(基于webkit内核的浏览器)分析 滚动条组成:
- ::-webkit-scrollbar 滚动条整体部分
- ::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)
- ::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb)
- ::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
- ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
- ::-webkit-scrollbar-corner 边角,即两个滚动条的交汇处
- ::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
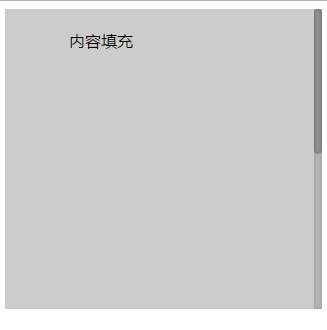
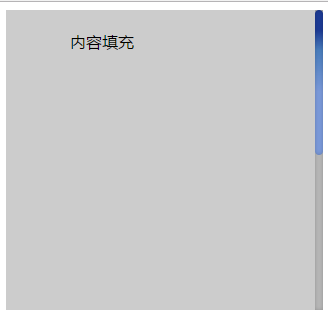
demo测试:
html测试代码:
<div class="content-box">
<div class="content"> //滚动内容
内容填充
</div>
</div>
css测试代码如下:
.content-box{
height: 300px;
overflow-x: hidden;
overflow-y:scroll;
background: #cccccc;
}
.content{
height: 600px;
}
/*滚动条样式*/
.content::-webkit-scrollbar {/*滚动条整体样式*/
6px; /*高宽分别对应横竖滚动条的尺寸*/
height: 6px;
}
.content::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius: 5px;
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: rgba(0,0,0,0.2); //填充纯色背景色
// background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0.44, rgb(122,153,217)), color-stop(0.72, rgb(73,125,189)), color-stop(0.86, rgb(28,58,148))); //填充渐变色
}
.content::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
border-radius: 0;
background: rgba(0,0,0,0.1);
}
效果如图所示: