1.下载
下载地址:https://github.com/hnzzmsf/layui-formSelects
2. 引入
//引入formSelects.css <link rel="stylesheet" href="formSelects-v4.css" /> //模块化使用 <script src="layui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //全局定义一次, 加载formSelects layui.config({ base: '../src/' //此处路径请自行处理, 可以使用绝对路径 }).extend({ formSelects: 'formSelects-v4' }); //加载模块 layui.use(['jquery', 'formSelects'], function(){ var formSelects = layui.formSelects; }); </script>
3. 前台代码
<label class="layui-form-label">文章标签</label> <div class="layui-input-inline" style=" 56%;"> <select name="tags" id="tags" lay-verify="required" xm-select="tags" xm-select-skin="normal"> <option value="">请选择</option> </select> </div>
初始效果:

4. 本地搜索
<label class="layui-form-label">文章标签</label> <div class="layui-input-inline" style=" 56%;"> <select name="tags" id="tags" lay-verify="required" xm-select="tags" xm-select-skin="normal"> <option value="">请选择</option> <option value="1">随笔</option> <option value="2">测试</option> <option value="3">博客日志</option> </select> </div>
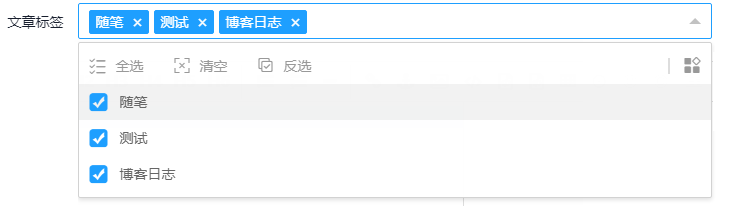
页面结果:

5. 基础方法
5.1 config方法
/** * 1.配置远程搜索, 请求头, 请求参数, 请求类型等 * * formSelects.config(ID, Options, isJson); * * @param ID xm-select的值 * @param Options 配置项 * @param isJson 是否传输json数据, true将添加请求头 Content-Type: application/json; charset=UTF-8 */ var formSelects = layui.formSelects; formSelects.config('tags', { type: 'get', //请求方式: post, get, put, delete... header: {}, //自定义请求头 data: {}, //自定义除搜索内容外的其他数据 searchUrl: '', //搜索地址, 默认使用xm-select-search的值, 此参数优先级高 searchName: 'keyword', //自定义搜索内容的key值 searchVal: '', //自定义搜索内容, 搜素一次后失效, 优先级高于搜索框中的值 keyName: 'name', //自定义返回数据中name的key, 默认 name keyVal: 'value', //自定义返回数据中value的key, 默认 value keySel: 'selected', //自定义返回数据中selected的key, 默认 selected keyDis: 'disabled', //自定义返回数据中disabled的key, 默认 disabled keyChildren: 'children', //联动多选自定义children delay: 500, //搜索延迟时间, 默认停止输入500ms后开始搜索 direction: 'auto', //多选下拉方向, auto|up|down response: { statusCode: 0, //成功状态码 statusName: 'code', //code key msgName: 'msg', //msg key dataName: 'data' //data key }, success: function(id, url, searchVal, result){ //使用远程方式的success回调 console.log(id); //组件ID xm-select console.log(url); //URL console.log(searchVal); //搜索的value console.log(result); //返回的结果 }, error: function(id, url, searchVal, err){ //使用远程方式的error回调 //同上 console.log(err); //err对象 }, beforeSuccess: function(id, url, searchVal, result){ //success之前的回调, 干嘛呢? 处理数据的, 如果后台不想修改数据, 你也不想修改源码, 那就用这种方式处理下数据结构吧 console.log(id); //组件ID xm-select console.log(url); //URL console.log(searchVal); //搜索的value console.log(result); //返回的结果 return result; //必须return一个结果, 这个结果要符合对应的数据结构 }, beforeSearch: function(id, url, searchVal){ //搜索前调用此方法, return true将触发搜索, 否则不触发 if(!searchVal){//如果搜索内容为空,就不触发搜索 return false; } return true; }, clearInput: false, //当有搜索内容时, 点击选项是否清空搜索内容, 默认不清空 }, true);
5.2 data方法
/** * 1.多选数据赋值 * * formSelects.data(ID, type, config); * * @param ID xm-select的值 * @param type 'local' | 'server', 本地数据或者远程数据 * @param config 配置项 * arr 本地数据数组 * url 远程数据链接 * keyword 远程数据搜索内容, 其他附加数据可以使用 formSelects.config设置 * linkage 是否为联动多选 * linkageWidth 联动多选没级宽度 */ //以下代码可以在console中运行测试, 结果查看基础示例第一个 var formSelects = layui.formSelects; //local模式 formSelects.data('select1', 'local', { arr: [ {"name": "分组-1", "type": "optgroup"}, {"name": "北京", "value": 1}, {"name": "上海", "value": 2}, {"name": "分组-2", "type": "optgroup"}, {"name": "广州", "value": 3}, {"name": "深圳", "value": 4}, {"name": "天津", "value": 5} ] }); //server模式 formSelects.data('select1', 'server', { url: 'https://www.fastmock.site/mock/29487363107ab7d242c46305cadf4c52/formSelects/layui/data', keyword: '水果' }); //server返回数据与远程搜索数据结构一致 { "code":0, "msg":"success", "data":[ {"name":"北京","value":1,"selected":"","disabled":""}, {"name":"上海","value":2,"selected":"","disabled":""}, {"name":"广州","value":3,"selected":"selected","disabled":""}, {"name":"深圳","value":4,"selected":"","disabled":"disabled"}, {"name":"天津","value":5,"selected":"","disabled":""} ] } //当然你也可以偷懒, 返回如下结构 [ {"name":"北京","value":1,"selected":"","disabled":""}, {"name":"上海","value":2,"selected":"","disabled":""}, {"name":"广州","value":3,"selected":"selected","disabled":""}, {"name":"深圳","value":4,"selected":"","disabled":"disabled"}, {"name":"天津","value":5,"selected":"","disabled":""} ]
6. 远程搜索
6.1 local模式
//加载模块 layui.use(['jquery', 'formSelects'], function(){ var formSelects = layui.formSelects; //local模式 formSelects.data('tags', 'local', { arr: [ {"name": "随笔", "value": 1}, {"name": "测试", "value": 2}, {"name": "博客日志", "value": 3} ] }); });
页面结果:

6.2 server模式
//加载模块 layui.use(['jquery', 'formSelects'], function(){ var formSelects = layui.formSelects; //server模式 formSelects.config('tags', { keyName: 'name', keyVal: 'id' }).data('tags', 'server', { url: "/tag/findAll.do" }); });
从服务器中返回的数据如下:
[SysTag{id=1, name='随笔', count=null}, SysTag{id=2, name='测试', count=null}, SysTag{id=3, name='博客日志', count=null}]
页面结果:

其实在官网文档里这些东西都讲的很清楚,大家可以去看看。
官方文档:https://hnzzmsf.github.io/example/example_v4.html#methods-data