一、Django安装
1、使用pip安装django
pip3 inistall django
2、将django-admin加入到环境变量中
# 如果是windows的系统需要操作这一步,linux和mac不需要
C:Python34Scriptsdjango-admin.exe 找到自己对应路径的django-admin.exe程序,将其加入到环境变量中
二、创建django程序
1、使用django命令创建
django-admin startproject mysite
使用命令创建会少一个模板的目录,需要手动创建模板目录,然后修改settings.py中TEMPLATES的配置
- 在django程序的根目录创建一个templates目录,用来存放html文件
- 修改mysitemysitesettings.py 将TEMPLATES列表中的'DIRS': [] 改为: 'DIRS': [os.path.join(BASE_DIR, 'templates')]
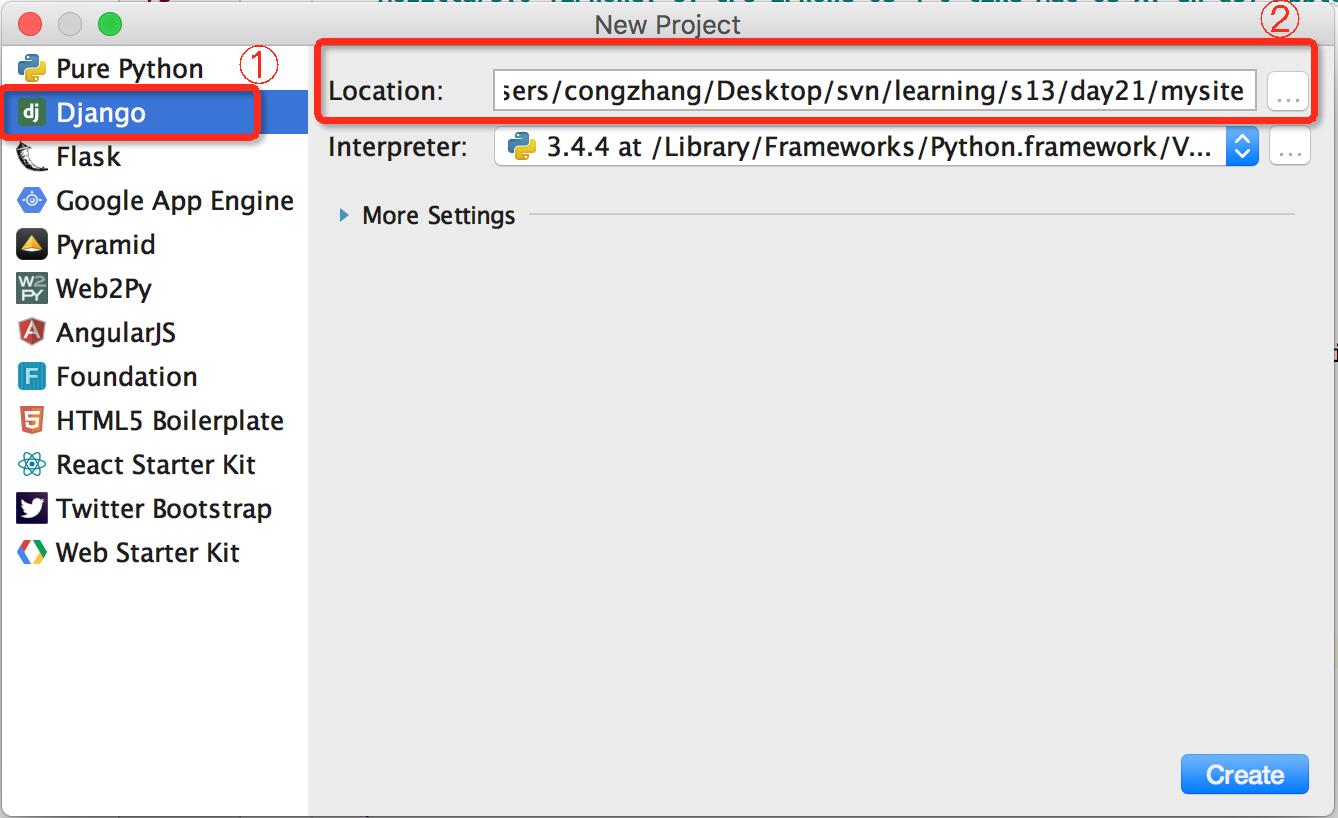
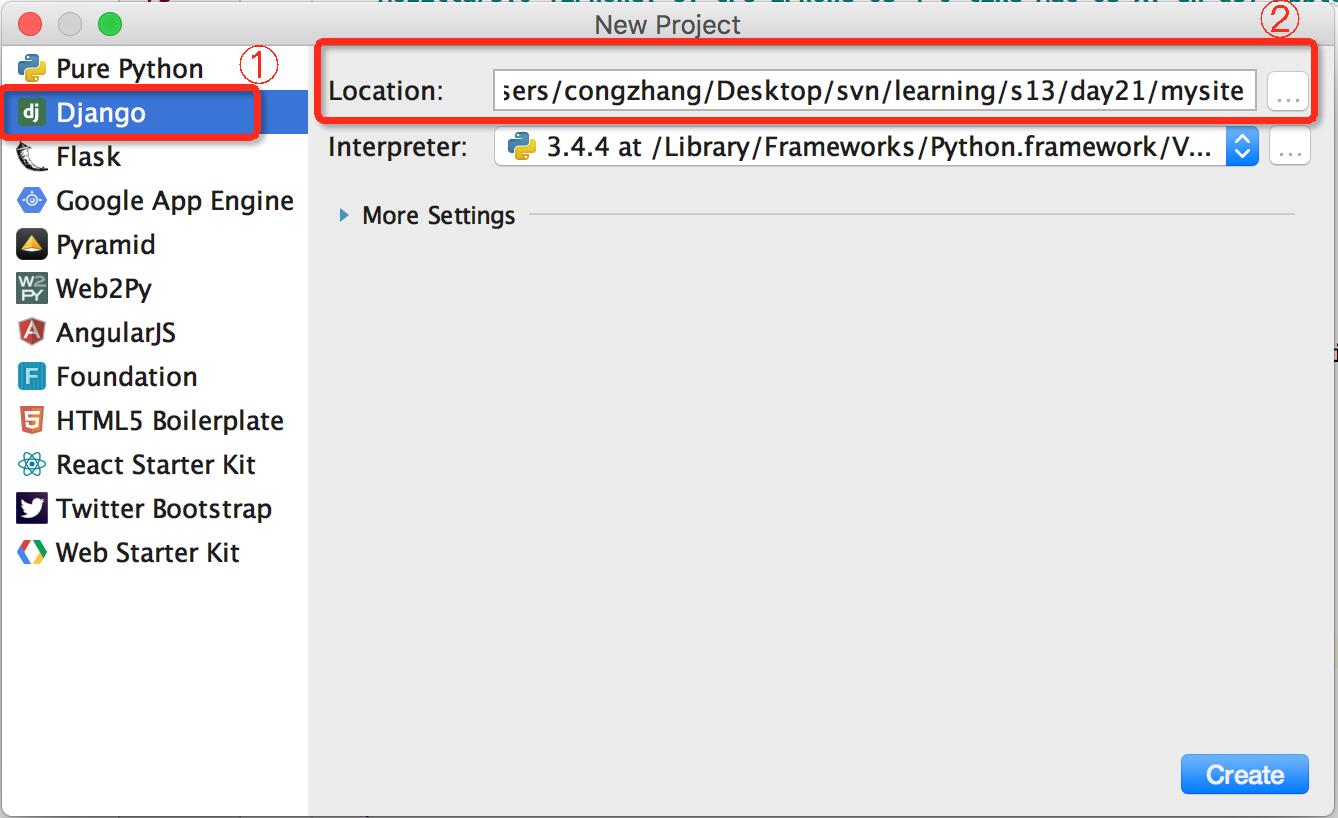
2、用pycharm创建,用pycharm创建就不需要设置settings中的TEMPLATES列表了,默认就配置好了

3、目录结构
mysite/ # django程序根目录
├── manage.py # django启动文件
├── mysite # 配置文件目录
│ ├── settings.py # 配置文件
│ ├── urls.py # 路由系统
│ └── wsgi.py # WSGJ
└── templates # html文件目录
三、创建APP
1、一个页面可以由多个APP来组成,例如监控、cmdb等等,使用下面命令可以创建app
python3 manage.py startapp cmdb
2、目录结构
mysite/
├── cmdb # 这个目录就是通过命令创建的app
│ ├── admin.py # django默认的后台管理页面配置文件
│ ├── apps.py # 当前app的配置文件
│ ├── migrations
│ ├── models.py # 跟数据库相关的所有操作
│ ├── tests.py # 单元测试,测试程序的某一个功能
│ └── views.py # 业务请求处理
├── manage.py
├── mysite
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── templates
四、创建index页面(业务请求流程)
1、首先在APP的viesw.py中创建业务处理的函数, mysite/cmdb/views.py
from django.shortcuts import render
from django.shortcuts import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("index")
2、修改路由,将index指向到上面APP创建的业务处理函数, mysite/mysite/urls.py
from django.conf.urls import url
from django.contrib import admin
from cmdb import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
]
五、启动django程序
1、通过命令启动
python3 manage.py runserver 127.0.0.0:8000
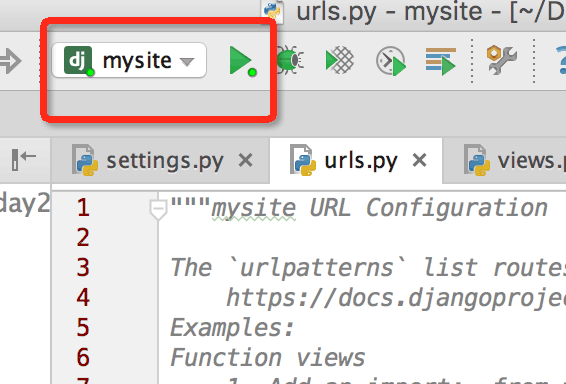
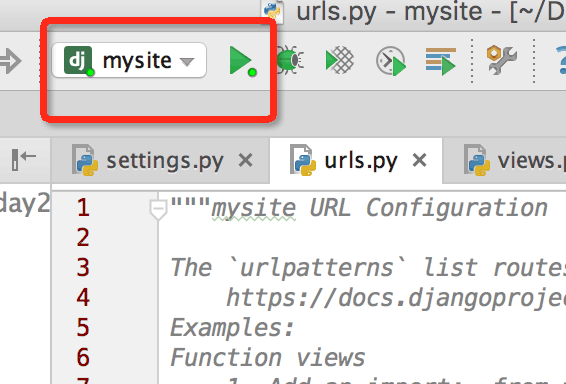
2、通过pycharm的启动按钮启动

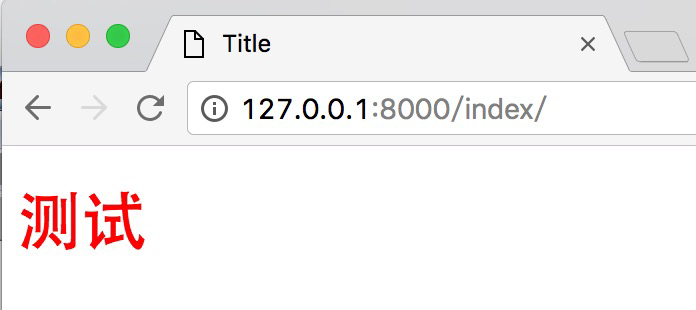
六、通过浏览器访问django程序

七、静态文件配置
静态文件目录主要用来存放静态文件,例如js,css,图片
1、在django程序的根目录创建一个static目录
2、修改mysitemysitesettings中底部添加如下代码
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
3、应用
- ① 路由配置 mysite/mysite/urls.py
from django.conf.urls import url
from django.contrib import admin
from cmdb import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
]
- ② 业务请求处理配置 mysite/mysite/views.py
from django.shortcuts import render
from django.shortcuts import HttpResponse
# Create your views here.
def index(request):
return render(request, "index.html")
- ③ html页面代码 mysite/templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/s1.css">
</head>
<body>
<h1>测试</h1>
</body>
</html>
- ④ css样式代码 mysite/static/s1.css
h1{
color: red;
}
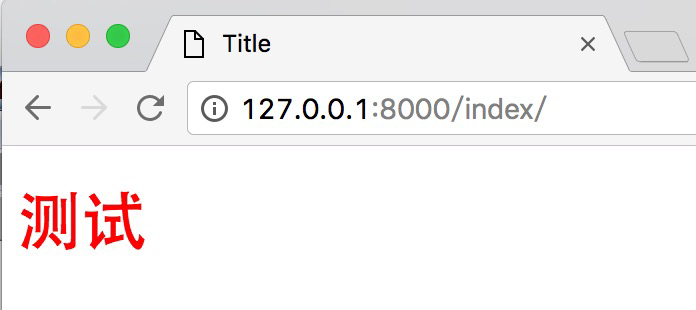
- ⑤ 浏览器请求效果