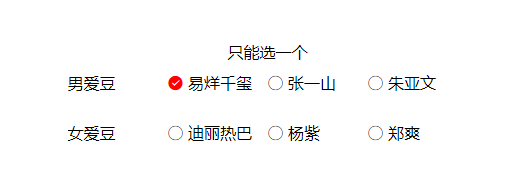
vue做单选只能选一个

<template>
<div class="list">
<!-- 多行多列单选 -->
<span>只能选一个</span>
<div class="list-group" v-for="(item,index) in items">
<div class="left">
<p>{{item.sex}}</p>
</div>
<div class="right" >
<div class="right-box" v-for="list in item.introduce" @click="check(item,list,index)">
<i class="iconfont" :class="checked == list.id?'icon-yuanyixuan':'icon-yuanweixuan'"></i>
<p >{{list.name}}</p>
</div>
</div>
</div>
</div>
</template>
<script>
export default{
name: 'list',
data() {
return {
checked: '',
items: [
{
sex: '男爱豆',
introduce: [
{
name: '易烊千玺',
id: 1
},
{
name: '张一山',
id: 2
},
{
name: '朱亚文',
id: 3
}
]
},
{
sex: '女爱豆',
introduce: [
{
name: '迪丽热巴',
id: 4
},
{
name: '杨紫',
id: 5
},
{
name: '郑爽',
id: 6
}
]
}
]
}
},
methods: {
check(item,list,index) {
this.checked = list.id;
}
}
}
</script>
<style lang="less">
.list {
span {
display: inline-block;
400px;
text-align: center;
margin-bottom: 10px;
}
.list-group {
400px;
height: 50px;
.left {
float: left;
100px;
}
.right {
float: right;
300px;
.right-box {
display: inline-block;
100px;
p {
display: inline-block;
}
.icon-yuanyixuan {
color: red;
}
}
}
}
}
</style>
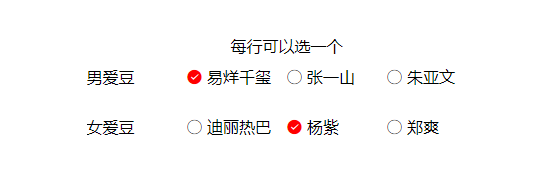
每行可以选一个

<div class="list">
<!-- 多行多列单选 -->
<span>每行可以选一个</span>
<div class="list-group" v-for="(item,index) in items">
<div class="left">
<p>{{item.sex}}</p>
</div>
<div class="right" >
<div class="right-box" v-for="(list,index) in item.introduce" @click="check(item,list,index)">
<i class="iconfont" :class="item.isChecked == index ?'icon-yuanyixuan':'icon-yuanweixuan'"></i>
<p >{{list.name}}</p>
</div>
</div>
</div>
</div>
js
export default{
name: 'list',
data() {
return {
checked: '',
items: [
{
sex: '男爱豆',
isChecked: 0,
introduce: [
{
name: '易烊千玺',
},
{
name: '张一山',
},
{
name: '朱亚文',
}
]
},
{
sex: '女爱豆',
isChecked: 1,
introduce: [
{
name: '迪丽热巴',
},
{
name: '杨紫',
},
{
name: '郑爽',
}
]
}
]
}
},
methods: {
check(item,list,index) {
item.isChecked = index;
}
}
}
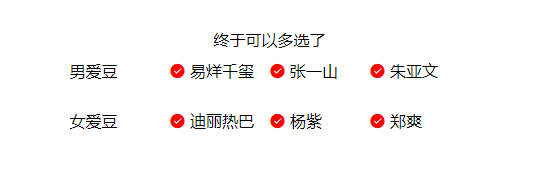
vue多选

<div class="list">
<span>终于可以多选了</span>
<div class="list-group" v-for="(item,index) in items">
<div class="left">
<p>{{item.sex}}</p>
</div>
<div class="right" >
<div class="right-box" v-for="(list,index) in item.introduce" @click="check(item,list,index)">
<i class="iconfont" :class="item.isChecked.indexOf(index) != -1 ?'icon-yuanyixuan':'icon-yuanweixuan'"></i>
<p >{{list.name}}</p>
</div>
</div>
</div>
</div>
js
export default{
name: 'list',
data() {
return {
checked: '',
items: [
{
sex: '男爱豆',
isChecked: [0],
introduce: [
{
name: '易烊千玺'
},
{
name: '张一山'
},
{
name: '朱亚文'
}
]
},
{
sex: '女爱豆',
isChecked: [0],
introduce: [
{
name: '迪丽热巴'
},
{
name: '杨紫'
},
{
name: '郑爽'
}
]
}
]
}
},
methods: {
check(item,list,index) {
var tmpIndex = item.isChecked.indexOf(index);
// -1就是选中状态
if(tmpIndex != -1){
item.isChecked.splice(tmpIndex,1);
}else {
item.isChecked.push(index);
}
}
}
}
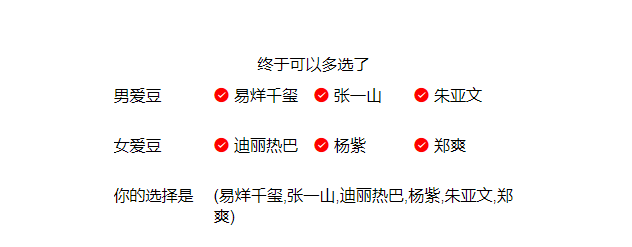
vue多选框,实现添加和删除功能

<div class="list">
<span>可添加删除</span>
<div class="list-group" v-for="(item,index) in items">
<div class="left">
<p>{{item.sex}}</p>
</div>
<div class="right" >
<div class="right-box" v-for="(list,index) in item.introduce" @click="check(item,list,index)">
<i class="iconfont" :class="choose.indexOf(list.name) != -1 ?'icon-yuanyixuan':'icon-yuanweixuan'"></i>
<p >{{list.name}}</p>
</div>
</div>
</div>
<div class="list-group">
<div class="left">
<p>你的选择是</p>
</div>
<div class="right">
({{choose.join(',')}})
</div>
</div>
</div>
js
export default{
name: 'list',
data() {
return {
items: [
{
sex: '男爱豆',
introduce: [
{
name: '易烊千玺'
},
{
name: '张一山'
},
{
name: '朱亚文'
}
]
},
{
sex: '女爱豆',
introduce: [
{
name: '迪丽热巴'
},
{
name: '杨紫'
},
{
name: '郑爽'
}
]
}
],
choose: []
}
},
methods: {
check(item,list,index) {
var tmpIndex = this.choose.indexOf(list.name);
// -1就是选中状态
if(tmpIndex != -1){
this.choose.splice(tmpIndex,1)
}else {
this.choose.push(list.name);
}
}
}
}