主要内容:
一.外边距margin与填充padding
二.浮动float与显示display
三.主布局
四.定位方式posotion
一.外边距margin与填充padding
1.margin设置外边距,即该容器与容器外的容器的距离。padding设置填充,所谓填充就是该容器的内容与容器边界的距离。
2.一般地,我们需要出示margin和padding都为0,即:*{margin:0;padding:0;}。
3.具体展示如下:
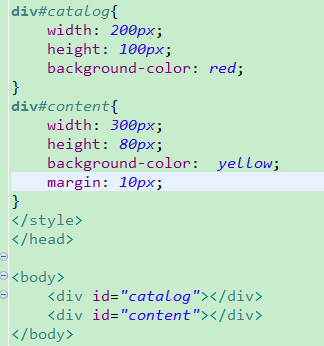
1)设置两div,初始化时代码及效果如下:


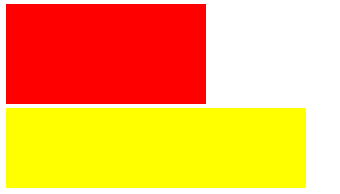
2)然后设置下面那个div的外边距margin为10:


可以看出因为黄色div设置了外边距,两个div出现了分离。
具体的margin设置:http://www.runoob.com/css/css-margin.html
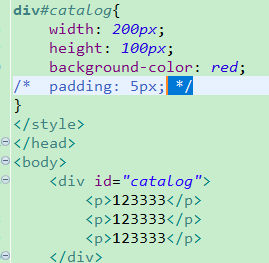
3)接下来我们看看padding的效果,首先是没有填充:


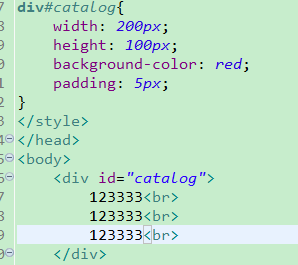
之后设置填充为5px:


可以看出里面的字与容器边界产生了距离。
3.有一点需要牢记的是:我们平常设置的width、height,只不过是内容content的宽度和高度,如果再为容器设置marign或padding,则容器的实际大小要更大。此点需要谨记,否则很容易写出一些错乱的布局。一个容器的架构大致如下:

二.浮动float与显示display
1.div是一个块级元素(还有<p>等等),所谓块级元素就是不管紧随其后还有没有空余的位置,在其后面的元素都需要另起一行。但有时候我们需要两个div显示在同一行(可以用span,但听说span快要被遗弃了),那么就可以设置display或者folat了。鄙人习惯用float,因为感觉display有点难控制。
有关float的更详细内容:http://www.runoob.com/css/css-float.html
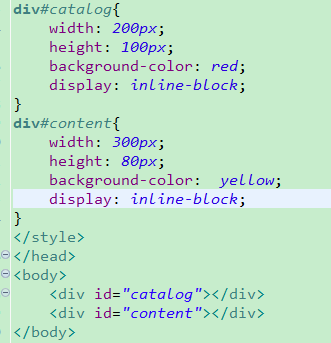
1)首先是display,设置为“display: inline-block”:


没有效果,那估计两个都要设置:


两个div是放在同一行了,但两者之间居然出现了间隙,而且设置margin为0也解决不了。所以还是决定不用display了。
(display设置为inline,则div会直接坍塌在内容那块区域,就是说如果div里面没有任何东西,那么div就不会显示出来。所以在这方面还是不要用display。)
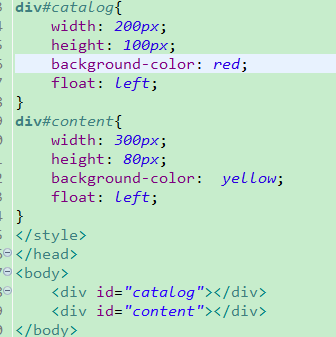
2)接下来看看float的效果,一般设置元素向左浮动:“float: left”:


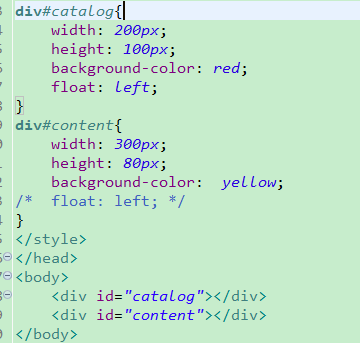
终于得到理想中的效果,但注意:第二个元素也要设置flaot: left,否则的话第二个div会以最左边为开始,而不是第一个元素的右边为开始。如下:


三.主布局
有个上面的基础,我们就可以做一个最常用的布局了。
1.首先,我们需要定义主布局的宽度和高度,一般有两种方式:
1)body{ 100%; height: 100%; },这种方式为铺满屏幕,所以直接设置body的长和宽都为100%即可。
2)div#main{ 1000px; height: 100%; margin:0 auto;},这种方式只利用了整个屏幕的中间部分。由于body是最底层的容器,如果只利用其中间部分,则需要另设一个div去占据body的中央。
2.个人习惯只利用中间部分,代码如下:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> *{ margin:0; padding: 0; } div#main{ width: 800px; height: 100%; margin: auto; } div#title{ width: 800px; height: 40px; background-color: pink; } div#catalog{ width: 200px; height: 100%; background-color: red; float: left; } div#content{ width: 600px; height: 100%; background-color: yellow; float: left; } </style> </head> <body> <div id="main"> <div id="title"></div> <div id="catalog"> asadasdasdadasdasd<br> asadasdasdadasdasd<br> asadasdasdadasdasd<br> asadasdasdadasdasd<br> asadasdasdadasdasd<br> asadasdasdadasdasd<br> </div> <div id="content"> 12a1da1da21dasd<br> 12a1da1da21dasd<br> 12a1da1da21dasd<br> 12a1da1da21dasd<br> 12a1da1da21dasd<br> 12a1da1da21dasd<br> 12a1da1da21dasd<br> 12a1da1da21dasd<br> 12a1da1da21dasd<br> 12a1da1da21dasd<br> 12a1da1da21dasd<br> 12a1da1da21dasd<br> 12a1da1da21dasd<br> </div> </div> </body> </html>
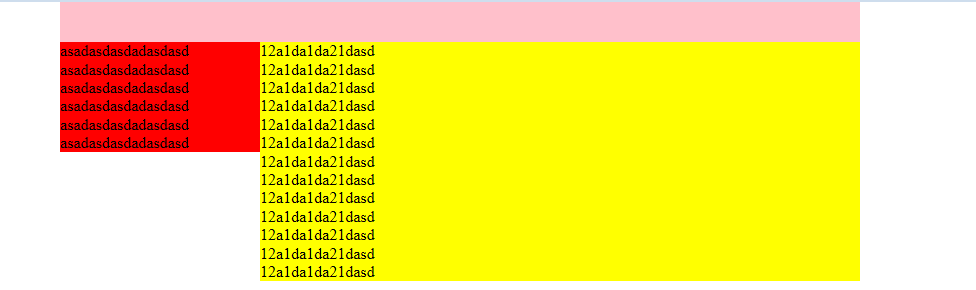
效果如下:

最上面可设置标题导航,其基本设置是固定width和height。一下层的左边可设置工具栏、目录等,其基本设置是固定width,然后height设为100%,即随内容而伸展。最右边则可用于显示主要内容,其基本设计也是固定width以及将height设置为随内容伸展。
四.定位方式posotion
对于position定位更详情的介绍:深入理解css中position属性及z-index属性,以下内容仅介绍position: fixed,即容器的位置固定在浏览器的某个位置,而不随滚动条的滑动而改变。这个属性可用于导航栏或者令人可恨的广告的设置,即浮窗。将position设置为fixed之后,margin、float什么的都失去效果了,只有left、right、top、bottom等有关定位的设置有效。
效果如下:

滚动之后,可见下面的内容往上移动了,但标题栏还是固定不动:

最后,滚动到底部:

