数据驱动
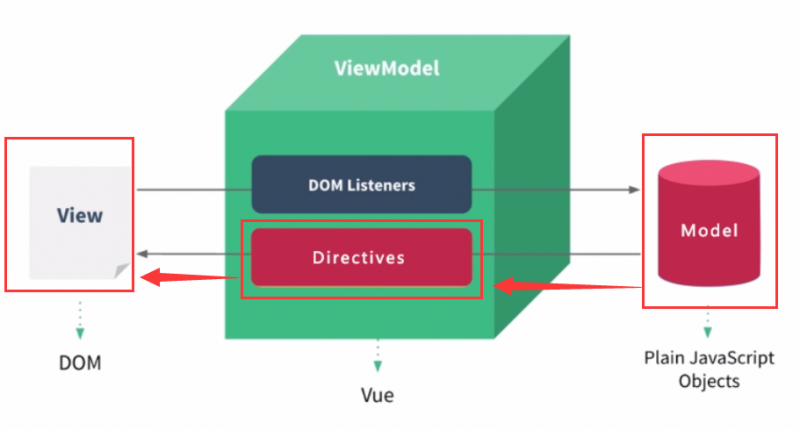
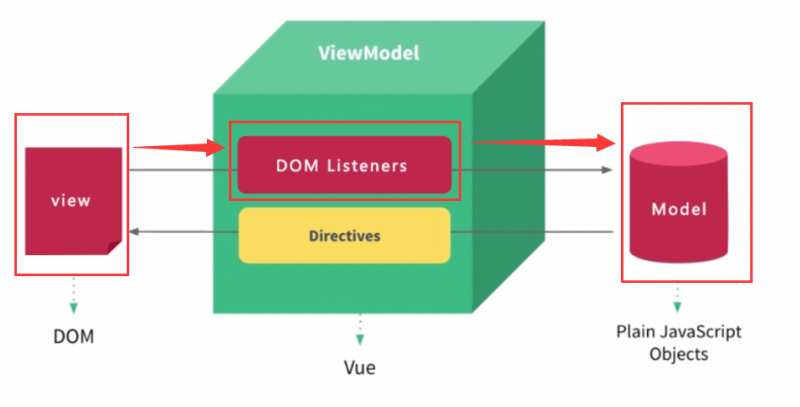
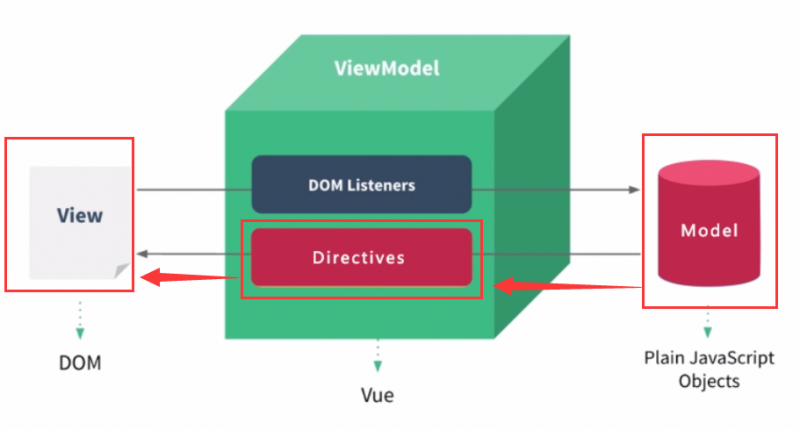
在Vuejs中,只需要改变数据 model,Vuejs 通过 directives 指令 对 dom 进行封装,当数据发生变化,会通知指令修改对应的dom,通过数据驱动 dom,dom 是数据的一种自然映射。

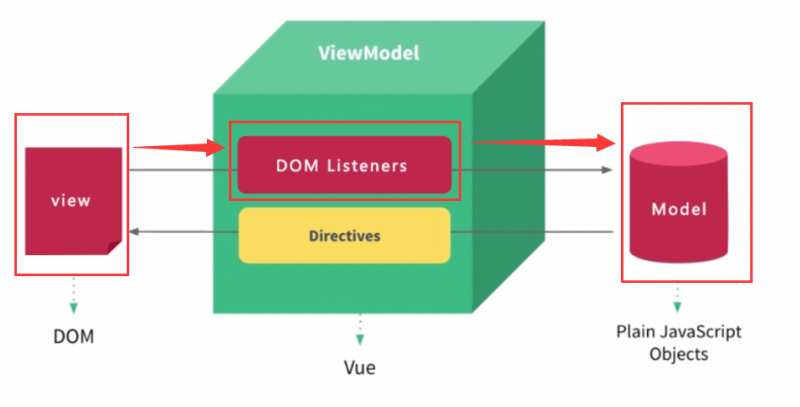
Vuejs还会对操作进行监听,当我们修改视图 View 的时候,Vuejs监听这些变化,从而改变数据。

这样形成了数据的双向绑定。
Vue js 数据响应原理:
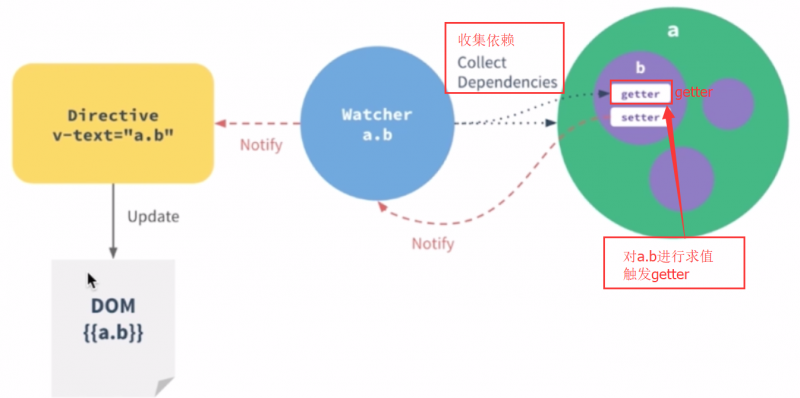
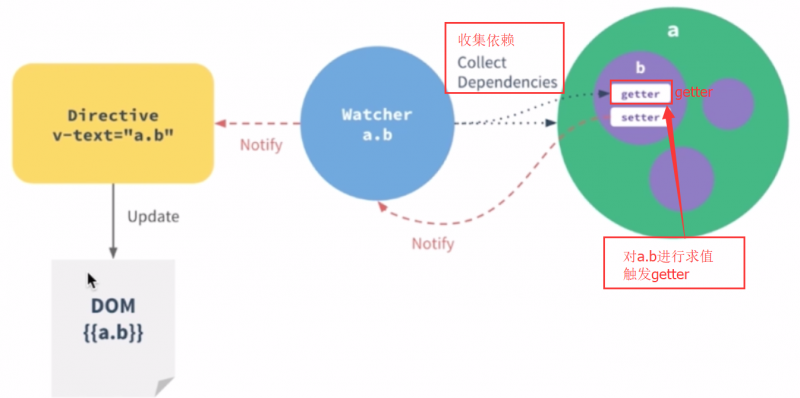
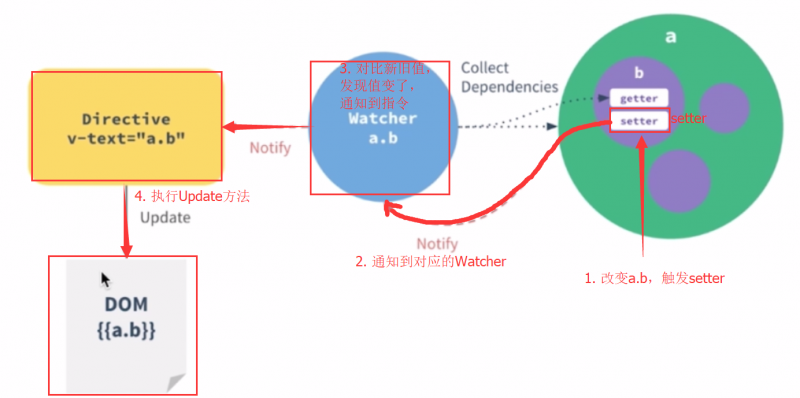
以下图为例,在一个Vue对象实例化的过程中,会给 a.b 这份数据,通过 es5 的 defineproperty 添加 getter setter, 通过 vuejs 会对模板做的编译,解析生成一个指令对象。每个指令对象都会关联一个Watcher。

当对指令对应的表达式 a.b 进行求值的时候,就会触发他的getter。我们就会把依赖收集到 Watcher 里面。

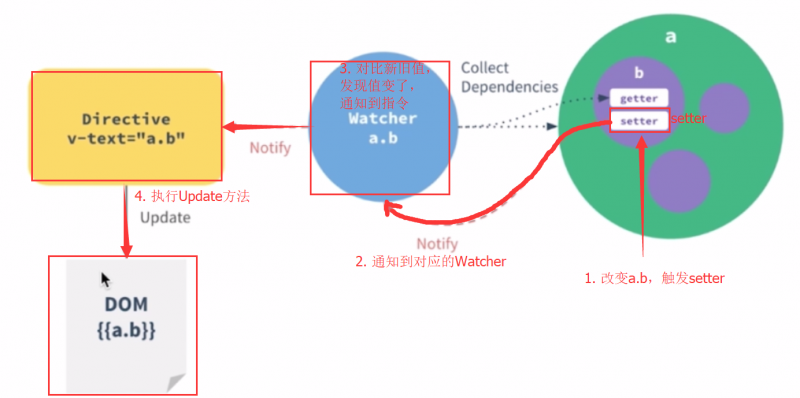
当我们再次改变 a.b 的时候,就会触发他的setter,就会通知到对应的 Watcher,然后 Watcher 会对 a.b 进行求值,然后对比新旧值,当发现值改变了,Watcher又会通知到指令,让指令的 Update方法执行。由于指令是对dom的封装,所以他会调用原生 Dom 的方法,去更新视图。

这样我们就完成了数据改变,到数据更新的全过程。
组件化
vuejs另一个核心思想是组件化,组件化的目的是扩展HTML元素,封装可重用的代码。
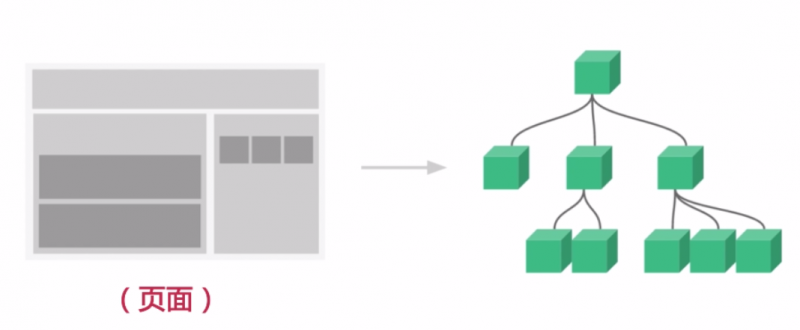
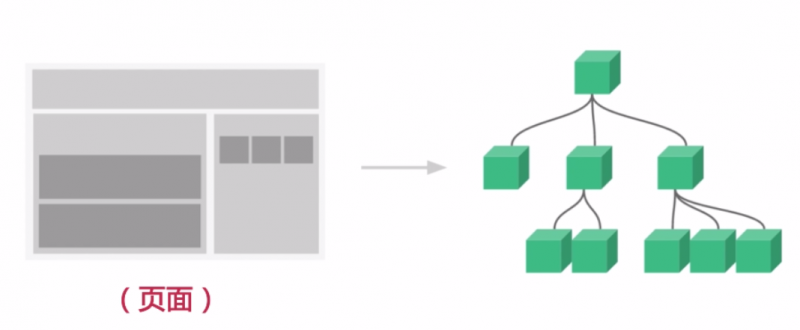
如下图所示,左侧就是我们的页面,可以被拆分成一个个小的区块,每个区块对应一个组件,组件可以嵌套,最终组合形成一个完整的页面。
在Vuejs 中,每个组件都对应一个 viewmodel,最终我们生成右边的 viewmodel 的一个树,它和我们的 dom 树是一一对应的关系。

组件设计原则
1. 页面上每个独立的可视,可交互的区域视为一个组件,比如页面的头部,尾部,还有一些可以复用的区块,都可以抽象成一个组件。
2. 每个组件对应一个工程目录,组件所需要的各种资源在这个目录下就近维护。就近维护原则,其实就体现了前端工程化思想,为前端开发提供了很好的分治策略,每个开发者都将很清楚的知道自己开发维护的功能单元,他的代码必然存在于对应的组件目录中。在那个目录下就可以找到功能单元内部所有的业务逻辑,无论样式、js、还是页面结构,都在这里。在vuejs 中可以通过 .vue 文件把组件依赖的模板、js和样式都写在一个文件中,可以说把组件化的就近维护原则发挥到了极致。
3. 页面不过是组件的容器,组件可以嵌套自由组合形成完整的页面。开发过程中,会将页面拆分成一个个组件,进行开发维护。
在Vuejs中,只需要改变数据 model,Vuejs 通过 directives 指令 对 dom 进行封装,当数据发生变化,会通知指令修改对应的dom,通过数据驱动 dom,dom 是数据的一种自然映射。

Vuejs还会对操作进行监听,当我们修改视图 View 的时候,Vuejs监听这些变化,从而改变数据。

这样形成了数据的双向绑定。
Vue js 数据响应原理:
以下图为例,在一个Vue对象实例化的过程中,会给 a.b 这份数据,通过 es5 的 defineproperty 添加 getter setter, 通过 vuejs 会对模板做的编译,解析生成一个指令对象。每个指令对象都会关联一个Watcher。

当对指令对应的表达式 a.b 进行求值的时候,就会触发他的getter。我们就会把依赖收集到 Watcher 里面。

当我们再次改变 a.b 的时候,就会触发他的setter,就会通知到对应的 Watcher,然后 Watcher 会对 a.b 进行求值,然后对比新旧值,当发现值改变了,Watcher又会通知到指令,让指令的 Update方法执行。由于指令是对dom的封装,所以他会调用原生 Dom 的方法,去更新视图。

这样我们就完成了数据改变,到数据更新的全过程。
组件化
vuejs另一个核心思想是组件化,组件化的目的是扩展HTML元素,封装可重用的代码。
如下图所示,左侧就是我们的页面,可以被拆分成一个个小的区块,每个区块对应一个组件,组件可以嵌套,最终组合形成一个完整的页面。
在Vuejs 中,每个组件都对应一个 viewmodel,最终我们生成右边的 viewmodel 的一个树,它和我们的 dom 树是一一对应的关系。

组件设计原则
1. 页面上每个独立的可视,可交互的区域视为一个组件,比如页面的头部,尾部,还有一些可以复用的区块,都可以抽象成一个组件。
2. 每个组件对应一个工程目录,组件所需要的各种资源在这个目录下就近维护。就近维护原则,其实就体现了前端工程化思想,为前端开发提供了很好的分治策略,每个开发者都将很清楚的知道自己开发维护的功能单元,他的代码必然存在于对应的组件目录中。在那个目录下就可以找到功能单元内部所有的业务逻辑,无论样式、js、还是页面结构,都在这里。在vuejs 中可以通过 .vue 文件把组件依赖的模板、js和样式都写在一个文件中,可以说把组件化的就近维护原则发挥到了极致。
3. 页面不过是组件的容器,组件可以嵌套自由组合形成完整的页面。开发过程中,会将页面拆分成一个个组件,进行开发维护。