colModel
- 导航
内部数据获取修改参见【方法】
事件绑定和触发参见【事件】
主从数据,折叠数据参见【高级】:
http://blog.mn886.net/jqGrid/
后面用到了再细写这部分。
基本使用:
html引入jqGrid文件:
<!-- jqGrid组件基础样式包-必要 --> <link rel="stylesheet" href="../jqgrid/css/ui.jqgrid.css" /> <!-- jqGrid主题包-非必要 --> <!-- 在jqgrid/css/css这个目录下还有其他的主题包,可以尝试更换看效果 --> <link rel="stylesheet" href="../jqgrid/css/css/redmond/jquery-ui-1.8.16.custom.css" /> <script type="text/javascript" src="../js/jquery1.4.2.js" ></script> <script type="text/javascript" src="../js/jquery.jqGrid.src.js" ></script> <!-- jqGrid插件包-必要 --> <script type="text/javascript" src="../jqgrid/js/jquery.jqGrid.src.js"></script> <!-- jqGrid插件的多语言包-非必要 --> <!-- 在jqgrid/js/i18n下还有其他的多语言包,可以尝试更换看效果 --> <script type="text/javascript" src="../jqgrid/js/i18n/grid.locale-cn.js"></script>
html页面上设置table和page:
<table id="myGrid"></table> <div id="myPager"></div>
在js中填写,最基础调用:
var $table = $("#myGrid").jqGrid({
url:'gridJson.json', //url,获取数据
datatype:'json', //请求数据返回的类型。可选json,xml,txt,此处的datatype要用小写,原src中用的是datatype,而demo中dataType导致demo运行出错
mtype:'get', //默认为get,也可用post如果,post出现500错误,请换成get
colNames : ['编号', '姓名', '性别'],
rowNum: 2, //默认为20行
rowList: [2,10,20,30,50], //用于选择展示的行数
rownumbers: true, //设置行号显示[name=rm]
colModel:[
{name:'code',index:'code',align:'center',200,sortable:true},
{name:'name',index:'name',align:'center',200,sortable:true},
{name:'gender',index:'gender',align:'center',200,sortable:true}
],
viewrecords : true, //是否显示总条数
sortname: 'id', //默认排序列
sortorder: 'desc', //默认排序规则
pager:"#myPager", //用于对应的page
caption:"TableTest" //标题
});
JsonReader:
jqgrid对json格式有一定的要求,不是随便一个json就可以读取展示的。读取规则即jsonReader.
以gridJson.json为示例文件,要求内部以双引号“”,不能有注释等内容,否则解析json失败
以JsonReader的默认读取方式,json数据格式为以下方式:

{
"page": "1",
"total": "3",
"records": "5",
"rows": [{
"id": "1125",
"cell": ["1125", "张三1", "M"]
},
{
"id": "1126",
"cell": ["1126", "张三2", "W"]
},
{
"id": "1127",
"cell": ["1127", "张三3", "M"]
},
{
"id": "1128",
"cell": ["1128", "张三4", "W"]
},
{
"id": "1129",
"cell": ["1129", "张三5", "M"]
}
],
"userdata":{"userId":"5534","userName":"李四"}
}
对应的默认jsonReader格式为:

var jsonReader = {
root: "rows", // json中代表实际模型数据的入口
page: "page", // json中代表当前页码的数据
total: "total", // json中代表页码总数的数据
records: "records", // json中代表数据行总数的数据
repeatitems: true, // 如果设为false,则jqGrid在解析json时,会根据name来搜索对应的数据元素(即可以json中元素可以不按顺序);而所使用的name是来自于colModel中的name设定。
cell: "cell",
id: "id",
userdata: "userdata",
subgrid: {
root:"rows",
repeatitems: true,
cell:"cell"
}
}
如果自己的数据不想按照默认的jsonreader来,就需要重新编辑jsonReader,毕竟jsonReader中数据以Array形式排列,一般不符合我们大多数场景,
我们希望数据是键值对的形式表现,这样后期好维护管理。

var jsonReader = {
root: "datas", // json中代表实际模型数据的入口
page: "curPage", // json中代表当前页码的数据
total: "totalPage", // json中代表页码总数的数据
records: "dataCount", // json中代表数据行总数的数据
repeatitems: false, // 如果设为false,则jqGrid在解析json时,会根据name来搜索对应的数据元素(即可以json中元素可以不按顺序);而所使用的name是来自于colModel中的name设定。
userdata: "loginUser"
}
数据修改:

{
"curPage": "1",
"totalPage": "3",
"dataCount": "5",
"datas": [{
"code": "1125",
"name": "张三test",
"gender": "M"
}, {
"code": "1126",
"name": "张三12",
"gender": "W"
}, {
"code": "1127",
"name": "张三2tt",
"gender": "M"
}, {
"code": "1128",
"name": "张三3ff",
"gender": "W"
}, {
"code": "1129",
"name": "张三4rr",
"gender": "M"
}],
"loginUser":{"userId":"5534","userName":"李四"}
}
注意:jsonReader的repeatitems要设置为false,data数据要和colModel中的name保持一致。
//添加jsonReader
var $table = $("#myGrid").jqGrid({
jsonReader: jsonReader
});
userData:
在数据中我们看到有个userdata,它方便提供给我们存放一些table中额外的数据存放。比如操作者信息或者是汇总数据。
userData中的内容可随意指定。
获取方式:
$("#myGrid").getGridParam('userData'); //获取数据user
如果为汇总数据,数据格式和rows中的格式一致,且设置userDataOnFooter为true,及footerRow为true,则展示在最下端。
//添加userDataTofooter
var $table = $("#myGrid").jqGrid({
footerrow:true,
userDataOnFooter:true
});
同时在json中设置"userdata":{"code":"11233335", "name":"张三11111", "gender":"M111111"},匹配上的则会在对应处显示。
排序Sort:
排序分为两种排序,
1.发送要排序的字段和顺序,由后端sql排序返回数据。
2.将数据一次全部载入页面,由前端实现排序。
第一种情况:
以下设置为自动初始载入时,默认排序。排序不是对前台的数据做比较排序,而是将要排序的数据和字段发送后端,由后端排序后返回。
前端设置:
//添加userDataTofooter
var $table = $("#myGrid").jqGrid({
sortname: 'code', //默认排序列
sortorder: 'desc', //默认排序规则
sortable: true, //默认可排序
});
列设置sortable:true,后前端在点击colModel中指定的可排序时,也是同样将数据字段和排序要求发送给后端。
colModel:[
{name:'code',index:'code',align:'center',200,sortable:true},
后端JAVA MODEL指定名:
/*
* sord代表排序规则(asc、desc)
*/
private String sord;
/**
* sidx代表排序的列名
*/
private String sidx;
第二种情况:
在页面设置属性,loadonce:true,注意内部使用了$.type(),jquery1.4不支持,需要jquery1.7+
var $table = $("#myGrid").jqGrid({
loadonce:true, //default false,为true时仅从服务器端调一次
});
这样就可以随意选择进行排序了。
多选Select,获取数据:
属性设置添加:
multiselect: true, //default:false 多选按钮,在对应行任意位置点击即可选中或取消
multiboxonly: true, //default:false, 定义只有选择checkbox,才会实现多选(选中或取消),否则为单选模式。依赖multiselect=true
multiselectWidth: 30, //设置多选的列宽, 依赖multiselect=true
multikey:'ctrlKey', //default:‘’,设置key来做多选,可选值 shiftKey,altKey,ctrlKey,只有按下此键的同时点击当前行选中或取消 依赖multiselect=true
获取选中行数据:
单行选中获取ID,在<tr>上可以看到ID
var id= $("#myGrid").getGridParam('selrow');或 var id = $("#myGrid").jqGrid('getGridParam','selrow'); //获取最末选中的行ID,如果后台在载入时没有ID,则rm(顺序号)为ID值
获取多行被选中的ID,组成数组
var ids= $("#myGrid").getGridParam('selarrrow');或 var ids = $("#myGrid").jqGrid('getGridParam','selarrrow'); //获取选中的行IDs
根据选中的ID,获取整个RowData
var rowData = $("#myGrid").jqGrid('getRowData',rowId); //rowID
获取所有IDs:
var allIds = $("#myGrid").jqGrid('getDataIDs');
获取所有数据:
var allData = $("#myGrid").jqGrid("getRowData");
分页:
分页相关属性:
rowNum: 2, //默认为20行
rowList: [2,10,20,30,50], //用于选择展示的行数
rownumbers: true, //设置行号显示[name=rm]
viewrecords : true, //是否显示总条数
pager:"#myPager", //用于对应的page
对应的json数据,参见jsonReader部分。对应后台java数据
/** 当前访问页 */ private int page; /** 当页显示数据行数 */ private int rows;
/** 分页信息:总记录数 */
private int totalCount; //这个目前看不出来有什么用,可能跟子信息有关,用到的时候再补全此处
从上面的rows可以看出在请求中rows为1页显示的行数,而我们在默认的jsonReader中获取数据rows对应的为数据一览。因此存在冲突。
解决办法一种修改jsonReader,另一种就是修改发送请求参数类型。这要引入另一个属性prmNames;参见prmNames部分。
prmNames & postData:
prmNames的default Value:
prmNames: {page:"page",rows:"rows", sort: "sidx",order: "sord", search:"_search", nd:"nd", id:"id",oper:"oper",editoper:"edit",addoper:"add",deloper:"del", subgridid:"id", npage: null, totalrows:"totalrows"}
prmNames主要对应jqGrid内部需要远端获取的数据,分页内部检索,操作等。
prmNames:{page:"curPage",rows:"rowCount", sort: "sidx",order: "sord", search:"_search", nd:"nd", id:"id"} //可修改默认值
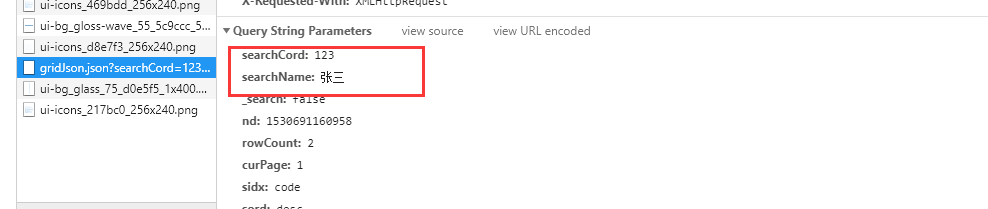
postData主要是业务需要可能传递的额外数据, 用户检索用数据,其它主要信息传递等。
postData:{searchCord: "123", searchName: "张三"}
亦或 postData:{searchCord: $("[name=searchCode]").val() || '', searchName: $("[name=searchName]").val() || ''}

不过在属性中设置的内容仅能在初始化中使用一次,即此时postData的值仅会获取一遍,以后就不会再获取了。因此我们要给jqGrid绑定事件,
使其每次请求数据时都要重新获取postData的内容。
/** * 检索按钮 */ $("button[name=searchBtn]").click(function(){ var postData= {searchCord: $("[name=searchCode]").val() || '', searchName: $("[name=searchName]").val() || ''}; $("#myGrid").jqGrid('setGridParam',{ datatype:'json', postData:postData, page:1 }).trigger("reloadGrid"); });
colModels:
colModels是对列中的数据做定义属性的。常用的一般属性在此不做陈述,如果需要请参照最上面连接中的URL里面有属性表。
- formatter && formatoptions
- editoptions && editable
- search && searchoptions
editoptions && editable :
对行数据进行及时编辑:
editable:true,edittype:{***},editrules:{****},editoptions:{****}, 当为edittype为select editoptions为列值时,需要用到formatter:'select'。
属性值参见属性表 http://blog.mn886.net/jqGrid/
colmodels设置:
{name:'code',index:'code',align:'center',200,sortable:true,editable:true, edittype:'text', editoptions:{readOnly:true}},
{name:'name',index:'name',align:'center',200,sortable:true,editable:true, edittype:'text', editoptions:{defaultValue:'zhangsan'}},
{name:'gender',index:'gender',align:'center',200,sortable:true,editable:true, edittype:'select', formatter:'select',editoptions:{value: 'M:男;W:女'}},
{name:'birthday',index:'birthday',align:'center',200,sortable:true,formatter:'date',formatoptions:{srcformat:"Y/m/d",newformat:'Y-m-d'}},
{name:'num',index:'num',align:'center',200,sortable:true,editable:true, edittype:'text',editrules:{required:true,number:true,minValue:10,maxValue:100}}
jqgrid内部添加编辑的url属性:
editurl: "test/update?",
最后再添加导航栏的编辑按钮:
$table.jqGrid('navGrid', '#myPager', {edit : true});
最后效果如下:

如果使用自定义编辑按钮则:
$("#editData").click(function() {
var gr = jQuery("#myGrid").jqGrid('getGridParam', 'selrow');
if (gr != null)
jQuery("#editgrid").jqGrid('editGridRow', gr, {
height : 300,
reloadAfterSubmit : false
});
else
alert("Please Select Row");
});
高版本jqGrid可实现在行内直接编辑,如同数据库中直接修改字段一样。
search&& searchoptions
jqgrid自定义的导航检索,一次只能通过一个列值进行检索,远端调用的是页面加载的url属性。
{name:'code',index:'code',align:'center',200,sortable:true,search:true,searchoptions:{value: '1123'}},
{name:'name',index:'name',align:'center',200,sortable:true,search:true},
使用导航搜索:
$table.jqGrid('navGrid', '#myPager', {search:true, edit : true,add : false,del : false});
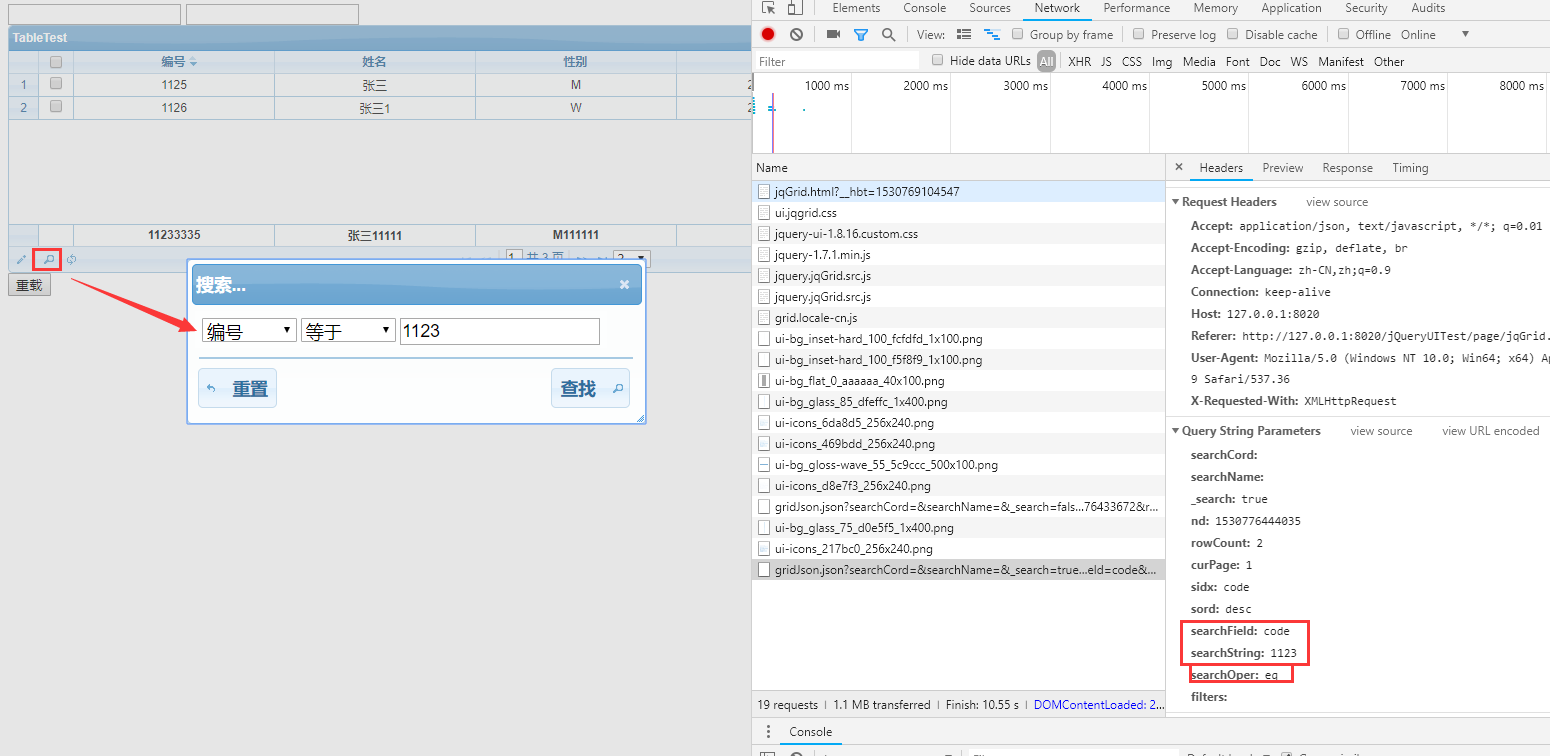
自定义搜索按钮调用事件:
$("#bsdata").click(function() {
jQuery("#search").jqGrid('searchGrid', {
sopt : [ 'cn', 'bw', 'eq', 'ne', 'lt', 'gt', 'ew' ]
});
});
效果图:

formatter:
ColModel 指定table中的td。
一般处理如时间,货币等可用jqgrid提供的默认项,也可对默认项进行修改:
键值对显示方式:
formatter:'select',formatoptions:{value: 'M:男;W:女'} //列值转化
formatter:'date',formatoptions:{srcformat:"Y/m/d",newformat:'Y-m-d'} //日期转化
formatter:'number',formatoptions:{decimalSeparator:".", thousandsSeparator: "|", decimalPlaces: 1, defaultValue: '0.0'} //数字转化
具体参见 http://blog.mn886.net/jqGrid/ 数据格式化部分
如果数据有特殊处理可借用formatter的特殊化:
{name : 'approveStatus',index : 'APPROVE_STATUS', '80px',formatter: createWfBtnFn},
然后在自定义的函数中对数据处理:
/** * 配置流程按钮 */ var createWfBtnFn = function(cellvalue, options, rowObject){ var content = ''; if(!cellvalue){ return content; } var optionArray = {1:'待上报',2:'审核中',3 :'审核通过', 4:'驳回'}; content = optionArray[cellvalue] + "<a href='javascript:void(0)' class='icon-view m-r' onclick='javascript:auditWorkflowView("" + rowObject.id + "")'></a>"; return content; }
导航:
导航即给jqGrid提供增删改查功能。
开启需要设置:
$table.jqGrid('navGrid', '#myPager', {search:true, edit : true, add : false, del : false});
增加、删除、修改使用jqGrid 的 editurl,
检索使用jqgrid的url。
要使用导航的检索和修改需要结合grid中的colModels中设置,修改和检索效果见colmodels中search和editable部分。
增加自定义按钮调用:
增加在一定程度上在对数据校验和数据格式方式上,和编辑是一样的,需要设置相关editoptions等内容。
自定义调用:
$("#bedata").click(function() {
jQuery("#editgrid").jqGrid('editGridRow', "new", {
height : 300,
reloadAfterSubmit : false
});
});
删除自定义按钮调用:
$("#deldata").click(function() {
var gr = jQuery("#delgrid").jqGrid('getGridParam', 'selrow');
if (gr != null)
jQuery("#delgrid").jqGrid('delGridRow', gr, {
reloadAfterSubmit : false
});
else
alert("Please Select Row to delete!");
});
删除效果:

