
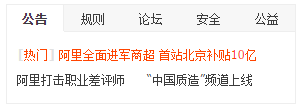
选项卡在网页中非常常见,如上图就是淘宝首页的选项卡。主要形式有点击切换、鼠标滑过切换、延迟切换以及自动切换。
文档结构如下
<div class="tabs"> <div class="tab-tit" id="tab-tit"> <ul> <li class="select"><a href="#" >公告</a></li> <li><a href="#">规则</a></li> <li><a href="#">论坛</a></li> <li><a href="#">安全</a></li> <li><a href="#">公益</a></li> </ul> </div> <div class="tab-con" id="tab-con"> <div class="mode" style="display:block;"> <ul> <li><a href="#">[热门] 阿里全面进军商超</a></li> <li><a href="#">首站北京补贴10亿</a></li> <li><a href="#">阿里打击职业差评师</a></li> <li><a href="#">“中国质造”频道上线</a></li> </ul> </div> <div class="mode"> <ul> <li><a href="#">虚假交易行为如何排查判定</a></li> <li><a href="#">淘抢购招商规则变更</a></li> <li><a href="#">淘宝新规发布汇总(6月)</a></li> <li><a href="#">规则众议院是个啥?</a></li> </ul> </div> <div class="mode"> <!----结构同上,有几个title则对应几个div----> </div> <div class="mode"> <!----结构同上,有几个title则对应几个div----> </div> <div class="mode"> <!----结构同上,有几个title则对应几个div----> </div> </div> </div>
javascript实现如下:
function $(id){ //封装获取id的函数 return typeof id === 'string'?document.getElementById(id):id; } window.onload = function(){ var titles = $('notice-tit').getElementsByTagName('li');//1.获得标签title下的li对象,以及对应内容的div对象 var divs = $('notice-con').getElementsByTagName('div'); for(var i=0;i<titles.length;i++){ titles[i].id = i; titles[i].onmouseover = function(){ //2.为li对象绑定鼠标滑过事件 for (var n = 0; n<titles.length; n++){ //当其他标签未被选中的时候,标签不高亮,内容也不显示 titles[n].className = ''; divs[n].style.display = 'none'; } this.className='select'; //对应标签设置高亮 divs[this.id].style.display='block';//3.事件内获得当前滑过title的索引,将对应内容显示出来
}
}
}
当想要设置延迟时,就需要用到定时器啦。使用setTimeout方法,设置函数延迟多少毫秒执行。
因为setTimeout和setInterval都是window对象的方法,所以直接使用this指针则指向window,所以需要之前定义一个对象引用当前的li。
lis[i].onmouseover = function(){ var that = this;//引用当前滑过li if (timer) {//如果存在准备执行的定时器,立刻清除。只有当停留时间大于500ms才执行 clearTimeout(timer); timer = null; } timer = setTimeout(function(){ for(var j=0; j<lis.length; j++){ lis[j].className = ''; divs[j].style.display = 'none'; } lis[that.id].className = 'select'; divs[that.id].style.display='block'; },500); }
当然,自动切换用到的就是setInerval方法啦。为了更加友好,在鼠标滑过标签时停止自动切换,并显示对应内容,移开时继续开始自动切换。
注意,为了使鼠标移开时从当前项开始切换,切换函数内将当前索引赋给index。
for(var i=0;i<lis.length;i++){ lis[i].id = i; lis[i].onmouseover = function(){ clearInterval(timer); changeOption(this.id); } lis[i].onmouseout=function(){ timer = setInterval(autoPlay,2000); } } if (timer) { clearTimeout(timer); timer = null; } timer = setInterval(autoPlay,2000); function autoPlay(){ index++; if (index>=lis.length) { index=0; } changeOption(index); } function changeOption(curIndex){ //参数为当前索引 for(var j=0; j<lis.length; j++){ lis[j].className = ''; divs[j].style.display = 'none'; } lis[curIndex].className='select'; divs[curIndex].style.display='block'; index=curIndex; //鼠标移开后可以继续从当前项开始切换 }
完成以上Tab切换的实现,其他形式的切换也是类似,如常见的轮播图效果等等实现起来就非常容易啦。
关于setTimeout和setInterval这篇文章http://www.cnblogs.com/mercy/articles/2424882.html写得很好,里面包括实际的用法技巧,曾经帮我解决过一个项目中的问题。