上一节总结了创建正则表达式的语法,这一篇笔者总结了用于模式匹配的String四个方法:search()、replace()、match()、split()以及用于模式匹配的RegExp两个方法exec()、test()
String类
(1)str.search(regexp)
定义:search()方法将在字符串str中检索与表达式regexp相匹配的字串,并且返回第一个匹配字串的第一个字符的位置。如果没有找到任何匹配的字串,则返回-1。
example:
“JavaScript”.search(/script/i); //output为4
但是,search()方法不支持全局检索,因为会忽略正则表达式参数的标识g,并且也忽略了regexp的lastIndex属性,总是从字符串的开始位置进行检索,所以它会总是返回str的第一个匹配的位置。
(2)str.replace(searchValue, replaceValue)
定义:replace方法对string进行查找和替换操作,并返回一个新的字符串。
参数:
- searchValue 可以是一个字符串或者是一个正则表达式对象。
如果是一个字符串,那么searchValue只会在第一次出现的地方被替换,eg:
var result = "mother_in_law".replace( '_' , '+' ); //output为mother+in_law
如果是一个正则表达式并且带有g标识,它会替换所有的匹配,如果没有自带g标识,它会替换第一个匹配
var str = "javascript"; str.replace(/javascript/,'JavaScript'); //将字符串javascript替换为JavaScript str.replace(/a/g, 'b'); //将所有的字母a替换为字母b,返回 jbvbscript -
replaceValue 可以是一个字符串也可以是一个函数。
如果是一个字符串,则注意字符$拥有特别的含义var oldareacode = /((d{3}))/g; var p = '(0663)1234567'.replace(oldareacode,'$1-'); //output为0663-1234567
如果是一个函数,那么每次遇到一个匹配函数就会被调用一次,而该函数返回的字符串会被用作替换文本。传递给这个函数的第一个参数是整个被匹配的文本,第二个参数是分组1捕获的文本,第三个参数是分组2捕获的文本,以此类推:1 String.prototype.entityify = function(){ 2 var character = { 3 '<' : '<', 4 '>' : '>', 5 '&' : '&', 6 '"' : '"' 7 }; 8 9 return function(){ 10 return this.replace(/[<>&"]/g,function(c){ 11 console.log(c); 12 return character[c]; 13 }); 14 }; 15 }(); 16 alert("<>>&".entityify()); //alert为<>>&
(3)str.match(regexp)
定义:让字符串和一个正则表达式进行匹配,并且是依据g标识来决定如何匹配。
- 如果regexp没带g标识,那么调用string.match(regexp)的结果与调用regexp.exec(string)的结果一样
- 如果regexp带有g标识,那他将生成所有的匹配(除了捕获分组之外)的数组
example:
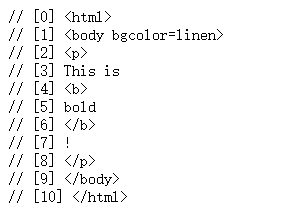
1 String.prototype.entityify = function(){ 2 var character = { 3 '<' : '<', 4 '>' : '>', 5 '&' : '&', 6 '"' : '"' 7 }; 8 9 return function(){ 10 return this.replace(/[<>*&"]/g,function(c){ 11 return character[c]; 12 }); 13 }; 14 }(); 15 16 /** 17 * string.match(regexp) 18 */ 19 var text = '<html><body bgcolor=linen><p>' + 'This is <b>bold</b>!</p></body></html>'; 20 var tags = /[^<>]+|<(/?)([A-Za-z]+)([^<>]*)>/g; 21 var a,i; 22 a = text.match(tags); 23 for(i = 0;i < a.length;i += 1){ 24 document.writeln(('// [' + i + '] ' + a[i]).entityify()); 25 document.writeln('<br>'); 26 } 27 document.writeln('<br>');输出结果为:

(4)str.split(separator,limit)
定义:将string分割成片段来创建一个字符串数组。
参数:
- limit 可选参数,用来限制被分割片段的数量。
eg:var digits = '0123456789';var a = digits.split('',5); 输出结果为:['0','1','2','3','4'0]; - separator 可以为一个字符串或者一个正则表达式
如果是字符串,则会返回一个分割后的数组
example:
var a = '192.168.1.113'.split('.');alert(a); //输出为数组['192','168','1','113'] var b = ' |a|b|c|*'.split('|');alert(b); //输出为数组['','a','b','c','*'],注意第一个元素是一个空格!!!如果是正则表达式,则例子如下:
var text = 'i, am , gdt'; var d = text.split(/s*,s*/); alert(d); //输出数组['i','am','gdt']
RegExp对象
(1)regexp.exec(string)
定义:成功匹配regexp和字符串string,则返回一个数组,数组中下标为0的元素将包含正则表达式regexp匹配的子字符串,下标为1的元素是分组1捕获的文本,下标为2的元素是分组2捕获的文本,依次列推,如果匹配失败,则返回null
如果regexp带有一个g标识,查找不是从这个字符串的起始位置开始,而是从regexp.lastIndex(初始值为0)开始,如果匹配成功,那么regexp.lastIndex将被设置为改匹配后的第一个字符的位置,不成功的匹配会重置regexp.lastIndex为0。
还是用例子来体现吧,example:
1 String.prototype.entityify = function(){
2 var character = {
3 '<' : '<',
4 '>' : '>',
5 '&' : '&',
6 '"' : '"'
7 };
8
9 return function(){
10 return this.replace(/[<>*&"]/g,function(c){
11 return character[c];
12 });
13 };
14 }();
15
16 /**
17 * regexp.exec(string)
18 */
19 var text = '<html><body bgcolor=linen><p>' + 'This is <b>bold</b>!</p></body></html>';
20 var tags = /[^<>]+|<(/?)([A-Za-z]+)([^<>]*)>/g;
21 var a,i;
22 while((a = tags.exec(text))){
23 for(i = 0;i < a.length;i += 1){
24 document.writeln(('// [' + i + '] ' + a[i]).entityify());
25 document.writeln('<br>');
26 }
27 document.writeln('<br>');
28
29 }
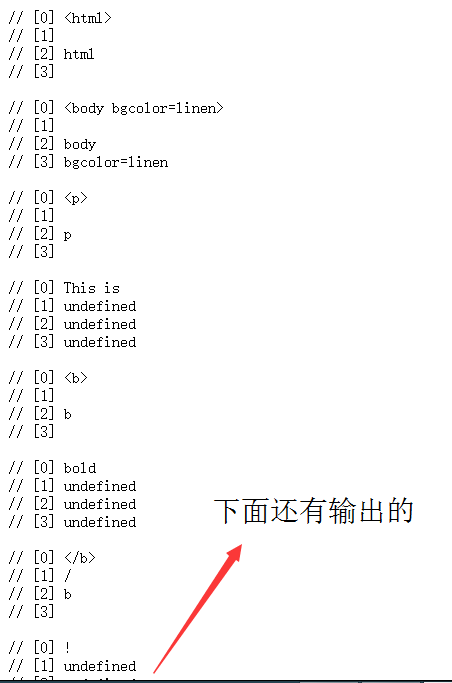
输出结果为:

这个例子和string.match(regexp)中的例子很相似,不过可以直观看出regexp.exec(string)返回的是一个二维数组,而string.match(regexp)则是返回一个一维数组,还有两个的用法使用对象不同,注意不要写错
(2)regexp.test(string)
定义:如果该regexp成功匹配string,返回true,否则返回false(test方法是使用正则最简单和最快的方法,而exec是使用正则最强大同时也是最慢的方法)
example:
var b = /&.+;/.test('gdt & fxt'); //output为true
好了,关于模式匹配的方法已经罗列出来,接下来要将一些关于正则的实例,都是较为经典并且实用的~