转载自http://www.cnblogs.com/liwenzhou/p/7999532.html
一、CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
二、CSS语法
1.CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

2.CSS注释
/*这是注释*/
注释是代码之母。--摘自哪吒语录
三、CSS的几种引入方式
1.行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
2.内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
3.外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
四、CSS选择器
1.基本选择器
标签选择器、id选择器、类别(class)选择器、通用选择器
/*标签选择器*/ div { color: red; } /*ID选择器*/ #i1 { background-color: red; }
id不能以数字开头 /*class选择器*/ .c1 { font-size:13px; } p.c1 { color:blue; } /*注意:*/ /*样式类名不要用数字开头(有的浏览器不认)。*/ /*标签中的class属性如果有多个,要用空格分隔。*/ /*通用选择器*/ * { color:green }
2.层级选择器
1)组合选择器
/*为所有的div和p标签设置边框属性*/ div, p { border: 1px solid red; }
2)后代选择器
/*li内部的a标签设置字体颜色*/ li a { color: green; }
3)儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
4)毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
5)弟弟选择器
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
3.属性选择器
常用
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }
不常用
/*用于选取属性值包含指定值的每个元素*/ div[class~="c2"] { color: red; } /*用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。*/ div[class|="c2"] { color: red; } /*匹配属性值以指定值开头的每个元素*/ div[class^="my"] { color: red; } /*匹配属性值以指定值结尾的每个元素*/ div[class$="s"] { color: red; } /*匹配属性值以指定值结尾的每个元素*/ div[class$="s"] { color: red; } /*匹配属性值包含指定值的每个元素*/ div[class*="sb"] { color: red; }
4.伪类选择器
a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */
1)before和after
/*在每个<p>元素之前插入内容*/ p:before { content:"hello"; color:red; display: block; } /*在每个<p>元素之后插入内容*/ p:after { content:"bye"; color:red; display: block; }
五、选择器的优先级
1.CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body { color: red; }
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p { color: green; }
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
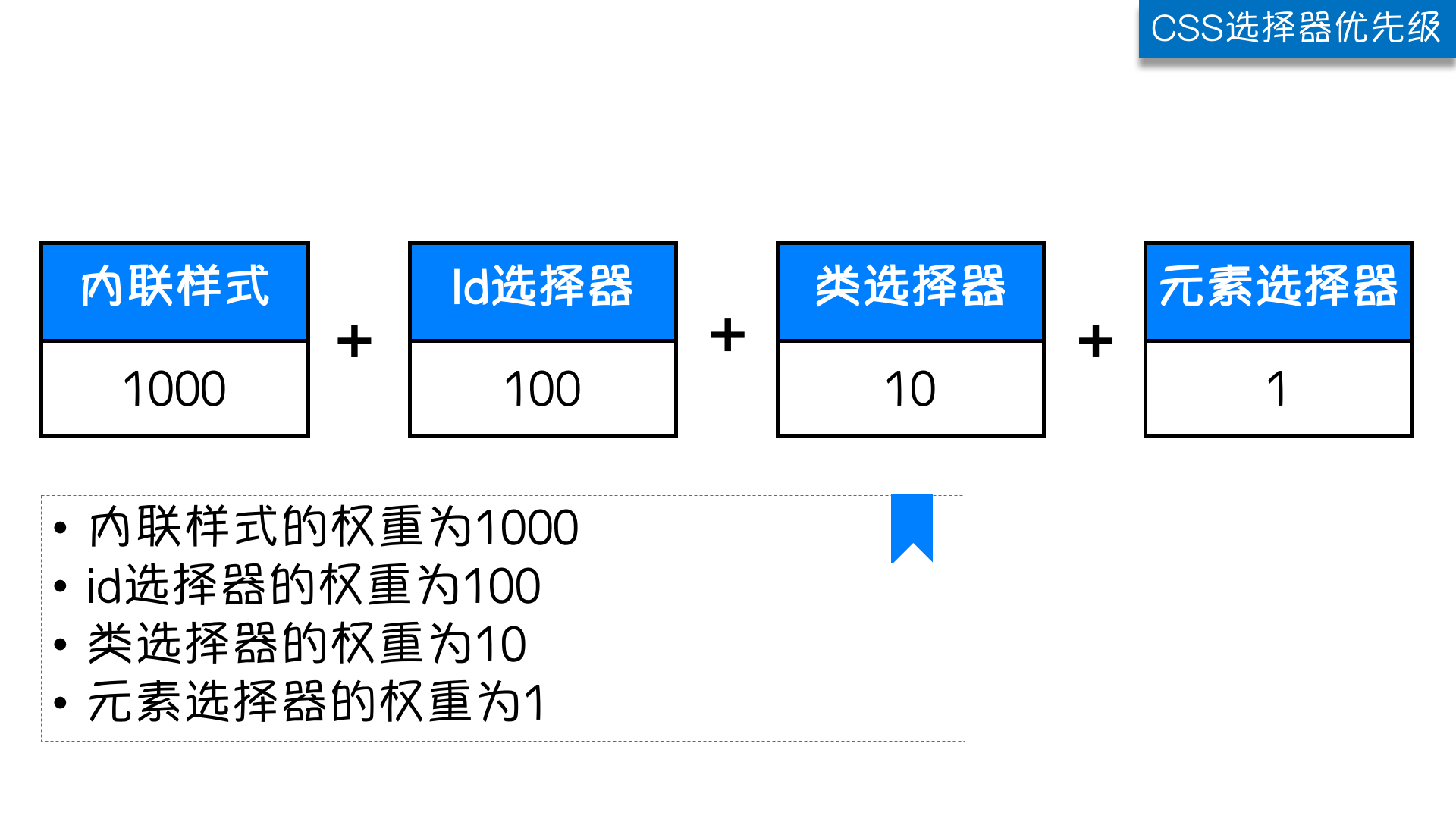
2.样式优先级

万不得已可以使用!important
六、CSS属性操作
1.css文本
1)文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
2)水平对齐
text-align 属性规定元素中的文本的水平对齐方式。
- left 把文本排列到左边。默认值:由浏览器决定
- right 把文本排列到右边
- center 把文本排列到中间
- justify 实现两端对齐文本效果

/* font-size: 10px; line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线 font-family: 'Lucida Bright' font-weight: lighter/bold/border/ font-style: oblique text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
3)背景属性
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url('1.jpg'); /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ background-repeat: no-repeat; /*背景位置*/ background-position: right top(20px 20px);
支持简写:
background:#ffffff url('1.png') no-repeat right top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
4)边框
边框属性
- border-width
- border-style
- border-color
- border-radius #变圆形,变化程度和只有关,值为height和width的一半则为圆形
#i1 { border-width: 2px; border-style: solid; border-color: red; }
通常使用简写方式:
#i1 { border: 2px solid red; }
单独设置
#i1 { border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
间写方式:
.c1 { border-style: solid dotted dashed double; }
边框类型
solid:实线
dashed:虚线
dotted:小圆点
double:双实线
groove:双层木框(上左外边框颜色深,右下内边框颜色深)
ridge:双层木框(上左内边框颜色深,右下外边框颜色深)
inset:单层木框(上左边框颜色深)
outset:单层木框(右下边框颜色深)
solid dashed double groove ridge





inset outset dotted



2.display属性
display="none"
隐藏标签
注意与visibility:hidden的区别:
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
display="black"
将内联标签设置为块级标签
display="inline"
块级标签设置为内联标签
display="inline-block"
行内块元素
3.CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
4.margin外边距
.margin-test { margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px; }
推荐使用简写:
.margin-test { margin: 5px 10px 15px 20px; }
顺序:上右下左
常见居中:
.mycenter { margin: 0 auto; }
5.padding内填充
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; }
推荐使用简写:
.padding-test { padding: 5px 10px 15px 20px; }
顺序:上右下左
补充:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
6.float属性
浮动规则
浮动只控制自己
如果前面的标签也是浮动的,就挨着放
如果前面的标签不浮动,则下方摆放
如果把块级标签设置成浮动,他们就能在一行显示(inline-block)
如果把内联标签设置成浮动,他们就可以设置长和宽
三种取值
eft:向左浮动
right:向右浮动
none:默认值,不浮动
清除浮动
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。
父标签塌陷问题
.clearfix:after { content: ""; display: block; clear: both; }
7.overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
8.定位
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:
z-index
#i2 { z-index: 999; }
设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。
