详细操作见代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<style type="text/css">
.mui-icon-eye.mui-active{
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">折叠面板</h1>
</header>
<div class="mui-content">
<h5 class="mui-content-padded">二级列表</h5>
<div class="mui-card">
<div class="mui-table-view">
<!--
mui-collapse:产生折叠效果
mui-collapse-content:折叠后里面的内容
-->
<div class="mui-table-view-cell mui-collapse">
<a href="" class="mui-navigate-right">折叠面板</a>
<div class="mui-collapse-content">
这里是折叠隐藏内容
</div>
</div>
</div>
</div>
<div class="mui-card">
<div class="mui-table-view">
<!--
标题栏:mui-table-view-divider
-->
<div class="mui-table-view-divider">
FQA 帮助中心*(标题栏)
</div>
<div class="mui-table-view-cell mui-collapse">
<a href="" class="mui-navigate-right">登录表单</a>
<div class="mui-collapse-content">
<div class="mui-input-row">
<label>账号</label>
<input type="text" class="mui-input-clear" placeholder="请输入你的账号">
</div>
<div class="mui-input-row">
<label>密码</label>
<input type="password" class="mui-input-password" placeholder="请输入你的密码">
</div>
<div class="mui-button-row">
<button type="button" class="mui-btn mui-btn-blue">取消</button>
<button type="button" class="mui-btn mui-btn-blue">登录</button>
</div>
</div>
</div>
<div class="mui-table-view-cell mui-collapse">
<a href="" class="mui-navigate-right">菜单一</a>
<div class="mui-collapse-content">
<p>好嗨哟!感觉人生已经到达了高潮,感觉人生已经到达了巅峰</p>
</div>
</div>
<div class="mui-table-view-cell mui-collapse">
<a href="" class="mui-navigate-right">菜单二</a>
<div class="mui-collapse-content">
<p>好嗨哟!感觉人生已经到达了高潮,感觉人生已经到达了巅峰</p>
</div>
</div>
<div class="mui-table-view-cell mui-collapse">
<a href="" class="mui-navigate-right">菜单三</a>
<div class="mui-collapse-content">
<p class="mui-ellipsis">好嗨哟!感觉人生已经到达了高潮,感觉人生已经到达了巅峰</p>
</div>
</div>
</div>
</div>
</div>
<script src="js/mui.min.js"></script>
<script type="text/javascript">
mui.init()
</script>
</body>
</html>
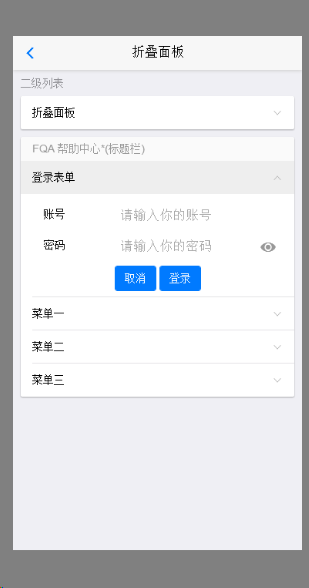
效果如下: