------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥-------------
按照之前的那种方式一路走下来,或许你没发觉有问题,只是你没有使用到而已
css,js,图片等无法正常使用怎么办,页面无法展示怎么办?
一般情况下,我们的web.xml中是这么配置的
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app> <display-name>Archetype Created Web Application</display-name> <!--中央调度器--> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:ApplicationContext-day02viewResolver.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <!--此处对/做了拦截--> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
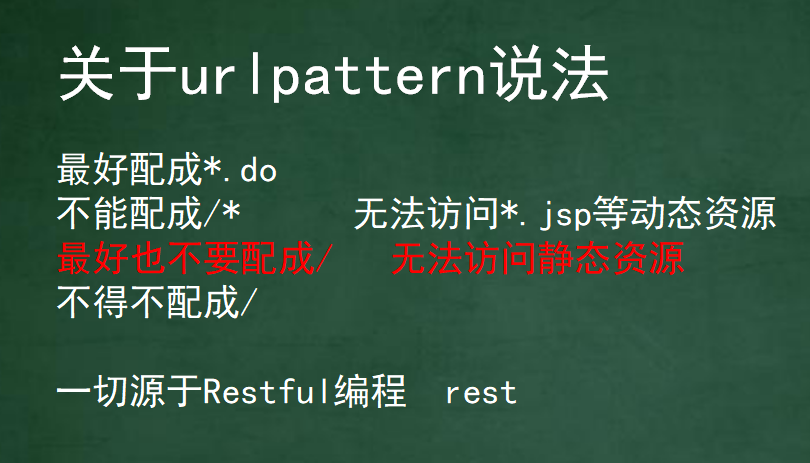
看到此出url-pattern配置的值了吧,是/,问题也就出现在这,怎么办?看张图

我说一下如果配成/怎么访问静态资源
方式一:在web.xml中:配置servlet-mapping
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app> <display-name>Archetype Created Web Application</display-name> <!--中央调度器--> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:ApplicationContext-day02viewResolver.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <!--第一种方式--> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.js</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.css</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.jpg</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.png</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.gif</url-pattern> </servlet-mapping> </web-app>
第二种方式:在自己定义的xml配置文件中,配置mvc:default-servlet-handler
<!--第二种方式-->
<mvc:default-servlet-handler></mvc:default-servlet-handler>
第三种方式:在自己定义的xml配置文件中,配置mvc:resource
<!--第三种方案-->
<mvc:resources mapping="/statics/**" location="/statics/"></mvc:resources>
我将所有静态资源都放在statics文件夹下