转载大神
https://blog.csdn.net/qq_33624284/article/details/72828977
- 把插件jar包导入项目(具体上篇有介绍http://blog.csdn.net/qq_33624284/article/details/72821811)
- spring-mybatis.xml文件中配置
<!-- spring和MyBatis完美整合,不需要mybatis的配置映射文件 -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource" />
<!-- 自动扫描mapping.xml文件 -->
<property name="mapperLocations" value="classpath:com/wl/goldatg/mapping/*.xml"></property>
<!-- 配置分页插件 -->
<property name="plugins">
<array>
<bean class="com.github.pagehelper.PageHelper">
<property name="properties">
<value>
dialect=mysql
reasonable=true
</value>
</property>
</bean>
</array>
</property>
</bean>## 下面我们就可以使用 ##
- 新建sql语句,返回list结果集
<select id="selectByList" resultMap="BaseResultMap">
select
<include refid="Base_Column_List" />
from user_t
</select>- service层
public List<User> selectByList() {
return this.userDao.selectByList();
}- 1
- 2
- 3
- Controller类
@RequestMapping("/userList")
public String userList(@RequestParam(required=true,defaultValue="1") Integer page,HttpServletRequest request,Model model){
//PageHelper.startPage(page, pageSize);这段代码表示,程序开始分页了,page默认值是1,pageSize默认是10,意思是从第1页开始,每页显示10条记录。
PageHelper.startPage(page, 3);
List<User> userList = userService.selectByList();
PageInfo<User> p=new PageInfo<User>(userList);
model.addAttribute("page", p);
model.addAttribute("userList",userList);
return "showUser";
}PageInfo这个类是插件里的类,非常方便的调用,分页再次提高性能:
//当前页
private int pageNum;
//每页的数量
private int pageSize;
//当前页的数量
private int size;
//排序
private String orderBy;
//由于startRow和endRow不常用,这里说个具体的用法
//可以在页面中"显示startRow到endRow 共size条数据"
//当前页面第一个元素在数据库中的行号
private int startRow;
//当前页面最后一个元素在数据库中的行号
private int endRow;
//总记录数
private long total;
//总页数
private int pages;
//结果集
private List<T> list;
//第一页
private int firstPage;
//前一页
private int prePage;
//下一页
private int nextPage;
//最后一页
private int lastPage;
//是否为第一页
private boolean isFirstPage = false;
//是否为最后一页
private boolean isLastPage = false;
//是否有前一页
private boolean hasPreviousPage = false;
//是否有下一页
private boolean hasNextPage = false;
//导航页码数
private int navigatePages;
//所有导航页号
private int[] navigatepageNums;使用PageInfo这个类,你需要将查询出来的list放进去:
List<User> userList = userService.selectByList();
PageInfo<User> p=new PageInfo<User>(userList);- 1
- 2
页面使用非常方便,直接贴代码:
- 控制层
model.addAttribute("page", p);- 1
- 前台页面
<body>
<center>
<table width="200" border="1">
<tr>
<th scope="col">序号</th>
<th scope="col">ID</th>
<th scope="col">姓名</th>
<th scope="col">密码</th>
<th scope="col">年龄</th>
</tr>
<c:forEach begin="0" step="1" items="${userList}" var="list" varStatus="userlist">
<tr>
<td>${userlist.count}</td>
<td>${list.id}</td>
<td>${list.userName}</td>
<td>${list.password}</td>
<td>${list.age}</td>
</tr>
</c:forEach>
</table>
<p>一共${page.pages}页</p>
<a href="userList?page=${page.firstPage}">第一页</a>
<a href="userList?page=${page.nextPage}">下一页</a>
<a href="userList?page=${page.prePage}">上一页</a>
<a href="userList?page=${page.lastPage}">最后页</a>
</center>
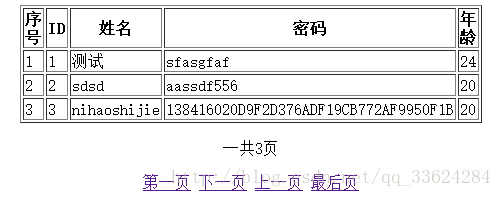
</body>最后结果显示:(关键点${page.prePage}简单又快捷)